Всем привет. В этой статье расскажем, что такое web-дизайн и почему эта сфера стала ключевой для бизнеса, брендов и карьерного роста. Вы узнаете, как создаются современные сайты, каких навыков требует профессия сегодня, а самое главное — какие перспективы открываются перед теми, кто решил погрузиться в эту область.
Сфера web-дизайна постоянно меняется, и то, что было актуально год назад, сегодня может считаться устаревшим. В 2025 году важно не просто разбираться в принципах оформления сайтов, но и понимать психологию пользователей, знать основы маркетинга и даже немного программирования.
И так приступим.
- Краткая история web-дизайна
- Что такое web-дизайн
- За что отвечает web-дизайнер
- Архитектор цифрового пространства
- Визуализатор идей для разных экранов
- Художник цифрового мира
- Как происходит процесс создания web-дизайна
- Сколько можно заработать на web-дизайне
- Опыт и уровень мастерства
- Специализация и ниша
- Дополнительные навыки
- География работы
- Какие навыки нужны web-дизайнеру
- Базовые компетенции
- Смежные области знаний
- Программы и инструменты
- Графические редакторы
- ИИ-инструменты
- 3D-редакторы
- Конструкторы сайтов
- Адаптивный дизайн — не тренд, а необходимость
- Цвета и шрифты
- Магия цвета в web-дизайне
- Типографика: больше, чем просто текст
- Принципы хорошего пользовательского опыта
- 1. Простота прежде всего
- 2. Ясность и понятность
- 3. Доступность для всех пользователей
- 4. Эффективная навигация
- Где учиться web-дизайну
- Варианты официального образования
- Онлайн-курсы — самый популярный путь
- Заключение
Краткая история web-дизайна
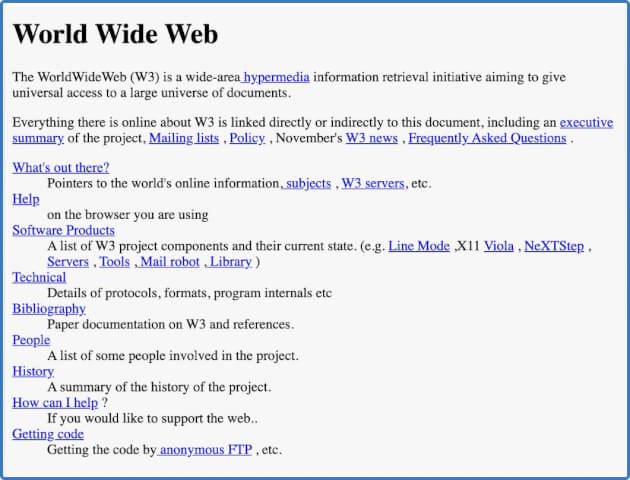
Чтобы по-настоящему понять, что такое web-дизайн, давайте сначала заглянем в прошлое. Все началось в далеком 1989 году, когда британский ученый Тим Бернерс-Ли представил проект всемирной сети для обмена информацией между учеными.

Первые сайты? Это была форменная скукота: белый фон, черный текст и синие ссылки без намека на изображения. Никаких тебе красивых шрифтов или анимаций — просто голый текст на экране. Но даже в этой простоте зарождались основы структурирования информации.
К 1993 году произошел небольшой прорыв — сайты начали поддерживать аж целых 16 цветов! Появилась возможность добавлять картинки и располагать контент по сетке. Я бы сказал, настоящая революция для того времени.
Период с 1994 по 1998 годы стал настоящим взрывом в развитии web-технологий:
- Появились браузеры Internet Explorer, JavaScript и PHP
- Придумали CSS для оформления страниц (без него сейчас никуда)
- Запустили Flash для создания анимации и векторной графики
- Выпустили HTML 4.0 с расширенными возможностями
- А число пользователей интернета перевалило за 100 миллионов!
Мониторы стали отображать 256 цветов вместо прежних 16, их разрешение увеличилось до 800×600 пикселей, а в дизайне страниц начали использовать первые web-шрифты. Появились анимированные GIF-изображения, баннерная реклама и кнопки с 3D-эффектом.
