Всем привет! Сегодня расскажу, что такое фавикон для сайта, каких форматов и размеров он бывает. Какой размер иконки лучше выбрать и почему. Научу создавать фавиконы с помощью онлайн сервисов. Покажу где можно бесплатно скачать уже готовые фавиконки различных размеров и форматов. И конечно разберем варианты установки фавикона на сайт. А в конце вы узнаете, как проверить правильно ли установлен favicon на сайте.
Для начала я перечислю несколько веских причин почему следует обязательно установить эту иконку на ваш сайт:
Ваш ресурс становится узнаваемым пользователями что способствует увеличению кликабельности в поисковой выдачи и в том случае если у пользователя открыто много вкладок в браузере.
Сайт начинает вызывать доверие не только среди пользователей, но и среди поисковых роботов.
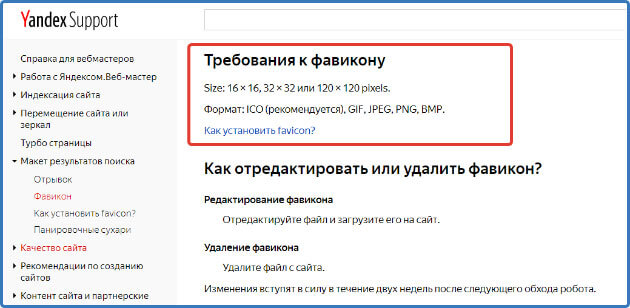
Вот, например, Яндекс считает ошибкой отсутствие фавикона значит в отношении сайта могут быть приняты штрафные санкции в виде понижения в поисковой выдаче, а как следствие падение трафика.

Поэтому я считаю, что и речи быть не может о том, чтобы не устанавливать фавикон на сайт.
И думаю вы со мной согласитесь, прочитав эту статью до конца.
- Что такое фавикон для сайта
- Как сделать фавикон
- Создание фавикона онлайн
- Где скачать фавикон для сайта бесплатно
- Как установить фавикон на сайт
- Загрузка в корневой каталог сайта
- Как вставить через настройки темы WordPress
- Как проверить фавикон сайта
- Визуальная проверка
- По прямой ссылке
- В базах Яндекса и Google
- В Яндекс.Вебмастере
- Заключение
Что такое фавикон для сайта
Каждый вебмастер, создавая свой сайт хочет, чтобы он выделялся среди миллионов других сайтов, находящихся в поисковые выдачи.
И помочь в этом в этом сможет небольшая иконка, которая среди вебмастеров, называется favicon.
Favicon (фавикон) – это картинка размер которой начинается от 16х16 пикселей, и которая в большинстве случаев создается в формате «ico.» и отображается в выдаче поисковых систем в снипете и на вкладке браузеров.


Но с развитием интернет-технологий стало возможным использование других форматов этих иконок:
- PNG
- GIF
- Анимированный GIF
- JPEG
- APNG
- SVG
Но эти форматы пока поддерживают не все браузеры поэтому я рекомендую именно формат «ico» и размер фавиконки не менее 48х48 пикселей.
Почему именно такой размер? Все очень просто.
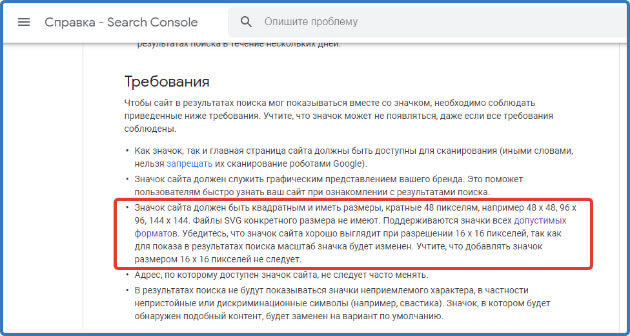
В рекомендациях гугла указан минимальный размер именно 48х48 пикселей и не рекомендовано устанавливать на сайт иконки меньших размеров так как они не будут показываться в мобильной версии поисковой выдачи.

А в рекомендациях Яндекса указано что иконка может иметь размер от 16х16 пикселей до 120 х120.

Поэтому вариант фавиконки от 48х48 пикселей устроит обе поисковые системы.
Как сделать фавикон
Для начала подберем квадратную тематическую картинку желательно без мелких деталей. Формат этой картинки может быть любого из следующих форматов jpg, jpeg, png.
Картинку вы можете найти в интернете или заказать на бирже фриланса чтобы ее нарисовали.
На этом сайте где вы читаете статью я использовал в качестве фавикона логотип который мне рисовал веб-дизайнер.

