Здравствуйте друзья. В этой статье расскажу, как настроить сайт на WordPress, так чтобы посетителям было удобно его читать и поисковые роботы тоже были довольны. Вы узнаете, как установить и активировать шаблон ВордПресс а также произведем его настройку. Настроим почту, постоянные ссылки (ЧПУ), изображения и установим форму обратной связи. Научимся устанавливать и настраивать нужные плагины. Создадим необходимые страницы и меню на главной странице блога. Для того чтобы успешно произвести все вышеперечисленные шаги у вас должны быть выполнены следующие условия:
- Зарегистрирован домен
- Выбран и настроен хостинг
- Установлен ВордПресс на хостинг
- Подобран шаблон (тема)
Если все готово, тогда погнали.
- Как зайти в админку сайта на WordPress
- Как изменить логин и пароль в WordPress
- Внутренняя настройка сайта на WordPress
- Удаление ненужных элементов
- Как удалить виджеты
- Как удалить плагины
- Как удалить страницы
- Как удалить записи
- Как удалить рубрики
- Настройка консоли
- Как обновить ВордПресс
- Установка шаблона WordPress
- Установка шаблона WordPress из архива
- Установка шаблона из каталога WordPress
- Настройка пользователей
- Базовые настройки
- Общие настройки
- Написание
- Чтение
- Обсуждение
- Настройка изображений wordpress
- Настройка постоянных ссылок wordpress
- Установка и настройка плагинов WordPress
- Cyr to Lat enhanced
- Google XML Sitemap
- Hyper Cache
- WPBruiser
- Yoast SEO
- Table of Contents Plus
- WordPress Database Backup
- Classic Editor
- WP Typograph Lite
- Login LockDown
- Clearfy
- Настройка robots.txt wordpress
- Настройка внешнего вида WordPress
- Создание и настройка страниц в ВордПресс
- Страница с формой обратной связи в WordPress
- Создание страницы html карты сайта
- Настройка главной страницы в WordPress
- Страница 404
- Как сделать рубрики в ВордПресс
- Создание и настройка меню в wordpress
- Как добавить статью в ВордПресс
- Как добавить виджеты WordPress
- Визуальные настройки
- Заключение
Как зайти в админку сайта на WordPress
После того как произведена установка движка ВордПресс хостинг-провайдер предоставляет данные для входа в административную панель управления сайтом это:
- Ссылка на страницу входа
- Логин
- Пароль
Эти данные хранятся в личном кабинете вашего хостинга. Вот, например на Макхост они находятся в разделе «Установка приложений» В большинстве случаях для входа в на WordPress используются ссылки:
- http://ваш_домен/admin/
- http://ваш_домен/wp-admin/
- http://ваш домен.ru/wp-login.php
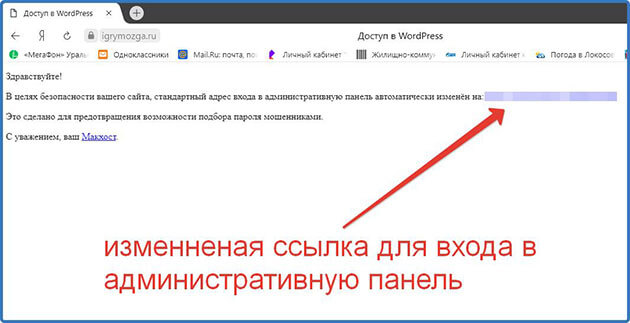
Но некоторые хостинги в целях защиты сайтов своих клиентов от подбора паролей изменяют этот адрес. Вот пример хостинг Макхост – при попытке клиента войти в админ панель предупреждает, что стандартный адрес изменен.

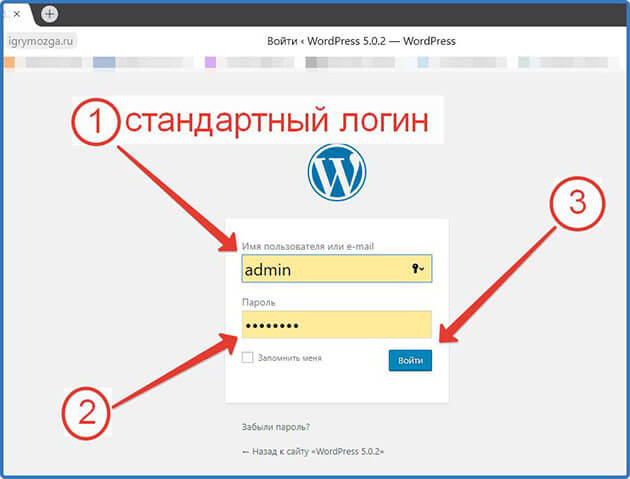
Но есть и другой способ защиты от подбора паролей и о нем я буду рассказывать в этой статье. И так переходим на страницу входа. Вводим стандартный логин «admin» и пароль, который вам выдали после установки ВордПресс на хостинг. Нажимаем «Войти»

Вот мы и в админке нашего сайта. Первым делом нужно подумать о безопасности и сменить стандартный логин «admin» и пароль.
Как изменить логин и пароль в WordPress
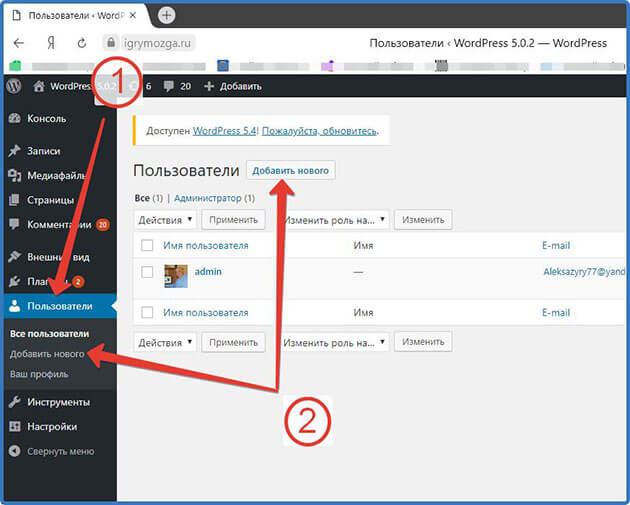
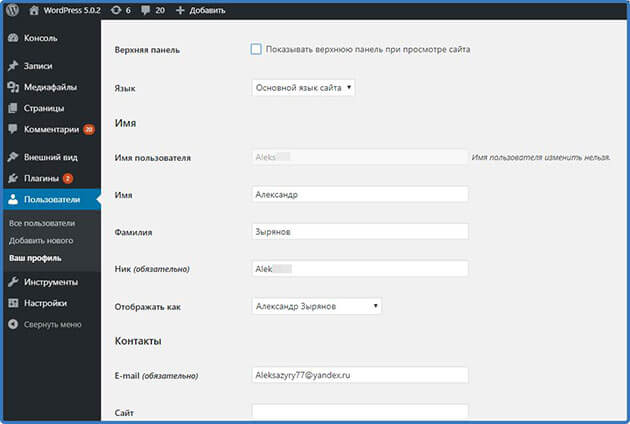
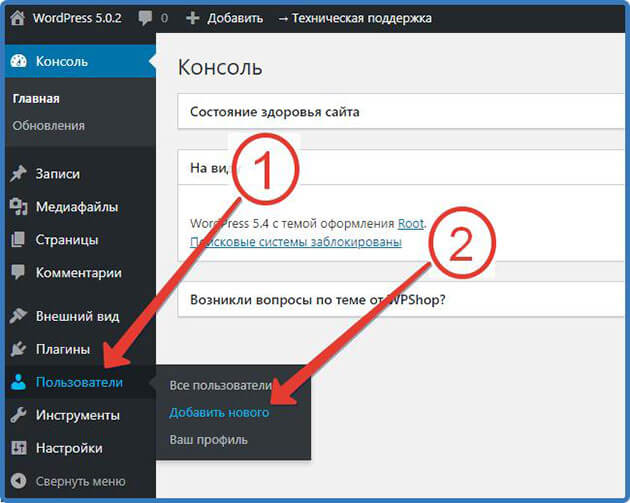
В админ-панели переходим во вкладку «Пользователи» и жмем «Добавить нового»

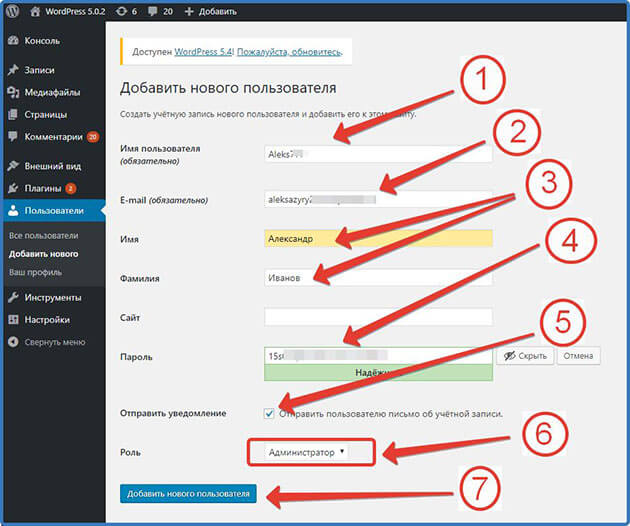
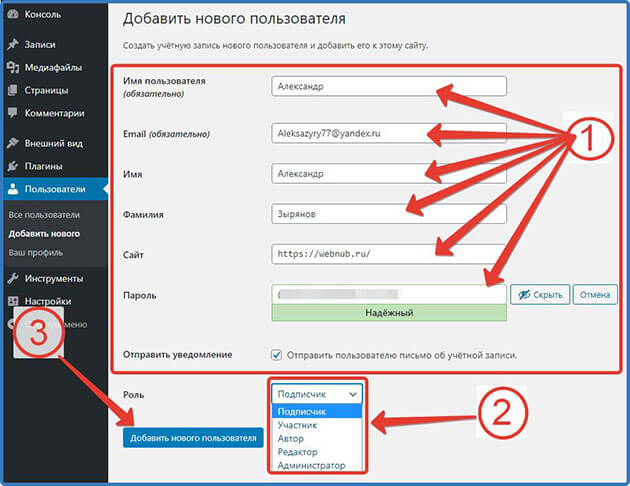
Далее выполняем следующие шаги:
- В имя пользователя записываем наш новый логин.
- E-mail должен отличаться от ранее указанного, но у вас должен быть доступ к почтовому ящику.
- Вписываем Имя и фамилию.
- Придумываем новый пароль, ставим галочку отправлять уведомление.
- И обязательно в настройке «Роль» устанавливаем параметр «Администратор».
- Жмем «Добавить нового пользователя»