Даже визуально классика того времени выглядела более удобной — просто посмотрите на первые сайты Apple или Yahoo и сравните их с современными версиями.
Что такое web-дизайн
Web-дизайн — это проектирование и визуализация макетов цифровых продуктов. Звучит просто, но за этой фразой скрывается огромный пласт работы.
В отличие от начала 2000-х, когда web-дизайнер часто был и верстальщиком, и программистом, сегодня процесс создания сайтов часто разделен между разными специалистами. Особенно это заметно в крупных компаниях. Хотя, справедливости ради, у фрилансеров и в небольших студиях часто все еще один человек отвечает за весь процесс.
Кстати, благодаря развитию WYSIWYG-конструкторов и других no-code-инструментов создавать сайты сегодня можно и без глубоких знаний программирования. Многие современные лендинги и даже более сложные сайты собираются из готовых блоков, а не пишутся с нуля. Это сильно изменило индустрию, открыв двери для людей с творческим мышлением, но без технического бэкграунда.
При этом сфера постоянно эволюционирует, и грань между web-дизайном и UX/UI становится все тоньше. Сегодня нельзя просто сделать «красиво» — важно, чтобы было еще и удобно, интуитивно понятно и эффективно для решения бизнес-задач.
За что отвечает web-дизайнер
У современного web-дизайнера работа многограннее, чем может показаться на первый взгляд. По сути, ему приходится жонглировать сразу несколькими ролями:
Архитектор цифрового пространства
Web-дизайнер выступает как архитектор-инженер, продумывающий саму концепцию и логику цифрового продукта. На этом этапе он:
- Анализирует аудиторию и ее потребности
- Изучает конкурентов и рыночные тренды
- Формирует информационную архитектуру сайта
- Продумывает логику взаимодействия с пользователем
- Создает прототипы страниц
Для примера представьте, что вы проектируете дом. Сначала нужно понять, кто будет в нем жить, какие у этих людей привычки и потребности. Точно так же web-дизайнер сначала определяет, для кого он создает сайт и какие задачи должен решать этот цифровой продукт.
Визуализатор идей для разных экранов
Затем дизайнер прорабатывает, как сайт будет выглядеть на разных устройствах — от огромных мониторов до маленьких экранов смартфонов. Причем важно не просто «уместить» контент, а сделать его по-настоящему удобным в использовании.
В этой части работы web-дизайнер активно применяет принципы юзабилити и тестирует свои решения. Многие специалисты создают прототипы, которые позволяют проверить, насколько интуитивно понятен интерфейс еще до начала разработки.
Художник цифрового мира
Ну и конечно, web-дизайнер подбирает все визуальные элементы:
- Шрифты и цветовые решения
- Изображения и иллюстрации
- Микроанимации и интерактивные элементы
- Иконки и другие графические детали
Иногда дизайнер работает с уже готовой айдентикой бренда, просто применяя ее к web-среде. А иногда ему приходится создавать визуальный стиль с нуля, если у заказчика нет фирменного стиля или он нуждается в обновлении.
Многим заказчикам сложно понять разницу между дизайном и разработкой, поэтому часто просят «сделать сайт», подразумевая весь процесс от концепции до запуска. Тут стоит отметить, что в некоторых случаях дизайнер может делать проект «под ключ», особенно если речь идет о простых лендингах на конструкторах.
Как происходит процесс создания web-дизайна
Независимо от того, работает web-дизайнер на фрилансе или в штате компании, процесс обычно включает следующие этапы:
- Встреча с клиентом и составление технического задания. На этом этапе важно докопаться до истинных целей заказчика — часто они сами не до конца понимают, что им нужно.
- Обсуждение возможных решений. Тут многое зависит от формата работы: фрилансер может просто набросать идеи и обсудить их с клиентом, а в студии обычно проводят полноценный брейншторм с командой.