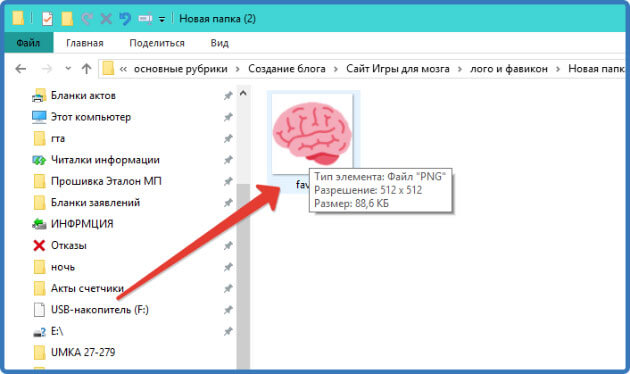
А для сайта, на котором я все показываю я подобрал вот такую тематическую картинку размером 512×512 пикселей в формате png.

Почему именно такого размера вы поймете, когда я буду описывать варианты установки фавикона.
А дальше с помощью сервиса онлайн-генератора фавиконов такие сервисы еще называют – favicon generator, преобразуем картинку в нужный формат и размер.
Создание фавикона онлайн
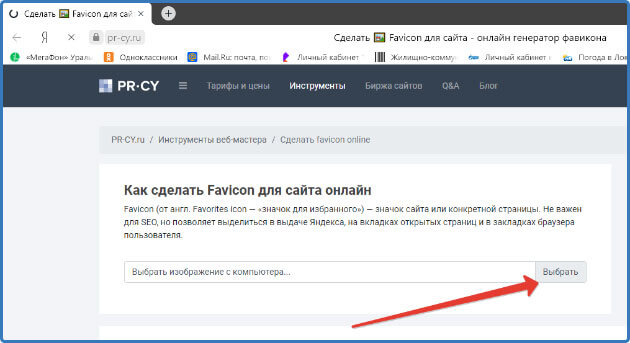
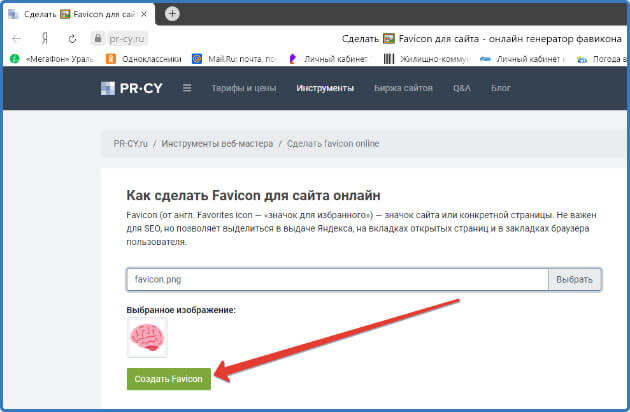
Переходим на сервис PR-CY по ссылке https://pr-cy.ru/favicon/ и нажимаем «Выбрать»

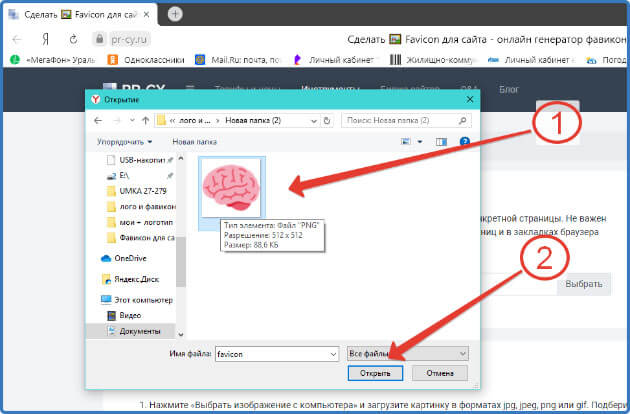
Находим на компьютере нашу картинку выбираем ее и нажимаем «Открыть»

После загрузки картинки жмем «Создать favicon»

Далее сервис покажет, как будет выглядеть наша иконка в браузере, и мы можем скачать архив с готовым фавиконом.
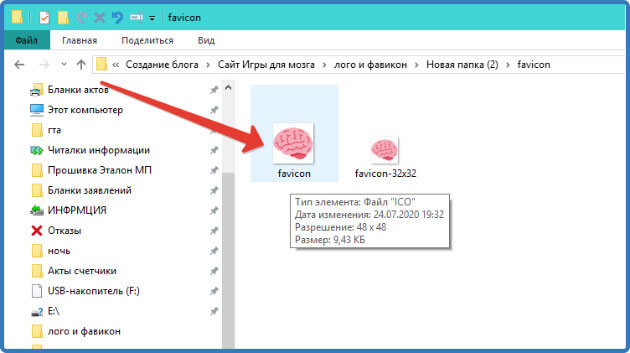
Распаковываем архив и видим, что в папке у нас две картинки. Нам нужна будет размером 48х48 в формате «ico»