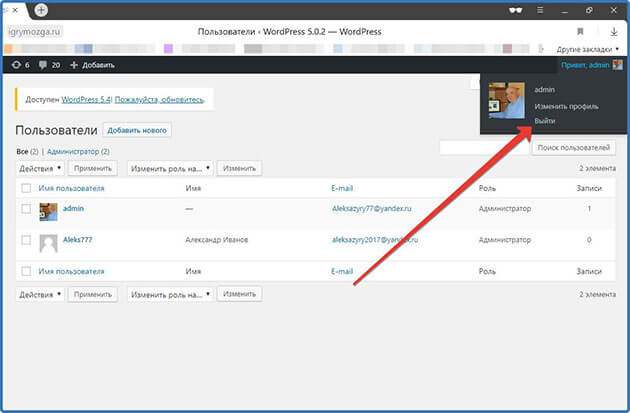
Теперь выходим из панели администратора.

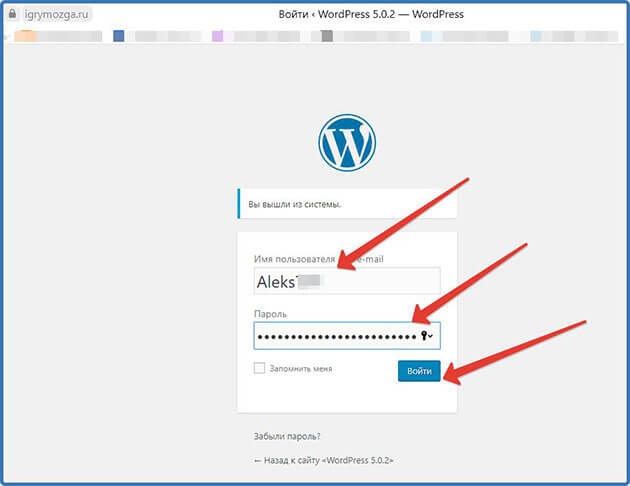
И входим по данным нового администратора.

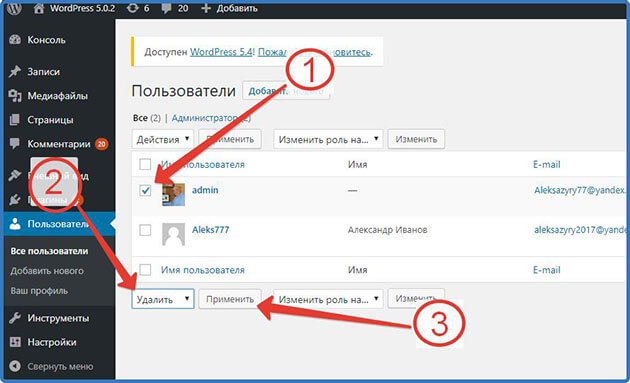
Удалям старого админа.

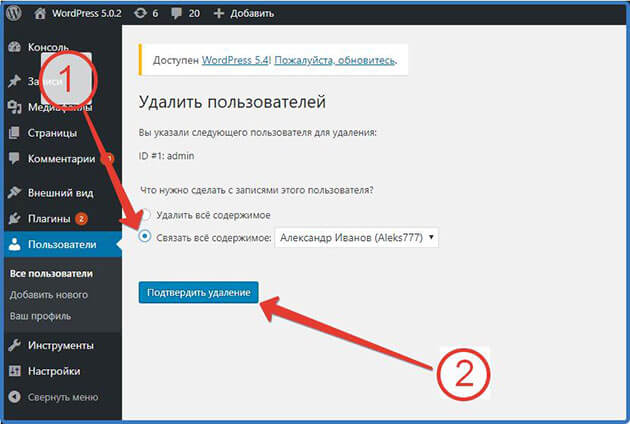
Связываем все его данные с новым администратором. И подтверждаем удаление.

А дальше в профиле меняем данные на нужные и обновляем профиль, нажав на кнопку в низу страницы.

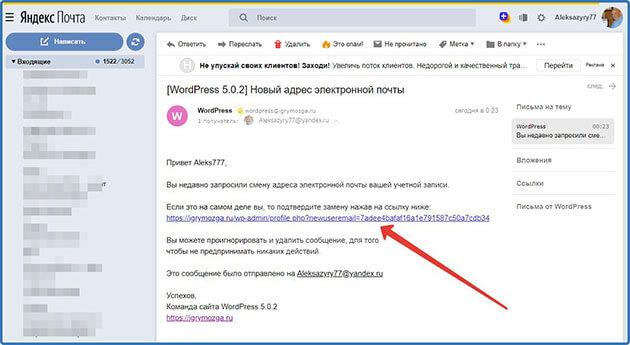
При смене e-mail новый нужно будет подтвердить, нажав на ссылку в письме, которое придёт на новый адрес.

Ну а теперь приступим непосредственно к настройке.
Внутренняя настройка сайта на WordPress
Внутренняя настройка производится для оптимизации работы сайта и комфортной работы в консоли управления. И чтобы этого добиться мы сначала удалим все лишние элементы и обновим ВордПресс до последней версии.
Удаление ненужных элементов
При установки ВордПресс по умолчанию создаются и устанавливаются следующие элементы:
- Виджиты
- Плагины
- Страницы
- Комментарии
- Записи
- Рубрики
Они не нужны поэтому я их удалю.
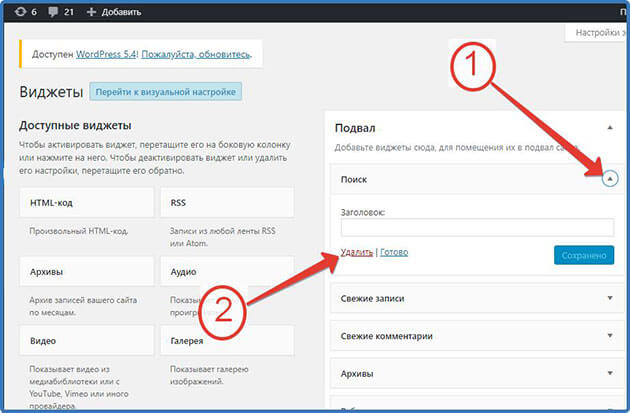
Как удалить виджеты
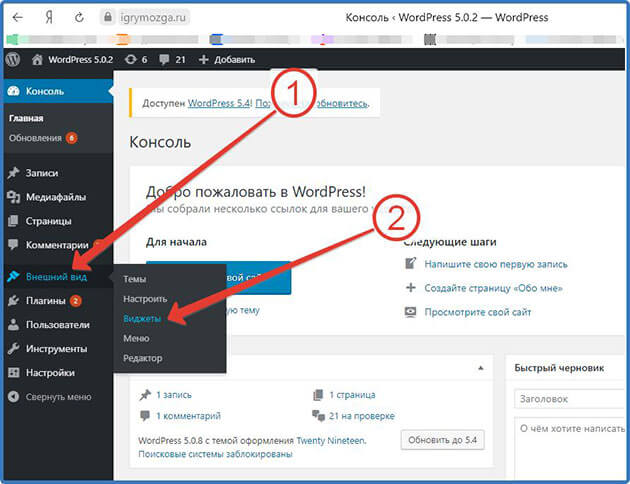
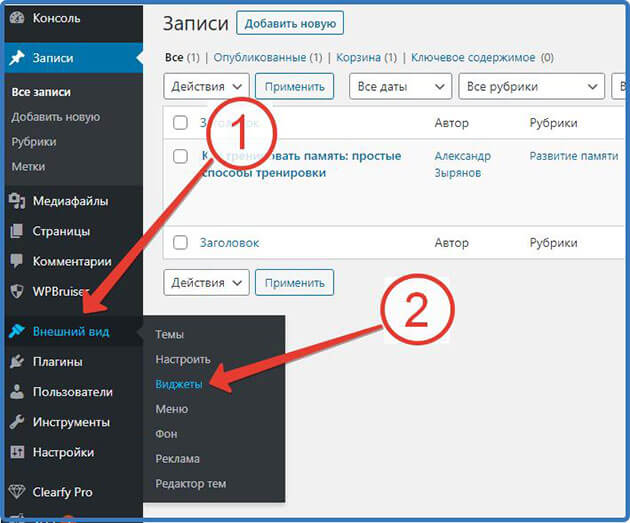
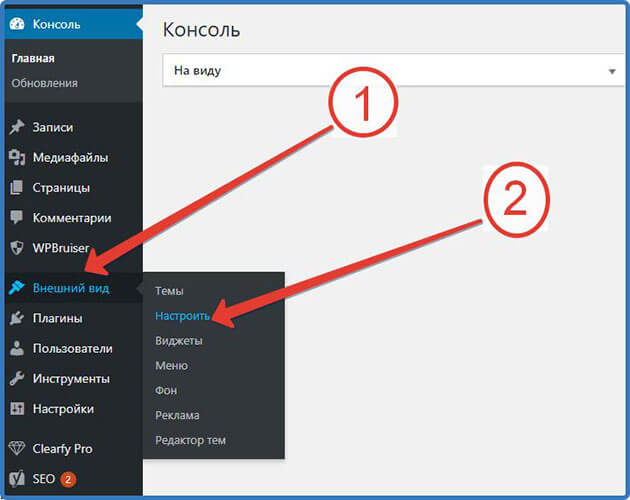
Переходим во «Внешний вид» «Виджеты».