- Проектирование структуры. Здесь создаются черновые макеты основных страниц, определяется навигация и основные блоки контента.
- Разработка прототипа. Дизайнер создает интерактивный прототип, демонстрирующий логику работы будущего сайта. Это отличный способ убедиться, что заказчик и исполнитель одинаково понимают задачу.
- Получение обратной связи. Часто на этом этапе выясняется, что клиент представлял себе проект совсем иначе, поэтому важно вносить корректировки именно на этапе прототипа, а не готового дизайна.
- Визуальное оформление. Наконец, дизайнер приступает к детальной проработке визуального стиля, подбору шрифтов, цветов, изображений и созданию анимаций.
- Тестирование и поиск ошибок. Хороший дизайнер всегда проверяет макет на наличие ошибок, несостыковок и потенциальных проблем с восприятием.
- Передача в разработку и контроль реализации. Даже если дизайнер сам не программирует, он обычно участвует в процессе запуска, чтобы убедиться, что все элементы дизайна реализованы правильно.
Ничего страшного в этом нет. Если вы только начинаете свой путь в web-дизайне, не пугайтесь объема работы — со временем все эти этапы станут для вас привычными и естественными.
Сколько можно заработать на web-дизайне
Один из самых частых вопросов для тех, кто задумывается об этой профессии — сколько денег она принесет? И тут нет простого ответа, потому что доход web-дизайнера зависит от нескольких факторов.
Опыт и уровень мастерства
Судя по актуальным вакансиям на hh.ru, начинающие специалисты (джуниоры) и стажеры могут рассчитывать на зарплату от 55 000 до 80 000 рублей. На позиции среднего уровня (мидлы) предлагают от 90 000 до 150 000 рублей, а опытные профессионалы (сеньоры) и руководители команд получают от 200 000 до 300 000 рублей, а в некоторых случаях и выше.
Но важно понимать, что речь идет не просто о количестве лет в профессии, а о реальных навыках и опыте работы над различными проектами. Дизайнер, который пять лет делал однотипные лендинги, может зарабатывать меньше, чем тот, кто за два года поработал над разнообразными проектами в разных нишах.
Специализация и ниша
Дизайнеры, работающие в сложных и специфических нишах, ценятся выше. Например, специалист, создающий интерфейсы для финтех-сервисов или медицинских платформ, будет зарабатывать больше, чем дизайнер, делающий простые визитки для малого бизнеса.
Для примера возьмем две конкретные ниши:
- Web-дизайнер интерфейсов B2B-систем: от 120 000 до 200 000 рублей
- Web-дизайнер лендингов для малого бизнеса: от 50 000 до 100 000 рублей
Дополнительные навыки
Каждый дополнительный навык существенно увеличивает стоимость услуг web-дизайнера:
- Умение создавать брендинг с нуля — доход выше в 1,5-2 раза
- Навыки верстки и базового программирования — плюс 50-100% к заработку
- Знание основ маркетинга и аналитики — еще 30-50% к стоимости услуг
Самые высокооплачиваемые специалисты — это те, кто может предложить комплексные услуги «под ключ»: от разработки концепции до запуска и анализа эффективности.
География работы
Конечно, столичные компании и клиенты готовы платить больше, чем региональные, а зарубежные — больше, чем российские. Но в эпоху удаленной работы физическое нахождение дизайнера становится все менее важным.
Web-дизайнер из небольшого города вполне может работать с московскими или даже зарубежными клиентами, получая соответствующие гонорары. Главное — качество портфолио и знание английского для международных проектов.
Согласно актуальным данным с сайта hh.ru на 2025 год, большинство вакансий UX/UI-дизайнеров в Москве предлагают зарплаты в диапазоне от 100 000 до 200 000 рублей, при этом наиболее часто встречаются предложения около 150 000 рублей. Многие компании также предлагают возможность удаленной работы, что открывает перспективы для специалистов из регионов.