Если нужен другой размер фавиконки то здесь лучше воспользоваться сервисом конвертором изображений.
Там все просто загружаете картинку на сервер выбираете нужный для вас формат и жмете «Конвертировать». После конвертирования картинки она автоматически загрузится на ваш компьютер.
Вот ссылки на пару таких сервисов:
- Бесплатный онлайн-конвертер
- Online-convert
Где скачать фавикон для сайта бесплатно
Для тех, кто хочет получить уже готовую фавиконку есть сервисы в которых собираются целые бесплатные библиотеки этих иконок. Доступны они в различных форматах. Заходи выбирай и скачивай.
Вот один такой сервис icon-icons.com у него есть такая библиотека.
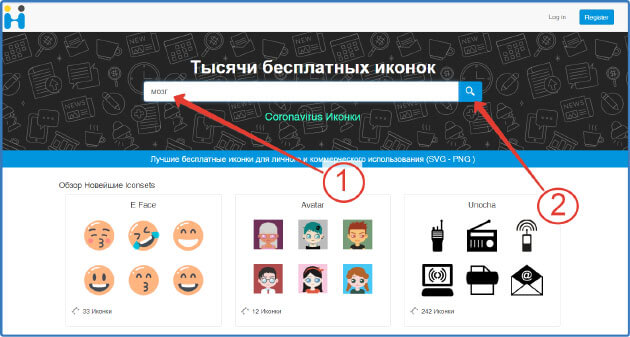
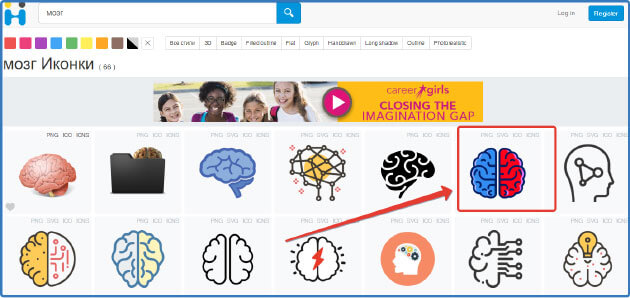
Переходим на главную страницу по ссылке https://icon-icons.com/ru/ и в поле поиска вводим слово, ассоциирующее с нужным для вас изображением.
Я для примера введу слово «мозг» и нажимаю «поиск».

Откроется страница с множеством готовых фавиконов. Остается только выбрать подходящую и нажать на нее.

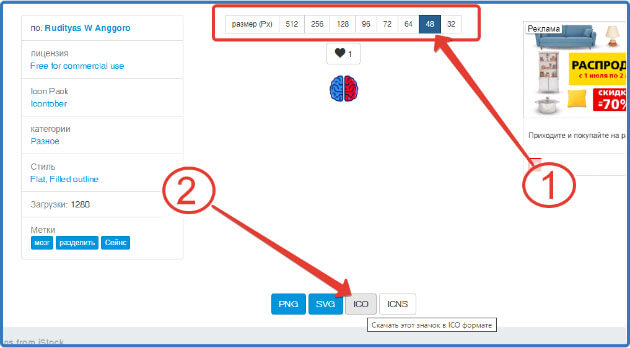
На следующей странице выбираем подходящий размер и нажав на нужный формат иконки она загрузиться на компьютер.

Дальше пора приступать к установке ее на сайт.
Как установить фавикон на сайт
После того как картинка готова ее нужно установить на сайт. Сделать это можно несколькими способами:
- Непосредственно в корневой каталог сайта загрузив иконку через файл менеджер хостинга. Действия буду показывать на примере хостинга Макхост. (Этот способ подойдет для любого сайта.)
- Через настройки темы WordPress в панели управления сайтом.
Загрузка в корневой каталог сайта
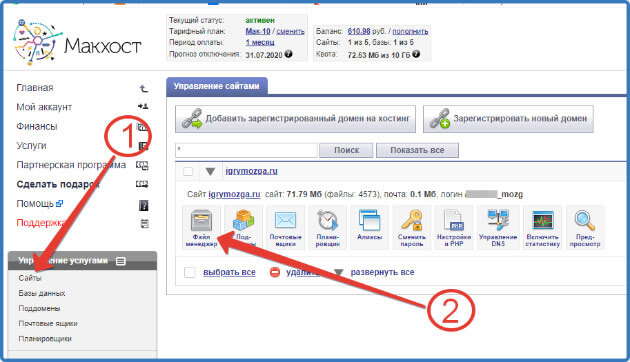
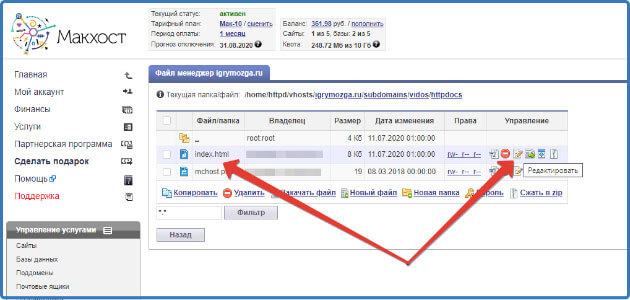
Переходим на хостинге Mchost в раздел сайты и открываем «Файл менеджер»