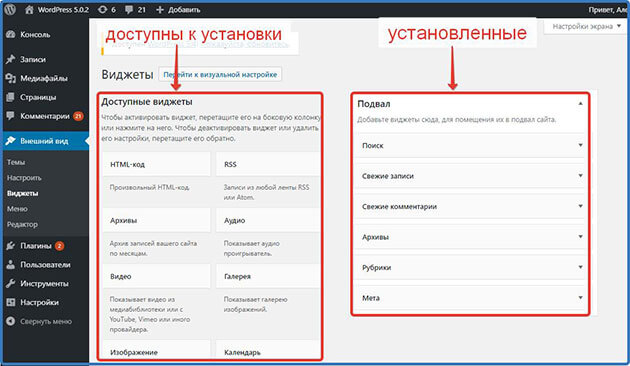
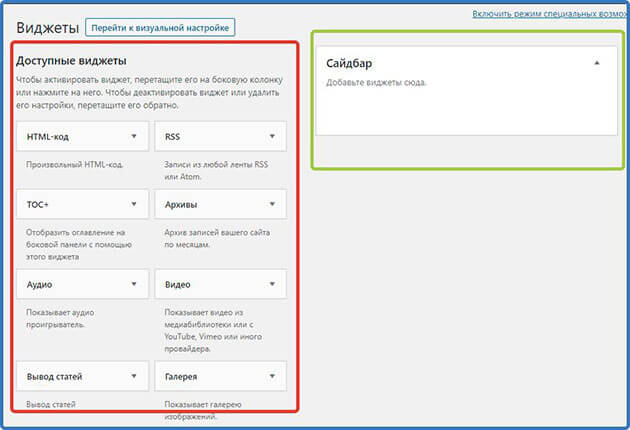
С правой стороны находится область, где отображаются установленные виджеты. С лева все варианты виджетов, которые мы можем установить на сайте.

Открываем каждый из них и удаляем все установленные.

Потом нужные вы всегда сможете установить заново.
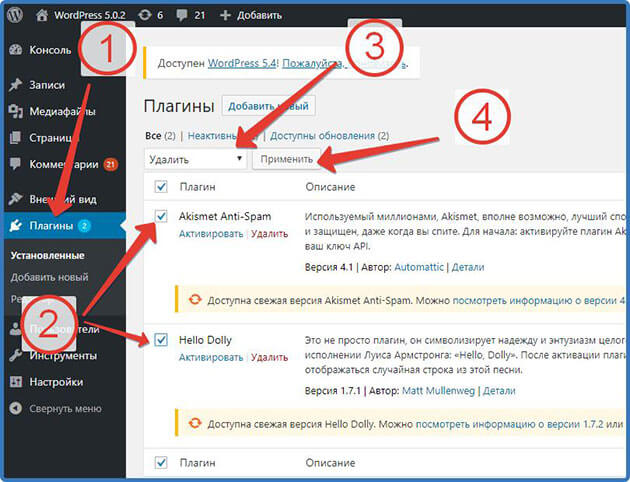
Как удалить плагины
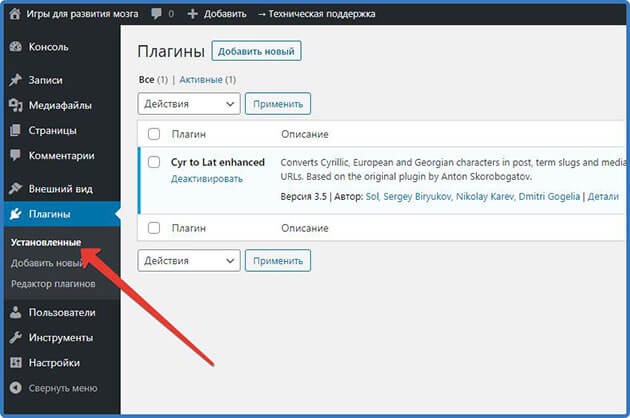
Переходим в консоли в раздел «Плагины» выбираем все установленные, отмечая галочками, устанавливаем в действиях «Удалить» и жмем «Применить».

Таким образом, мы удалим все установленные плагины.
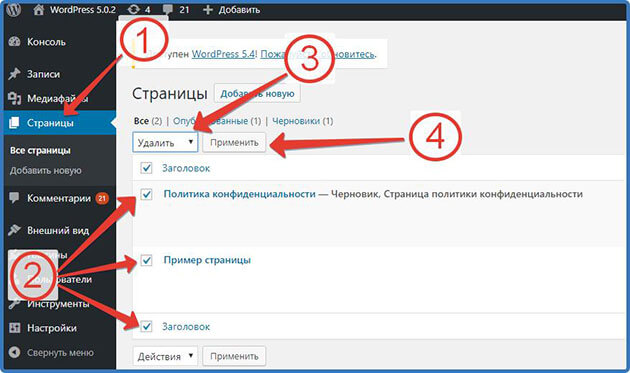
Как удалить страницы
Переходим в соответствующий раздел и выполняем такие же действия что и с плагинами. Выбираем все страницы галочками. Выбираем действие «Удалить» и жмем «Применить».

Страницу политики конфиденциальности, конечно, можете оставить, если она вам нужна. Я лично ее удалю, потом создам другую.
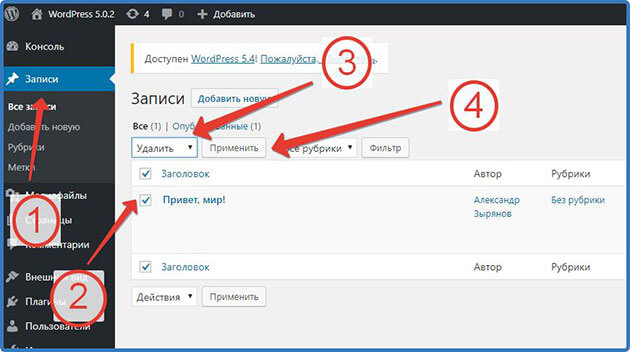
Как удалить записи
Переходим в записи. Выбираем нужную запись (статью), устанавливая галочки напротив тех, которые нужно удалить. Нам нужно удалить все. Выбираем действие «Удалить» и жмем «Применить».

Вместе с ними удалятся все комментарии.
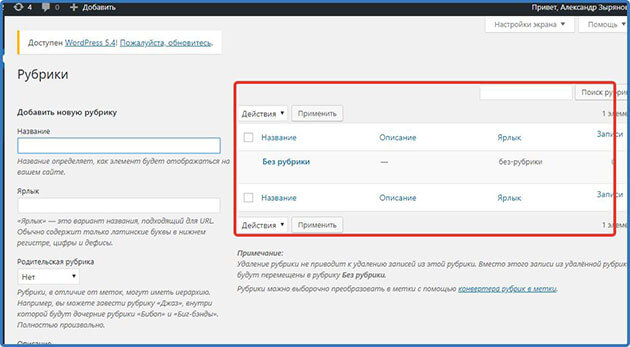
Как удалить рубрики
Рубрика у нас одна и ее удалить нельзя, поэтому мы потом ее просто переименуем.

Настройка консоли
Осталось настроить главную консоль для удобства работы. Для этого переходим «Консоль» «Главная», В правом верхнем углу находим «Настройки экрана» и снимаем галочки с ненужных нам блоков. Я оставлю всего один это: На виду
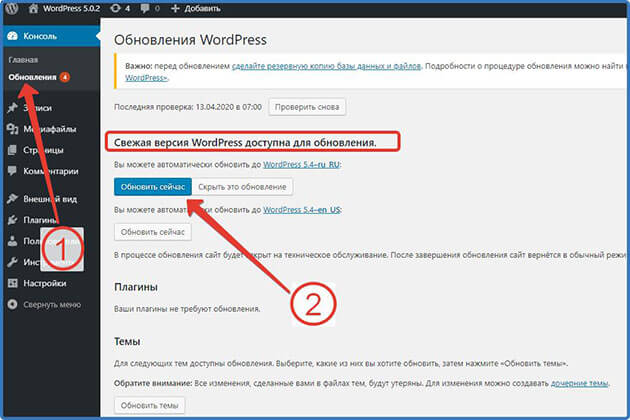
Как обновить ВордПресс
Обновления следует устанавливать по выходу обновлений, так как это повысит безопасность вашего сайта. Для обновления WordPress до последней версии переходим в раздел обновления. Если обновление есть, то вы увидите надпись «Свежая версия WordPress доступна для обновления» а чуть ниже нее будет располагаться кнопка «Обновить сейчас» и ждем когда завершиться процесс.