Если же говорить о стоимости отдельных проектов, то цены могут сильно варьироваться:
- Простая одностраничная визитка: от 8 000 до 15 000 рублей
- Стандартный лендинг на конструкторе: от 20 000 до 50 000 рублей
- Многостраничный корпоративный сайт: от 50 000 до 150 000 рублей
- Имиджевый сайт с нестандартными решениями: от 150 000 до 300 000 рублей и выше
Какие навыки нужны web-дизайнеру
Web-дизайн — это не просто рисование красивых картинок. Современному специалисту нужен целый арсенал навыков и знаний.
Базовые компетенции
В первую очередь, web-дизайнер должен:
- Понимать принципы композиции и цветовой теории
- Разбираться в типографике и работе со шрифтами
- Знать основы проектирования пользовательских интерфейсов
- Уметь анализировать целевую аудиторию
- Разрабатывать логические пути пользователя (user flow)
- Ориентироваться в задачах бизнеса и метриках эффективности
Без этих базовых знаний просто нельзя создать действительно работающий дизайн. Это как пытаться построить дом без понимания основ архитектуры и строительства.
Смежные области знаний
Кроме того, web-дизайнеру крайне полезно разбираться в смежных дисциплинах:
- Маркетинг: чтобы создавать интерфейсы, которые не просто красивые, но и продающие. Понимание принципов конверсии и воронок продаж сильно повышает ценность дизайнера в глазах бизнеса.
- Бренд-дизайн: умение работать с фирменным стилем и создавать его с нуля значительно расширяет возможности для заработка. Многие клиенты хотят получить комплексное решение, а не просто дизайн сайта.
- Копирайтинг: способность работать с текстами (или хотя бы понимать принципы их создания) помогает дизайнеру лучше интегрировать контент в макеты. К тому же, часто клиенты просят помочь с текстами, особенно для мелких проектов.
- Верстка: знание основ HTML и CSS позволяет лучше понимать возможности и ограничения при реализации дизайна. Это помогает избежать ситуаций, когда «красиво нарисовали, но нельзя сверстать».
Из личных качеств web-дизайнеру важно иметь хорошую насмотренность (знание современных трендов и решений), умение презентовать и защищать свои идеи, а также способность быстро учиться — ведь технологии постоянно меняются.
Программы и инструменты
Современный web-дизайнер должен владеть рядом профессиональных инструментов:
Графические редакторы
- Figma — сегодня это фактически стандарт индустрии
- Adobe Photoshop — для обработки растровых изображений
- Adobe Illustrator — для работы с векторной графикой
ИИ-инструменты
В 2025 году без них уже никуда. Наиболее популярны:
- Midjourney — для генерации изображений
- Leonardo.ai — для создания графики и концепт-артов
- ChatGPT — для помощи с текстами и идеями
3D-редакторы
Для создания объемных элементов и интерактивных 3D-моделей:
- Spline — простой онлайн-редактор для создания 3D-элементов
- Blender — более профессиональный инструмент с широкими возможностями
Конструкторы сайтов
Умение работать с популярными платформами значительно расширяет возможности дизайнера:
- Tilda — отличный выбор для лендингов и небольших сайтов
- Webflow — мощный инструмент для более сложных проектов
- Readymag — для создания стильных креативных страниц
Адаптивный дизайн — не тренд, а необходимость
В современном интернете, где пользователи заходят на сайты с десятков различных устройств, адаптивный дизайн стал абсолютной необходимостью. Это уже не дополнительная опция, а обязательное требование.
Адаптивный дизайн — это подход к созданию web-страниц, который обеспечивает оптимальное отображение и взаимодействие с сайтом на различных устройствах. От огромных мониторов до крошечных экранов смартфонов — контент должен выглядеть хорошо и быть удобным в использовании везде.
Для дизайнера это означает необходимость думать о разных сценариях использования сайта:
- Как люди будут взаимодействовать с элементами на сенсорном экране?
- Какой контент важно показать в первую очередь на маленьком экране?
- Как перестроить меню навигации, чтобы оно оставалось удобным на всех устройствах?