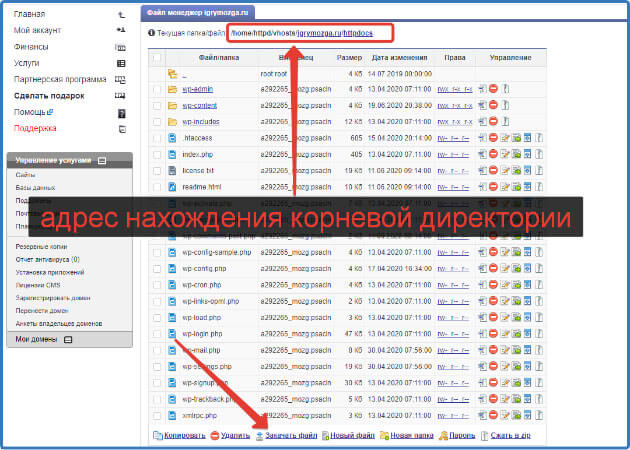
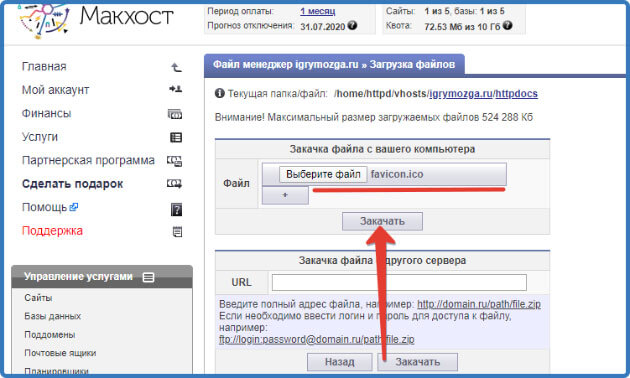
Нам откроется корневая директория нашего сайта. Внизу находим кнопку «закачать файл» и нажимаем на нее.

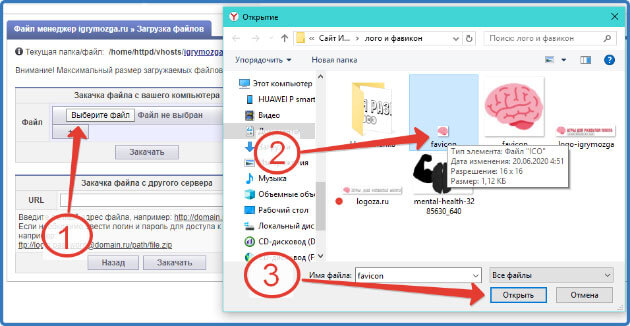
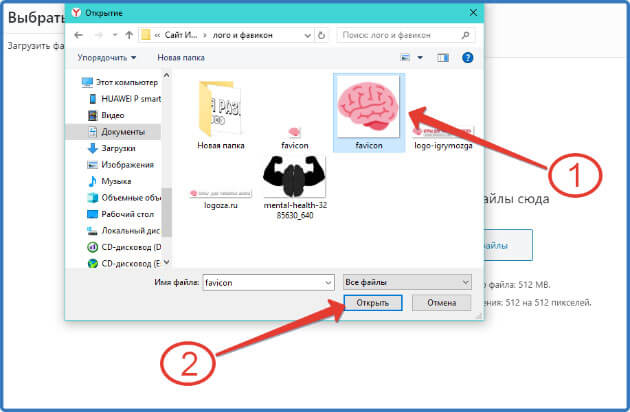
Нам откроется функционал загрузки файлов. Выбираем загрузка с компьютера и жмем «Выберите файл». Откроется проводник Windows, в котором переходим в компьютерную папку куда вы сохраняли готовую фавиконку. Выделяем картинку и жмем открыть.

И после этого жмем закачать.

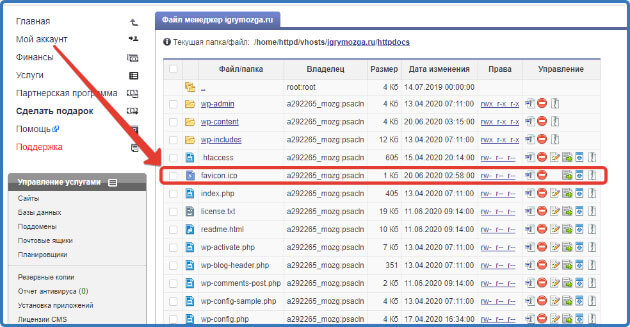
Проверяем директорию видим, что файл закачен.