Когда обновление установиться откроется страницы с информацией об установленной версии ВордПресс. В этом разделе также можно обновить темы и плагины. Но я обычно это делаю на соответствующих страницах.
Установка шаблона WordPress
Установку темы ВордПресс можно произвести двумя способами:
- Из скаченного архива, если вы ее приобрели на стороннем сайте.
- Установка из каталога WordPress
Установка шаблона WordPress из архива
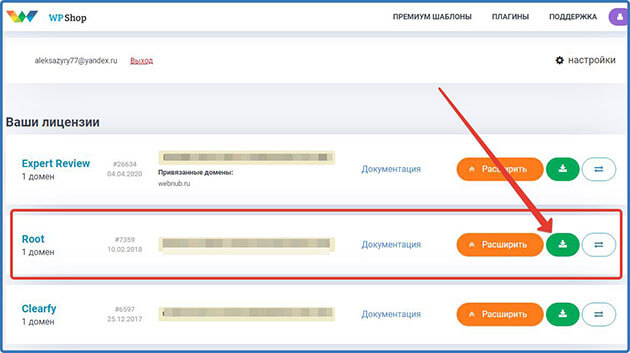
После того как вы выбрали шаблон (тема) WordPress для сайта его следует установить и активировать. Напомню, у меня уже куплен шаблон Root и все дальнейшие действия, что касаемо шаблона я буду производить именно с ним, так как мой шаблон на блоге webnub.ru верстал, устанавливал и настраивал верстальщик. И так приступим. В личном кабинете WPShop скачиваем архив с шаблоном на компьютер.

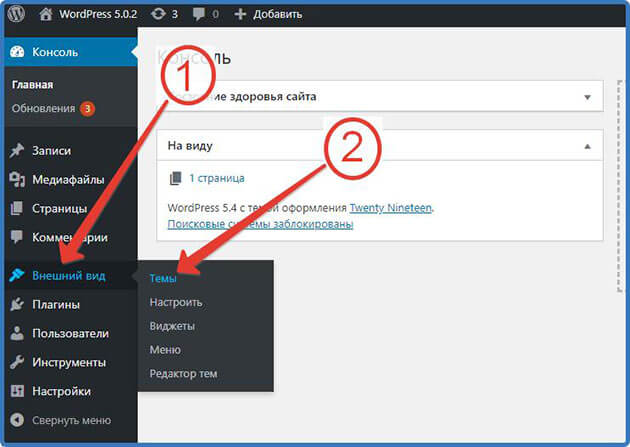
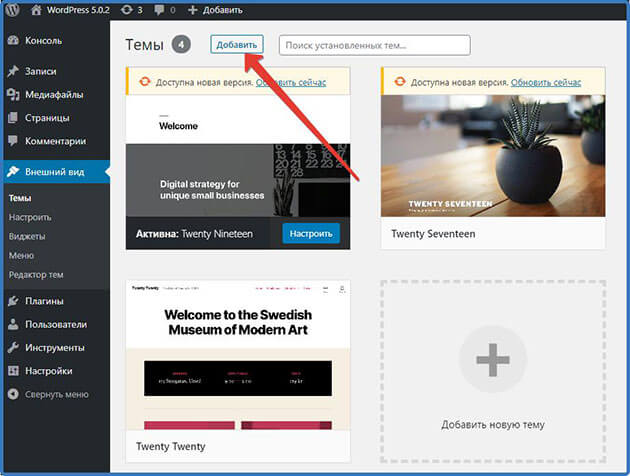
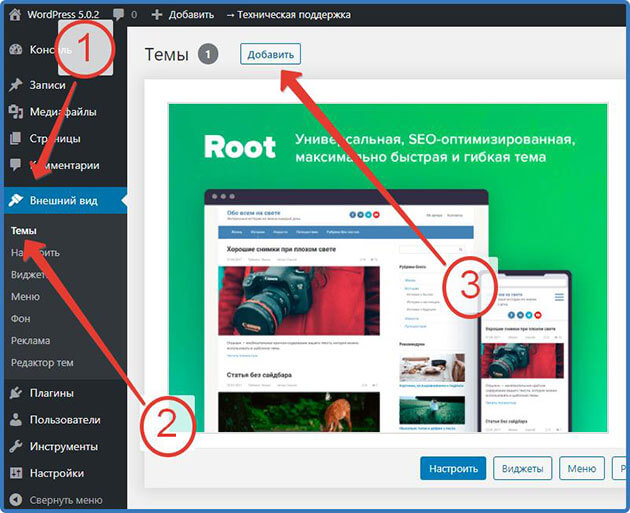
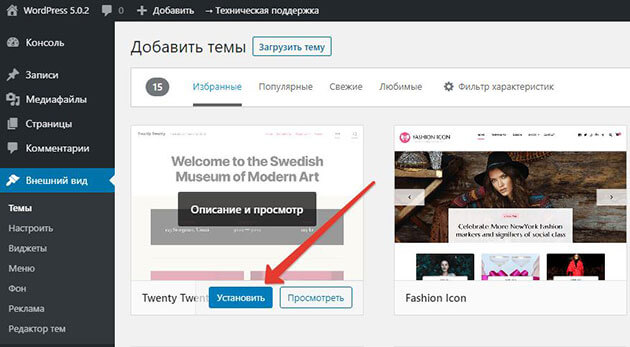
Заходим в административную панель блога (сайта) и переходим во вкладку «Внешний вид» «Темы».

Как видим здесь нам доступно несколько бесплатных шаблонов. Но нам нужно загрузить свой и по этому жмем «Добавить».

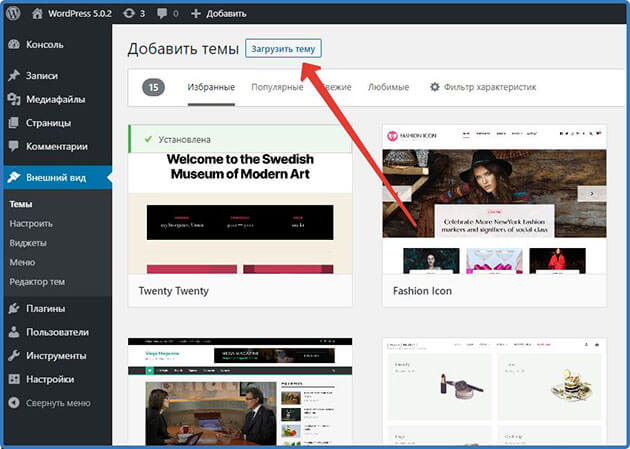
На открывшейся странице с каталогом тем нажимаем «Загрузить».

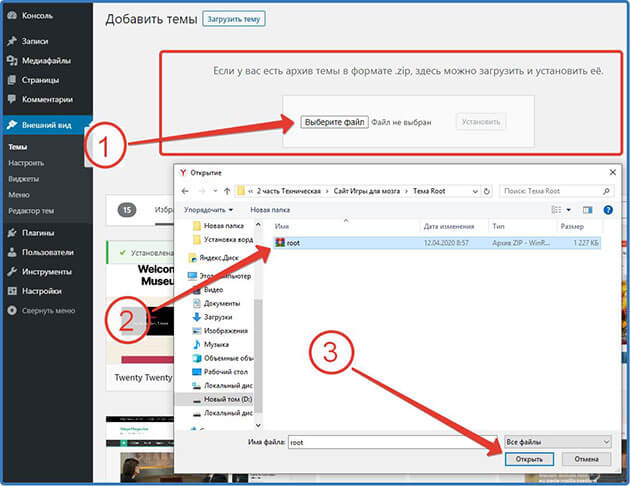
Развернется дополнительный блок, где нужно нажать «Выберете файл» после чего откроется окно проводника, где нужно будет найти скаченный архив с темой выделить его и нажать «Открыть».

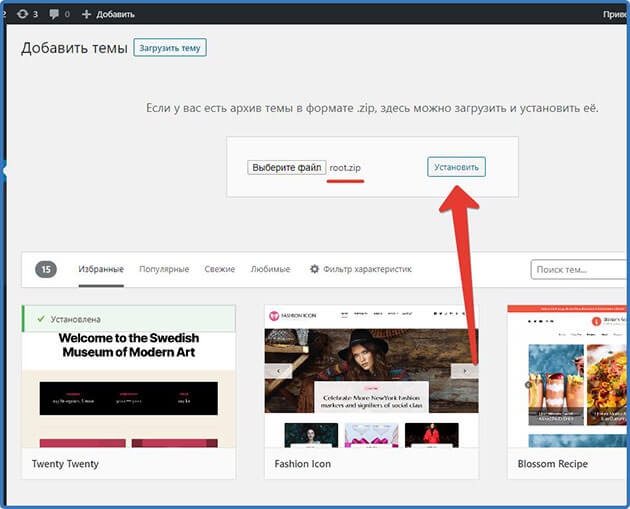
После этого нажимаем «Установить».

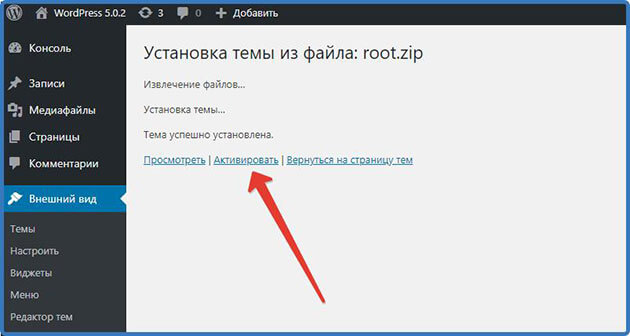
Ждем, когда завершится процесс установки, и жмем «Активировать».