Статистика показывает, что более 60% трафика на большинстве сайтов сегодня приходится на мобильные устройства. Игнорирование этого факта может стоить бизнесу огромных потерь в конверсии и продажах.
Многие заказчики до сих пор не понимают важности адаптивного дизайна и пытаются сэкономить, заказывая только десктопную версию. Задача профессионального web-дизайнера — объяснить клиенту, почему это критично для успеха проекта.
Цвета и шрифты
Выбор цветовой палитры и шрифтов в web-дизайне — это гораздо больше, чем просто эстетический выбор. Это мощные инструменты коммуникации, которые формируют впечатление пользователей и влияют на их поведение.
Магия цвета в web-дизайне
Цвета вызывают эмоции и ассоциации, которые можно стратегически использовать в дизайне:
- Синий — вызывает доверие и надежность, поэтому часто используется банками и корпорациями
- Красный — привлекает внимание, создает ощущение срочности, хорош для призывов к действию
- Зеленый — ассоциируется с природой, здоровьем и ростом, популярен в эко-брендах
- Желтый — передает оптимизм и энергию, но в избытке может утомлять
Опытные дизайнеры используют контрастные цвета для выделения важных элементов и создания визуальной иерархии на странице. При этом важно не просто выбрать красивые цвета, но и убедиться, что они соответствуют бренду и его ценностям.
Типографика: больше, чем просто текст
Шрифты в web-дизайне выполняют двойную функцию: передают информацию и формируют визуальный образ бренда. Выбор правильной типографики может кардинально изменить восприятие сайта.
Например:
- Засечки (серифы) создают более традиционное, солидное впечатление
- Без засечек (sans-serif) выглядят современно и читаются легче на экранах
- Рукописные шрифты добавляют персональный, творческий характер
- Моноширинные создают ощущение технологичности и точности
Для создания гармоничного дизайна обычно достаточно 2-3 шрифтовых пар. Использование слишком многих шрифтов делает страницу визуально перегруженной и непрофессиональной.
Web-шрифты загружаются вместе со страницей, поэтому их размер и количество влияют на скорость загрузки сайта. Баланс между красотой и производительностью — еще одна задача, которую приходится решать дизайнеру.
Принципы хорошего пользовательского опыта
Создание удобного пользовательского опыта — одна из важнейших задач web-дизайнера. Сайт может быть визуально впечатляющим, но если пользователи не могут найти нужную информацию или совершить целевое действие, такой дизайн нельзя считать успешным.
1. Простота прежде всего
Один из главных принципов хорошего UX — это простота. Интерфейс должен быть максимально понятным и интуитивным. Пользователи не хотят разбираться в сложных меню или искать спрятанные функции.
Лучший комплимент для web-дизайнера: «Ваш сайт такой понятный, я сразу нашел все, что искал». Это означает, что дизайнер проделал отличную работу, создав невидимый, но эффективный интерфейс.
2. Ясность и понятность
Пользователь всегда должен понимать, где он находится на сайте и что от него ожидается. Это достигается через:
- Четкие заголовки и подписи
- Понятные призывы к действию
- Логичную структуру страницы
- Визуальные подсказки и обратную связь
Представьте, что вы объясняете использование сайта своей бабушке по телефону — если это сложно сделать, значит, интерфейс недостаточно понятен.
3. Доступность для всех пользователей
Хороший web-дизайн должен быть доступен для всех, включая людей с ограниченными возможностями. Это не только этично, но и расширяет аудиторию сайта.
Основные принципы доступного дизайна:
- Достаточный контраст текста и фона
- Альтернативные тексты для изображений
- Возможность управления сайтом с клавиатуры
- Четкая структура контента для программ чтения с экрана
4. Эффективная навигация
Навигация — это скелет сайта, и она должна быть максимально логичной и эффективной. Пользователь должен легко находить нужную информацию, не совершая лишних кликов.