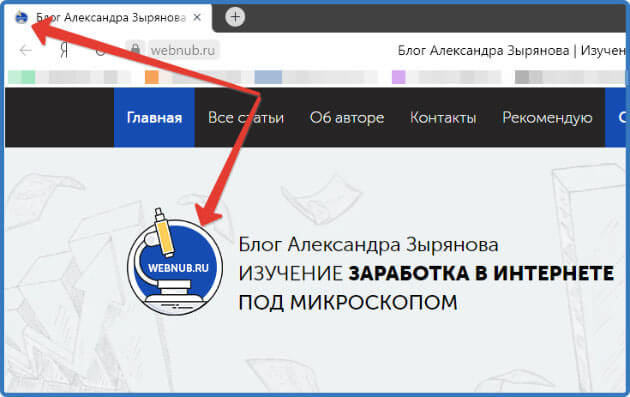
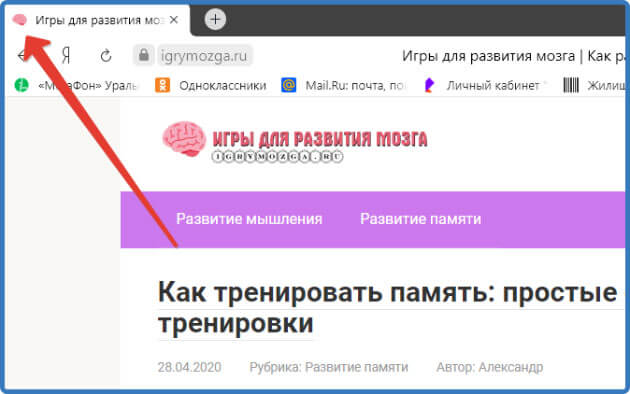
Открываем сайт в браузере и проверяем. Не забываем почистить кэш в браузере. Как видим иконка у меня там, где и должна быть.

Если вдруг фавиконка не отображается. Это бывает в очень редких случаях:
- У вас старая версия браузера
- Дело в самой теме вордпресс
Для решения этой проблемы нужно, в файл header.php нашей темы добавить перед закрывающимся тэгомспециальный код:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
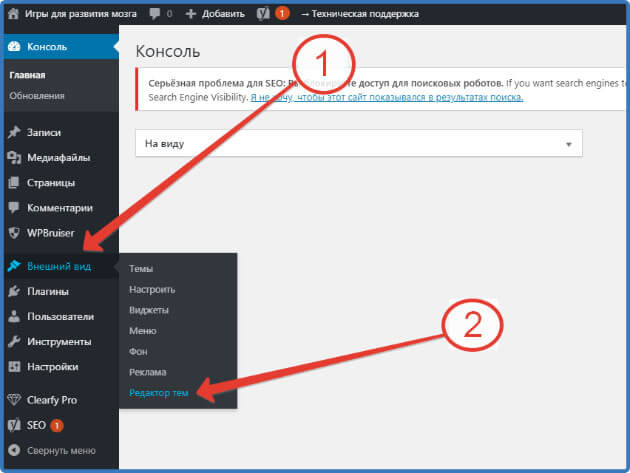
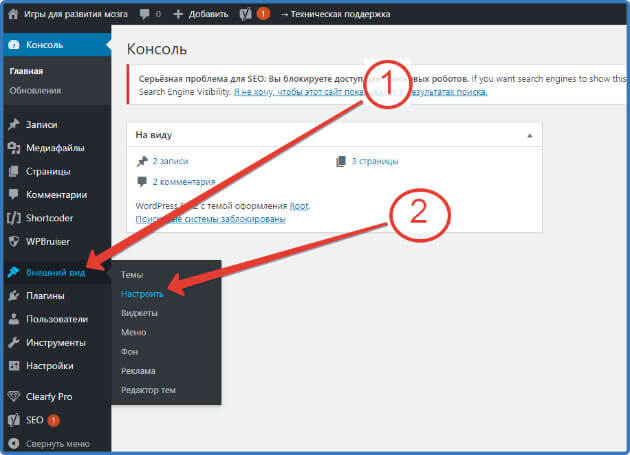
В ВордПресс переходим в административную панель управления в раздел «Внешний вид» «Редактор тем»

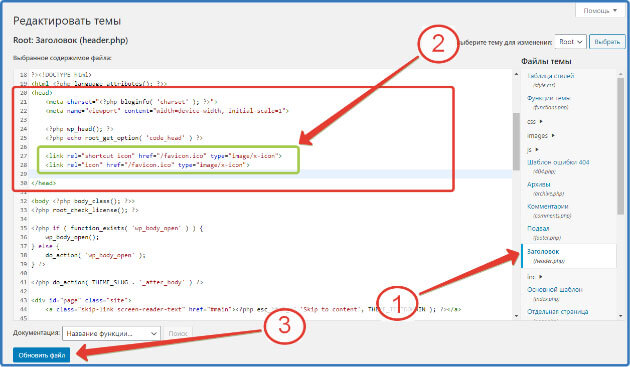
Здесь с левой стороны ищем наш файл и нажимаем на него. Нам откроется код где находим конструкцию, заключенную в тег, вставить в нее наш код и нажать «Обновить файл»