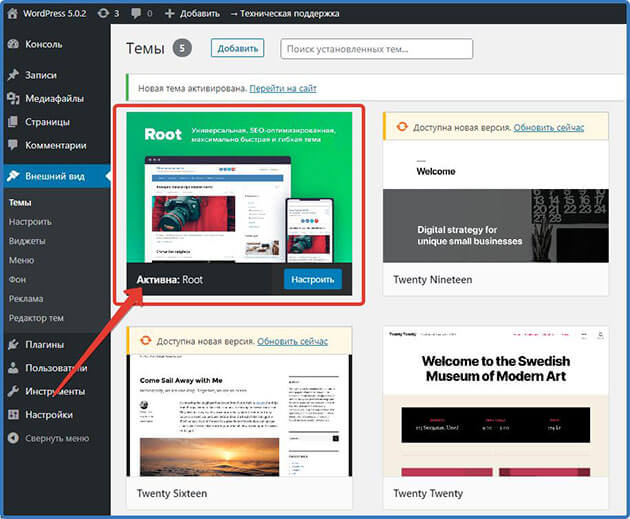
Тема Root активирована.

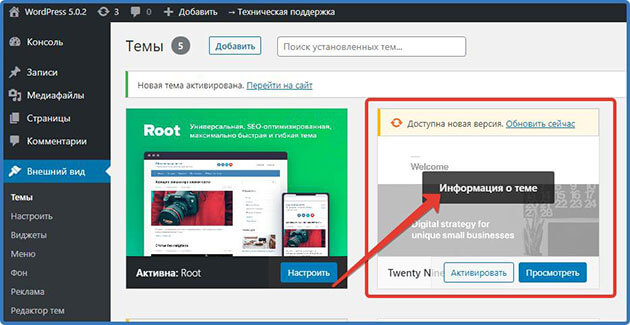
Остальные темы удаляем. Для этого наводим, на нужную нам тему высветится кнопка «Информация о теме» жмем на нее.

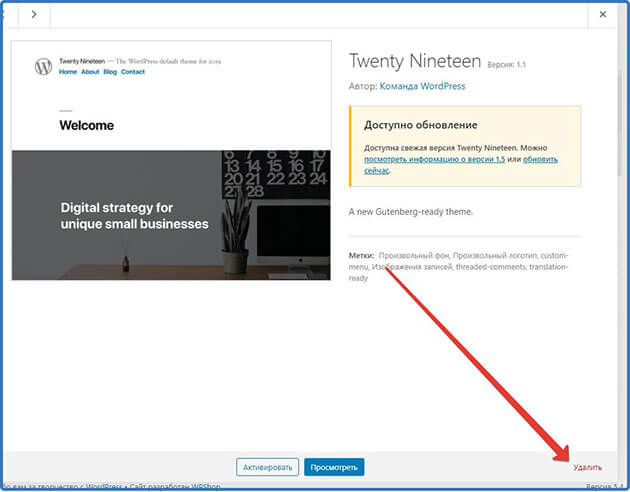
На открывшейся странице в правом нижнем углу кликаем на «Удалить» и подтверждаем удаление.

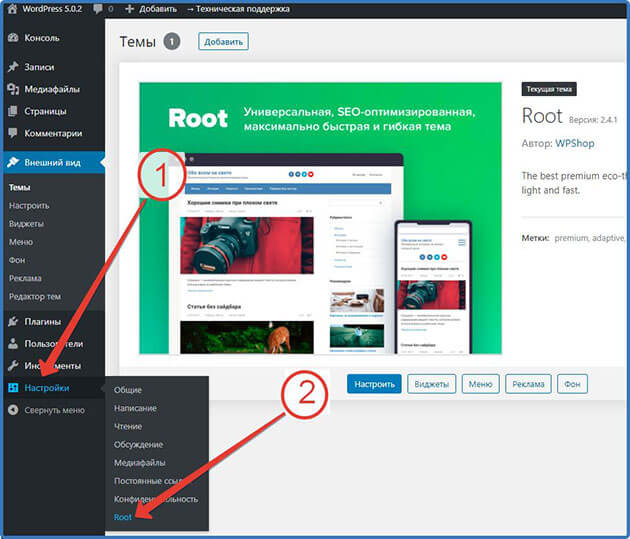
Теперь в админке осталась одна тема рут. И надо ее активировать, установив лицензию так как она платная. Для этого в консоли в настройках выбираем «Root»

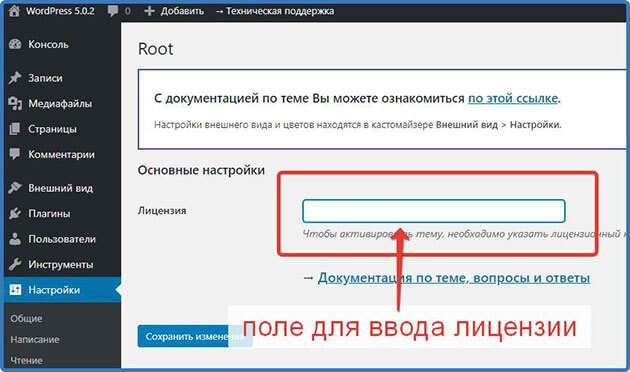
Откроется страница настройки, где нужно ввести лицензию.

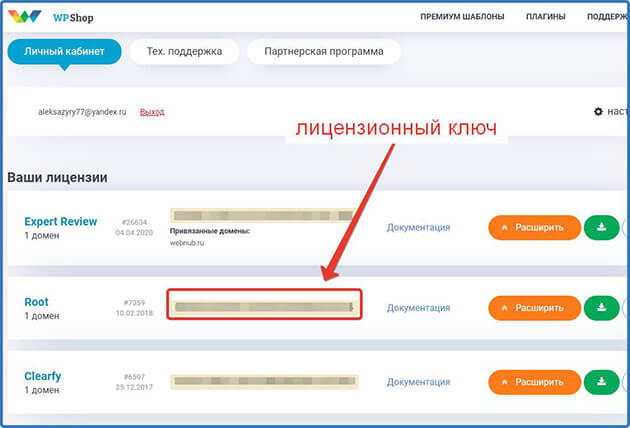
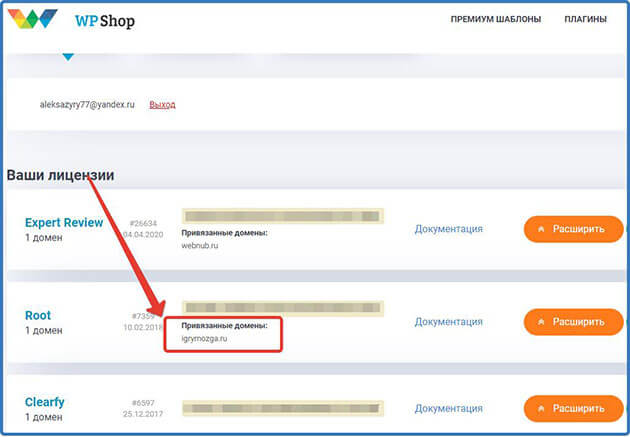
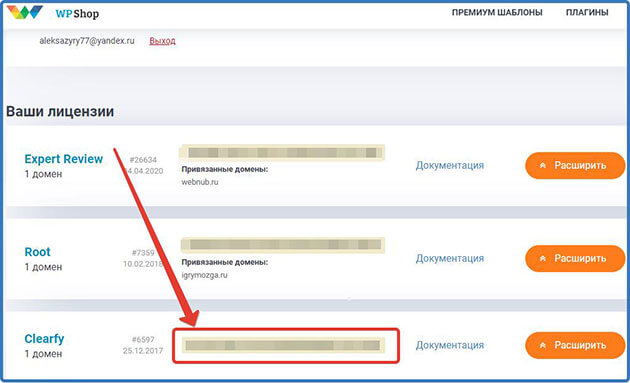
Лицензия для продуктов от магазина WPShop – это ключ, состоящий из набора букв, цифр и знаков находится в личном кабинете пользователя.

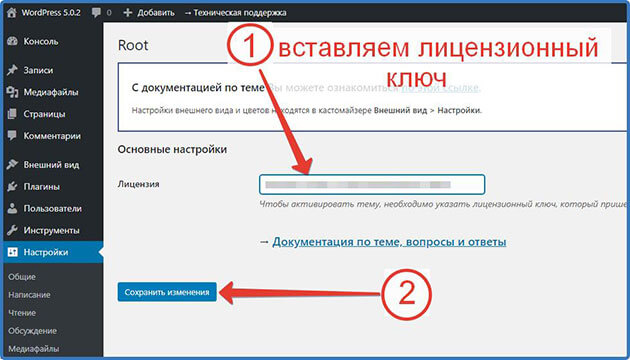
Копируем его и вставляем в соответствующее поле в админке блога и жмем «Сохранить изменения»

Теперь в личном кабинете видно, что шаблон привязан к домену, на котором он установлен.

Установка шаблона из каталога WordPress
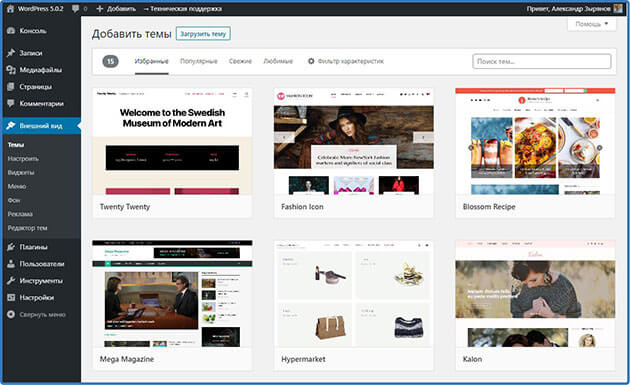
В каталоге присутствуют платные и бесплатные шаблоны. И если вы решили установить для начала бесплатную тему для своего сайта, то здесь вы сможете подобрать вариант по душе. Переходим в «Темы» и жмем «Добавить»

Мы попадаем в каталог, где представлено огромное количество шаблонов.