Некоторые проверенные подходы к навигации:
- «Правило трех кликов» — любая информация должна быть доступна не более чем за три клика
- Понятная структура меню с логичными категориями
- Хлебные крошки для ориентации на больших сайтах
- Поиск для быстрого доступа к конкретной информации
Где учиться web-дизайну
Несмотря на многолетнюю историю web-дизайна, получить качественное образование в этой сфере в российских вузах до сих пор непросто. Традиционная система образования часто не успевает за быстро меняющимися технологиями и требованиями рынка.
Варианты официального образования
Если вы все же ищете программы в учебных заведениях, обратите внимание на:
- Программу переподготовки по направлению «Web-дизайнер» в ИТМО
- Заочный курс «Дизайнер-верстальщик» в Московском политехе (48 академических часов)
- Программы дополнительного образования НИУ ВШЭ по направлению «Дизайн и программирование»
Онлайн-курсы — самый популярный путь
Большинство практикующих web-дизайнеров получили образование через онлайн-курсы. Это наиболее гибкий и актуальный способ освоить профессию, поскольку программы регулярно обновляются в соответствии с требованиями рынка.
Если вы решили погрузиться в мир web-дизайна, обратите внимание на образовательную платформу Skillbox. Здесь есть как комплексные программы по освоению профессии web-дизайнера с нуля (12 месяцев обучения с практикой и поддержкой менторов), так и более специализированные курсы: создание сайтов на Tilda (4 месяца), Figma с нуля до PRO (2 месяца), углубленный курс Веб-дизайн 3.0 (9 месяцев). Для тех, кто интересуется смежными дизайн-направлениями, доступны программы по UX/UI-дизайну, графическому дизайну, моушн-дизайну и другим специализациям. Все курсы ориентированы на практику и подготовку реального портфолио, что особенно важно для старта карьеры в 2025 году.
Хороший курс по web-дизайну должен включать:
- Основы композиции и работы с цветом
- Принципы типографики и работы со шрифтами
- UX/UI-проектирование
- Работу с профессиональными инструментами (Figma, Adobe и др.)
- Практические задания от реальных заказчиков
- Помощь в создании портфолио
Для первого погружения в профессию можно начать с курсов по конкретным инструментам, например, освоить Figma или научиться создавать сайты на Tilda. Это даст базовые навыки, которые можно сразу применить на практике.
Заключение
Web-дизайн сегодня — это не просто создание красивых картинок для интернета. Это комплексная дисциплина на стыке технологий, психологии, искусства и бизнеса. Современный web-дизайнер решает сложные задачи: как сделать цифровой продукт не только привлекательным, но и удобным, эффективным и доступным.
В 2025 году профессия продолжает трансформироваться под влиянием новых технологий и изменения пользовательских привычек. Искусственный интеллект, 3D-элементы, иммерсивные интерфейсы — все это меняет подход к созданию web-страниц и требует от дизайнеров постоянного развития.
Но несмотря на все технологические новшества, главная задача web-дизайнера остается неизменной: создавать интерфейсы, которые решают реальные проблемы пользователей и помогают бизнесу достигать своих целей.
Если вы только начинаете свой путь в этой профессии, не бойтесь экспериментировать. Создавайте свои проекты, анализируйте работы признанных мастеров, участвуйте в конкурсах и хакатонах. Практика и постоянное развитие — ключ к успеху в web-дизайне.
А если вы заказчик, то теперь вы лучше понимаете, что стоит за работой web-дизайнера и почему качественный дизайн — это инвестиция, которая многократно окупается через повышение конверсии, улучшение пользовательского опыта и укрепление имиджа вашего бренда.
Технологии приходят и уходят, инструменты меняются, но человеческая потребность в красоте, удобстве и эффективности остается неизменной. Именно на пересечении этих потребностей и создаются по-настоящему выдающиеся web-проекты.
На этом сегодня все. Понравилась статья про web-дизайн? Делитесь ей с друзьями в социальных сетях. И не забудьте подписаться на обновления блога, чтобы получать еще больше полезной информации о современных технологиях и дизайне. В комментариях можно обсудить дополнительные аспекты темы или задать вопросы, которые у вас возникли.
А на сегодня все. Всем пока.