Нужно запомнить. Если у вас установлена тема ВордПресс для которой выходят обновления, этот код придется вставлять каждый раз, когда обновляется ваша тема так как обновление происходит путем замены файлов.
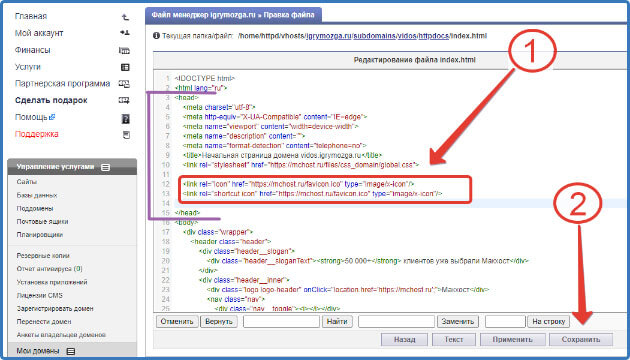
Если у вас сайт не на CMS, то у вас скорей всего не будет файла header.php тогда ищем файл index.html и в нем уже находим теги <head> <head/>. Редактировать тогда придется с помощью функций хостинга.


Или через один из файловых менеджеров, например, FileZilla соединившись с хостингом использовав протокол FTP.
Как вставить через настройки темы WordPress
Есть еще один способ установки фавикона. Для этого нам понадобится квадратная картинка размером не менее 512×512 пикселей.
Поэтому я изначально подбирал картинку именно такого размера.
Для установки переходим в консоль управления и открываем настройки темы. Находятся они «Внешний вид» «Настроить»

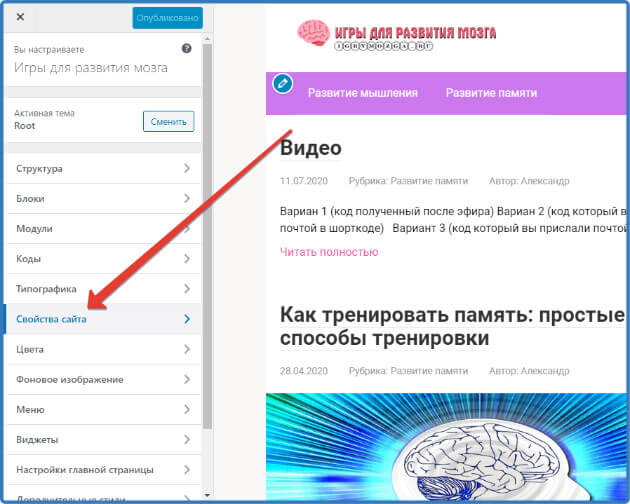
Далее в меню с лева открываем «Свойства сайта»

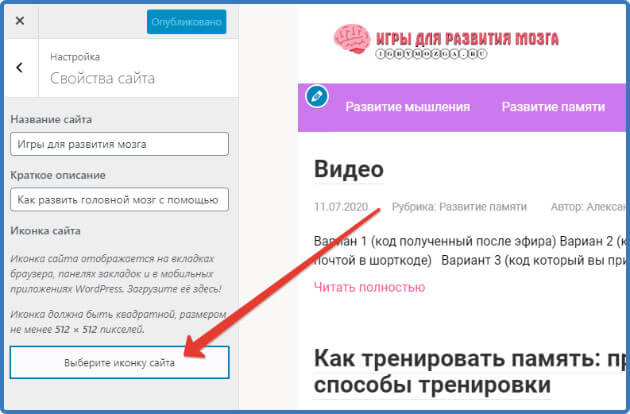
Здесь нажимаем «Выберите иконку сайта»

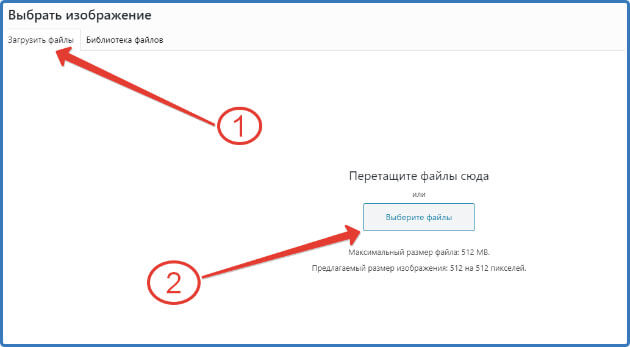
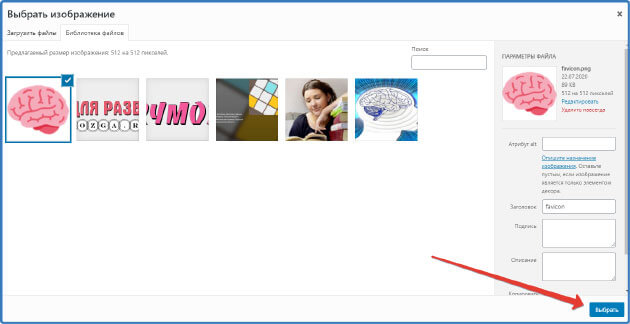
Нам откроется библиотека файлов где нужно перейти в раздел «Загрузить файлы» и нажать «Выберите файлы»