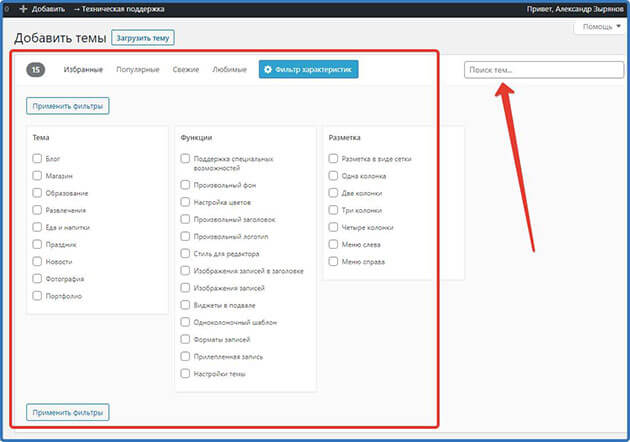
Использую поиск, и различные фильтры вы сможете подобрать классный шаблон, отвечающий вашим требованиям.

После выбора наводим на тему и устанавливаем.

По установке все. Приступим к настройке пользователей.
Настройка пользователей
В ВордПресс можно добавить пользователей исполняющих разные роли. Вот их список:
- Администратор
- Редактор
- Автор
- Участник
- Подписчик
Администратор – роль администратора является самой главной. Создается он вовремя установки ВордПресс на хостинг и наделяется полным контролем над настройками и управлением сайтом. В последствие можно назначить нескольких администраторов все зависит от величины проекта.
Редактор – пользователь, наделенный этой ролью, осуществляет контроль над записями не только своими, но и других пользователей. Ему доступно, редактирование, добавление, публикация и удаление записей. А также частичное редактирование своего профиля.
Автор – имеет доступ к управлению только своими записями и может частично редактировать свой профиль
Участник – ему доступно управление своими записями без доступа публикаций. Может частично отредактировать свой профиль.
Подписчик – имеет право только на частичное редактирование своего профиля. Благодаря ролям вы можете организовать ведение блога в автоматическом режиме. Для этого вам нужно пригласить к сотрудничеству специалистов распределив между ними роли. Вот такие интересные возможности в ВордПресс. Для добавления пользователя нужно перейти в раздел «Пользователи» «Добавить нового».

Дальше заполняем все поля, выбираем роль и жмем «Добавить нового пользователя».

Базовые настройки
Эти настройки настраиваем один раз. В панели управления сайтом переходим в настройки. Нам откроется следующий список настроек:
- Общие
- Написание
- Чтение
- Обсуждение
- Медиофайлы
- Постоянные ссылки
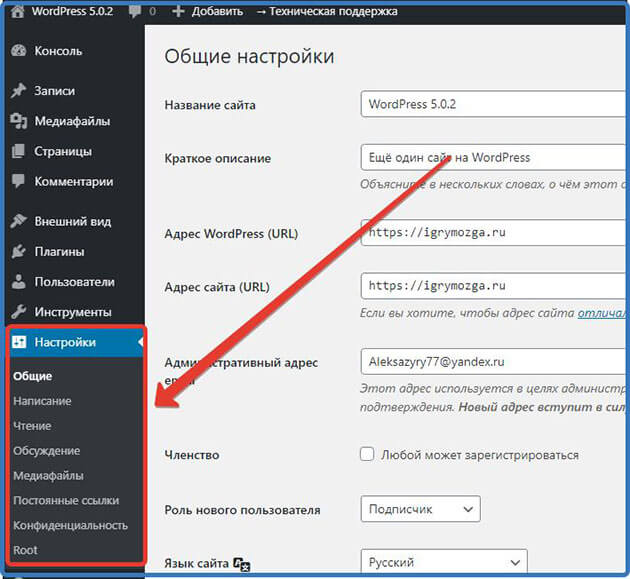
Общие настройки
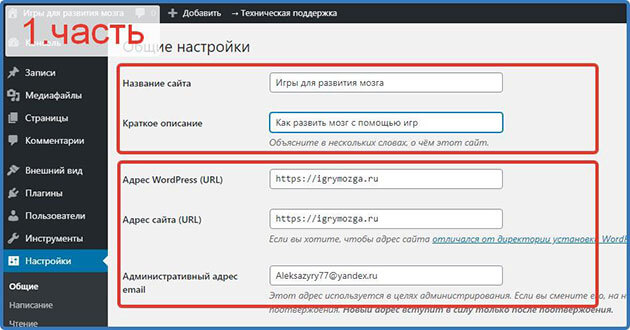
В этих настройках заполняем общую информацию о сайте.

И первое что нужно сделать, это придумать и заполнить название и описание сайта. Вот несколько советов по правильному их составлению:
- Название и описание должны быть оригинальными
- Не слишком длинные
- Не должны состоять полностью из ключевых слов
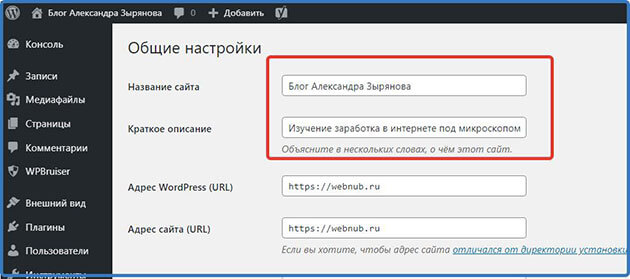
Возьмем для примера блог, где вы сейчас читаете эту статью. Название блога – Блог Александра Зырянова Описание – Изучение заработка в интернете под микроскопом

Я думаю, получилось оригинально. А вот вариант для блога, который создаю в рамках реалити шоу по созданию блога. Название блога – Игры для развития мозга. Описание – Как развить мозг с помощью игр. Со временем их можно доработать. Далее в полях проверяем ссылки на наш блог и email адрес администратора.

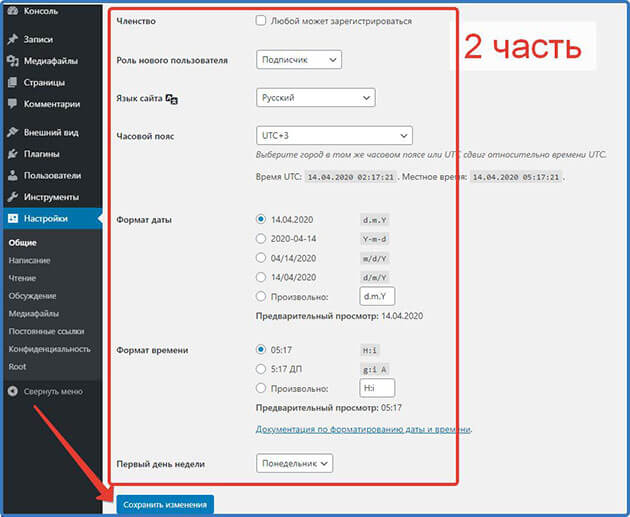
Далее заполняем, кто может зарегистрироваться на сайте, и какая роль ему будет отводиться. Я оставляю этот параметр без изменений. Затем выбираем язык сайта, настраиваем ваш часовой пояс, формат отображения даты и сохраняем изменения.

Написание
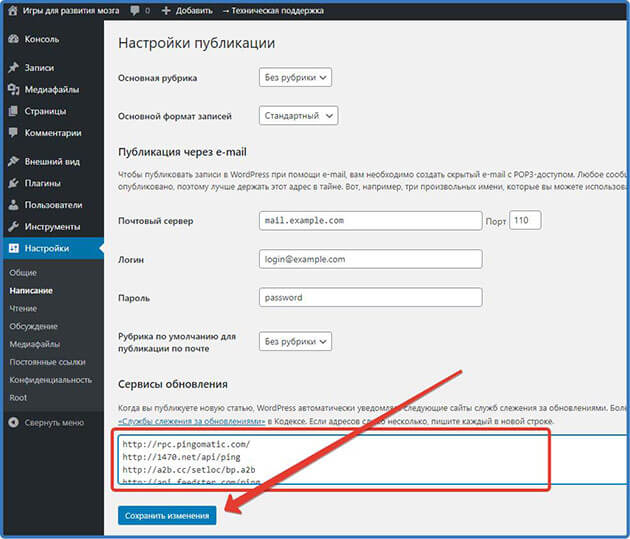
Еще эти настройки отмечены как «Настройки публикаций». Основную рубрику оставляем без изменений, так как она у нас одна потом мы ее переименуем. Формат записи оставляю стандартный, так как собираюсь публиковать стандартные статьи. Настройки публикаций записей через e-mail я не трогаю, так как не собираюсь пользоваться данным функционалом. А вот в «Сервисы обновления» добавлю список пинг-сервисов, которые будут оповещаться при публикации новых статей на блоге, тем самым поисковые системы будут оповещаться о том, что на сайте новая запись. Нажимаем «Сохранить изменения».