Откроется процесс загрузки картинок с компьютера. Выбираем нужную картинку и жмем «Открыть»

И далее в библтотеке файлов жмем «Выбрать»

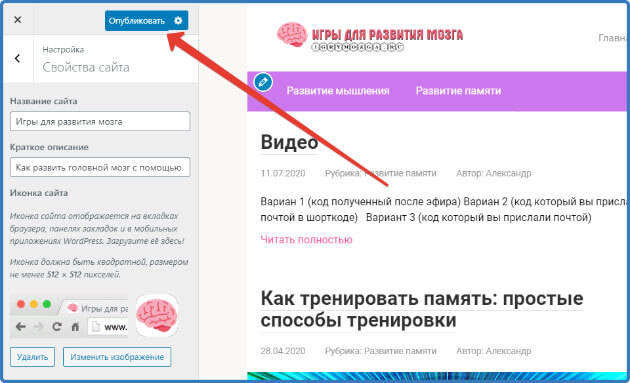
Затем сохраняем изменения нажав «Опубликовать»

А теперь давайте я покажу как проверять правильность установки фавиконки.
Как проверить фавикон сайта
Прежде чем проверять нужно знать несколько вещей:
- Гугл на данный момент не показывает фавиконы в результатах десктопной поисковой выдачи. Почему так происходит я не знаю, ответа на этот вопрос я не нашёл. Если кто нибудь из вас дорогие читатели знает ответ прошу сообщить в комментариях к этой статье или в личном сообщении. Буду за это очень признателен.
- Для отображения иконок в результатах поиска Яндекса должно пройти пару недель после установки иконки и посещения поисковым роботом вашего сайта.

И так это запомнили теперь давайте приступим непосредственно к проверкам.
Я выделяю среди них четыре основных:
- Визуальная – непосредственно в браузере
- По прямой ссылке
- Проверка в базах Яндекса и Google
- В Яндекс.Вебмастере
Визуальная проверка
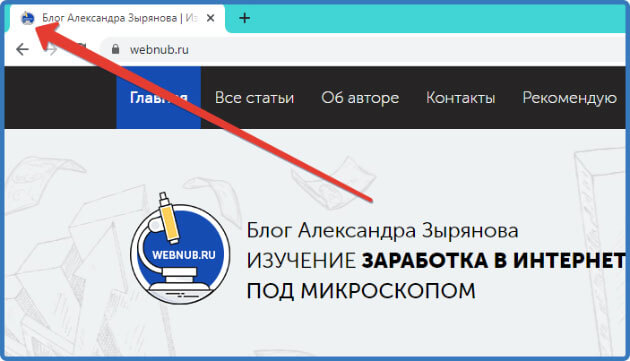
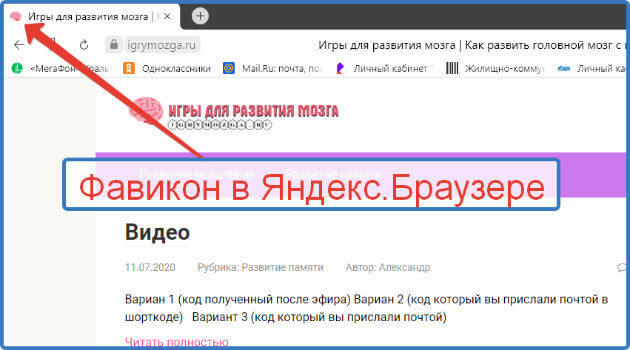
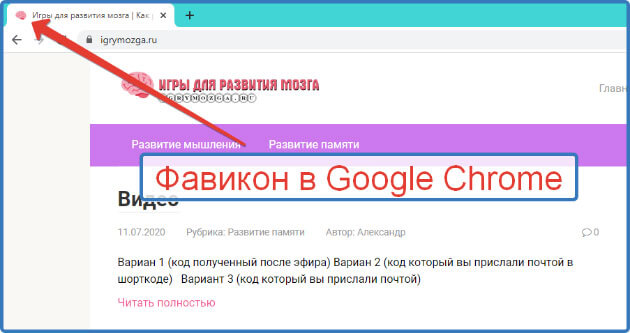
Открываем сайт в различных браузерах и смотрим отображается ли иконка в верхней части браузера.