Этот список сервисов будет в специальном файле, который можно скачать в конце статьи пройдя по ссылке дополнительные материалы.
Чтение
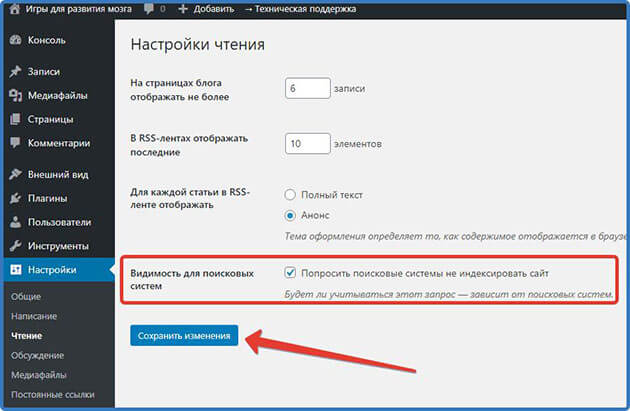
Здесь мы настраиваем, сколько записей будет отображаться на странице, я устанавливаю для начала 6. Количество записей для rss ленты оставляю без изменений. А вот для отображения в ленте rss устанавливаю «Анонс». В следующем пункте устанавливаю галочку, попросив поисковые роботы, пока не индексировать сайт. Сохраняем изменения.

После того как все настроите и будите готовы опубликовать первую статью эту галочку обязательно нужно снять чтобы поисковики начали индексировать сайт.
Обсуждение
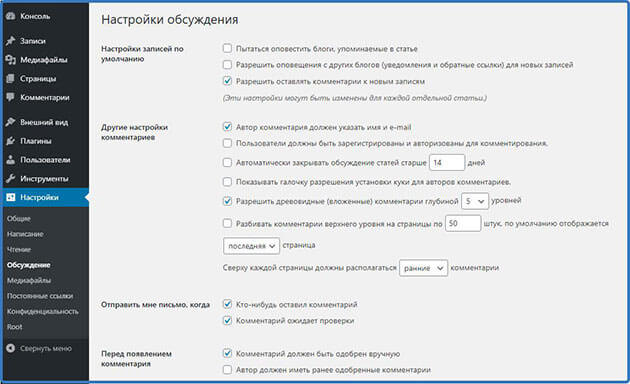
Очень важно произвести настройки обсуждений (комментариев). Нужно это для того чтобы защитится от спама. Поэтому я выставил вот такие настройки.

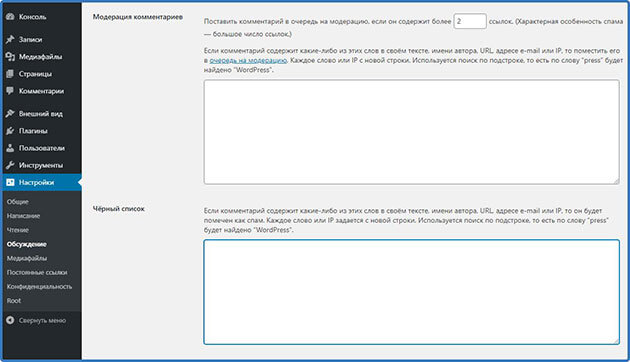
Так же здесь есть два поля, с помощью которых можно сортировать комментарии. Модерация комментариев – в этом блоке оставляем все по умолчанию, так как ранее выставили параметр отправлять на проверку все комментарии. Черный список – в это поле вы можете внести пользователей, чьи комментарии являются для вашего блога нежелательными и они автоматически будут попадать в папку спам. Для этого нужно в таблицу добавить один из параметров с новой строки: имя, URL, e-mail или IP.

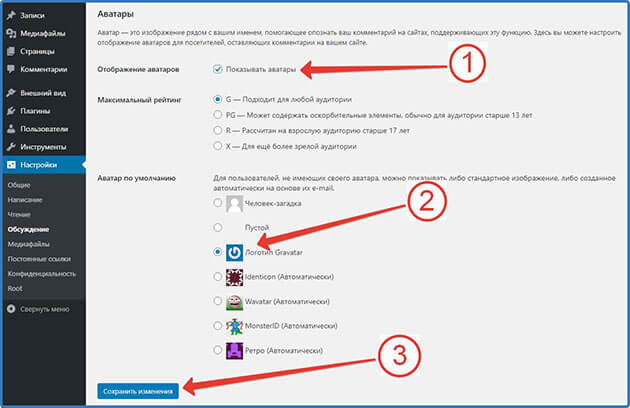
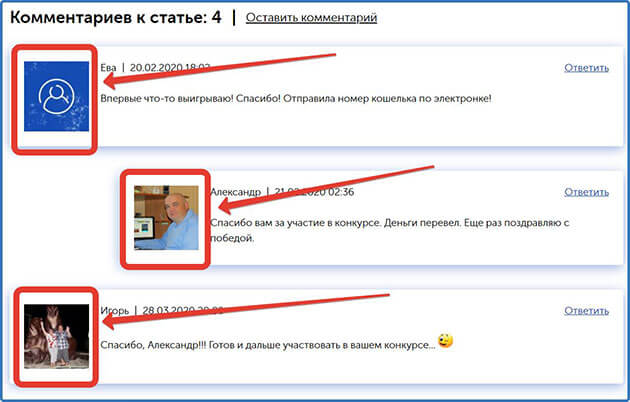
В следующем параметре задаем отображение аватаров. Я, конечно, их включаю и задаю иконку для тех, у кого не настроены аватарки. И сохраняю изменения.

Отображение аватаров в комментариях на моем блоге выглядит вот так.

Такие аватарки еще называют граватар и их отображение настраивается в сервисе Gravatar. Если хотите настроить себе нормальный граватар то рекомендую изучить статью: Gravatar – что это такое, как его создать и настроить
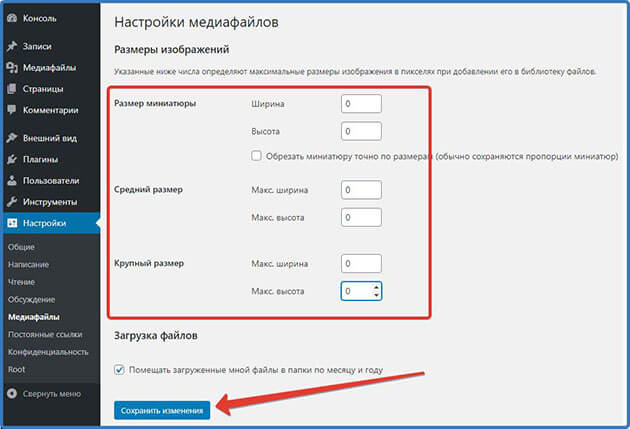
Настройка изображений wordpress
В настройках медиофайлов выставляем все значения равное 0 так как мне не нужно чтобы ВордПресс создавал дополнительные файлы, обрезая медиофайлы. Картинки мы будем загружать уже с нужным размером. Сохраняем изменения.

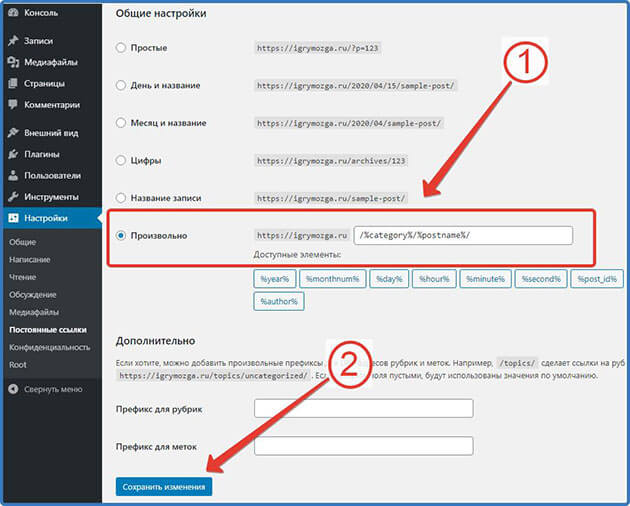
Настройка постоянных ссылок wordpress
В этих настройках выставляем значение «произвольно» и в графу можно вставить одну из двух конструкций:
- /%category%/%postname%/
- /%category%/%postname%.htm
После выставления не забываем, сохранить изменения.