По прямой ссылке
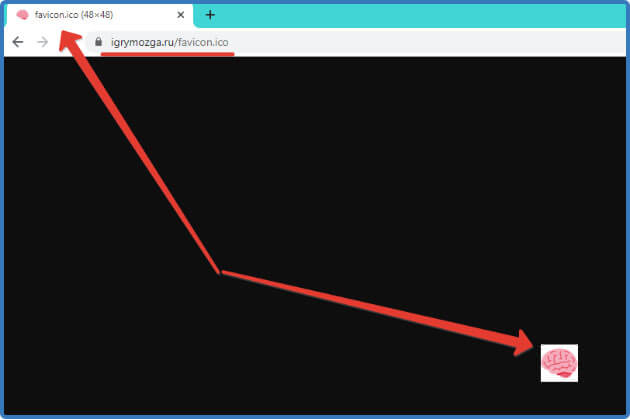
Для этого нужно в браузере перейти по ссылки ведущею непосредственно на загруженную нами картинку.
У меня ссылка будет такая https://igrymozga.ru/favicon.ico. Если вы делали все по моей инструкции, то замените домен на свой.

В базах Яндекса и Google
Этот способ подходит для проверки добавлен ли ваш фавикон поисковыми роботами в базу или нет.
Для Яндекса это будет вот такая ссылка:
http://favicon.yandex.net/favicon/ваш_домен
Для Google будет такая:
http://www.google.com/s2/favicons?domain=ваш_домен
Незабываем в ссылки вставлять ваш домен.
Если после перехода по ссылке отображается ваш фавикон то значит специальный робот поисковиков нашел его и добавил в свою базу.
В Яндекс.Вебмастере
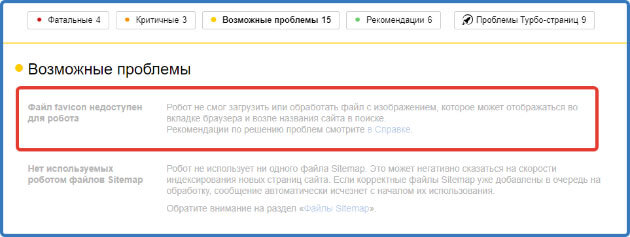
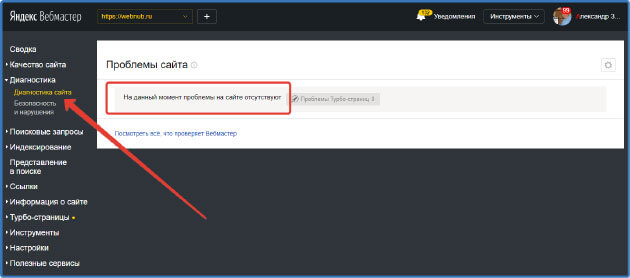
Как я уже писал в начале статьи яндекс считает ошибкой отсутствие фавикона. Посмотреть есть ли эта ошибка для вашего сайта можно после того как вы добавите его в Яндекс.Вебмастер перейдя в раздел «Диагностика сайта».

Заключение
Воспользовавшись одним из способов установки фавиконки, вы сделаете ваш сайт еще более узнаваемым в интернете.
А также избежать неприятностей, которые могут возникнуть так как я уже говорил, что Яндекс считает ошибкой его отсутствие.
Google конечно не информирует о том, что не установлена иконка, но все-таки рекомендует их устанавливать. А это значит, что отсутствие этой небольшой картинки тоже может повлечь со стороны этой поисковой системы определенные действия, о которых вы даже не узнаете.
Поэтому установив фавикон, вы дадите понять поисковым системам что придерживаетесь их рекомендациям тем самым повысив их доверие к вашему ресурсу.
А пользователи, которые хоть раз посетили ваш сайт зайдут на него обязательно еще раз встретив знакомую иконку в поиске.
На этом сегодня все. Делитесь статьей в социальных сетях. Задавайте вопросы в комментариях. Подписывайтесь на обновления блога. Всем пока.







Как вы подробно всё разложили, спасибо, многое стало понятным и доступным…полезно знать, лишним точно не будет.
Пожалуйста, Александр. Рад что статья оказалась полезной для вас.
Спасибо за инструктаж-))) 😆
Пожалуйста.
Мне сейчас Яндекс рекомендует «Добавьте файл favicon в формате SVG или 120 × 120 пикселей» где мне его сделать? 😉
Здравствуйте, Рашид. Можно воспользоваться бесплатными сервисами генерации фавиконов. Если вы хотите файл формата .ico конвертировать в формат SVG то воспользуйтесь сервисом – convertio.co/ru/ico-svg/. Если у вас фавикон в формате PNG то можете воспользоваться сервисом – webhtml.ru/generators/favicon/ с помощью него вы сможете получить все размеры в формате PNG включая 120х120.