Это нужно чтобы ссылки на статьи отображались так:
- название сайта/название категории/название статьи
Вот, к примеру, ссылка на одну из статей блога: https://webnub.ru/konkyrsy/udachlivyj-kommentator/где:
- https://webnub.ru – название сайта
- konkyrsy – название категории
- udachlivyj-kommentator – название стать
Такие варианты отображения ссылок считаются наиболее оптимальными. У меня как видите, установлен первый вариант конструкции.
Установка и настройка плагинов WordPress
Плагины помогают вебмастеру технически оптимизировать сайт для успешного его продвижения в поисковых системах. Я для себя подобрал список обязательных к установке:
- Cyr to Lat enhanced
- Google XML Sitemaps
- Hyper Cache
- WPBruiser
- Yoast SEO
- Table of Contents Plus
- WordPress Database Backup
- Clearfy
- Classic Editor
- ВП Типограф Лайт
- Login LockDown
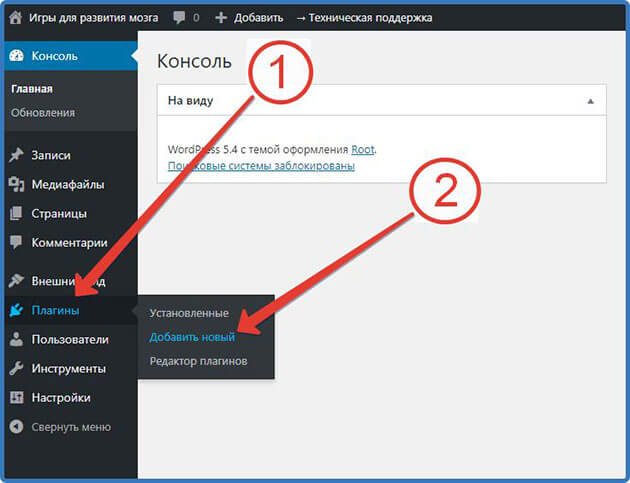
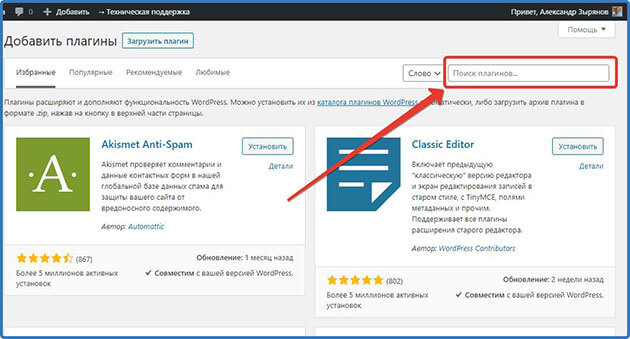
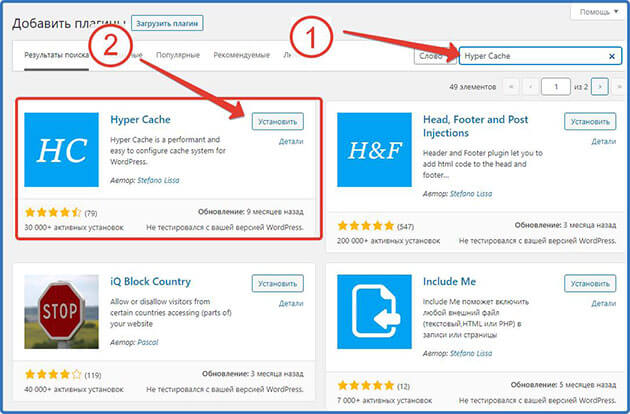
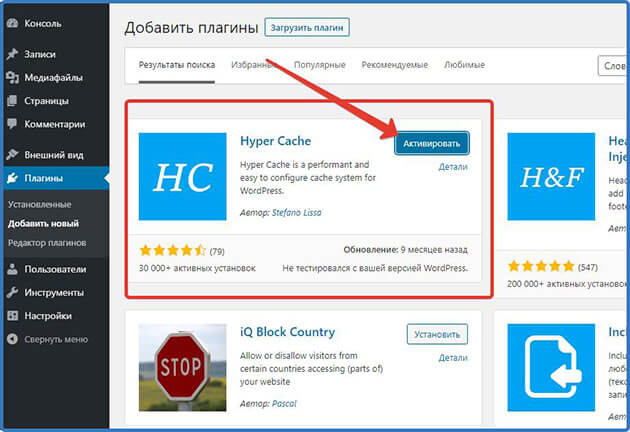
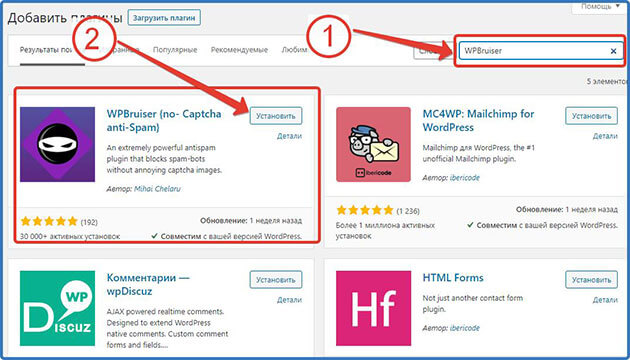
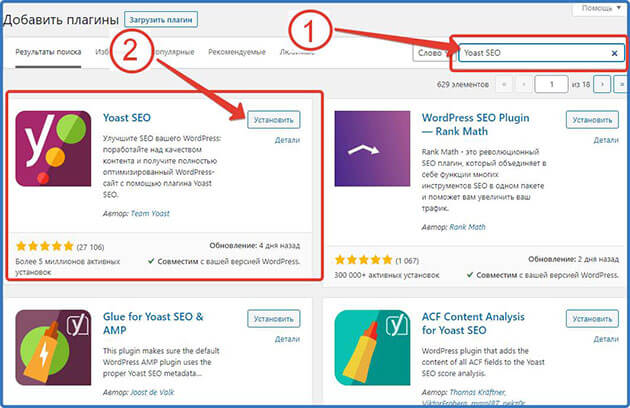
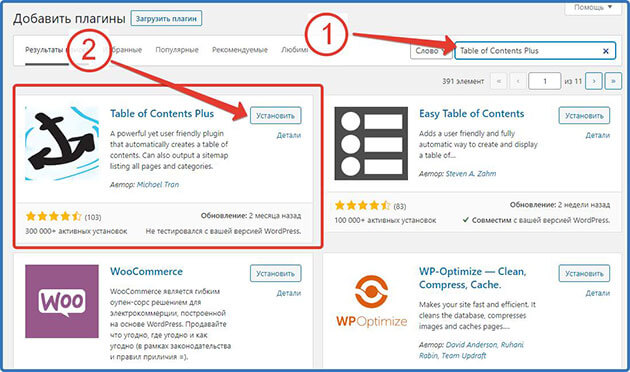
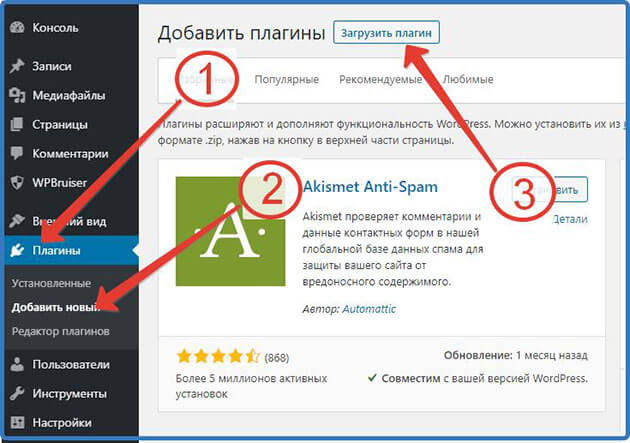
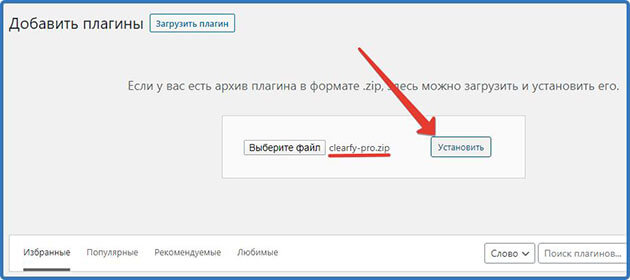
Для установки переходим в раздел «Плагины» «Добавить новый».

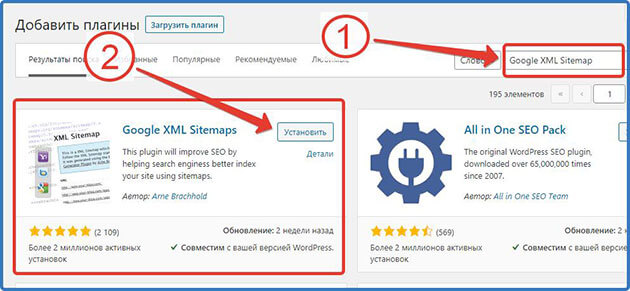
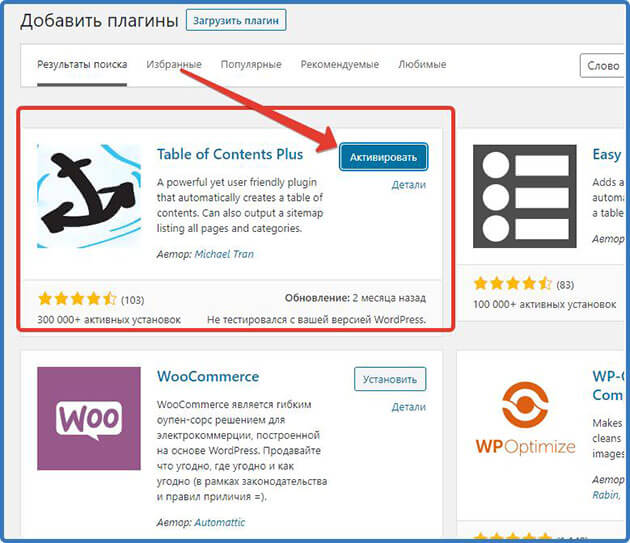
Откроется раздел «Добавить плагин», где нужно в поле поиск плагинов вставить или вписать название плагина.

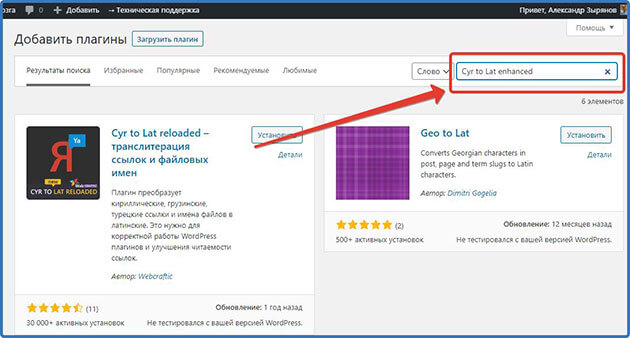
Система сама произведет поиск и нам откроется список плагинов с похожими названиями и функционалом. Среди которых надо выбрать именно тот, который нужен.
Будьте внимательны! Необязательно искомый плагин будет находиться на первом месте, это может быть и 10 место.
Cyr to Lat enhanced
Плагин Cyr to Lat enhanced – нужен для преобразования в ссылках кириллических букв (русских) в латинские. Тем самым создавая удобные для чтения URL-адреса, или как их еще обозначают ЧПУ – человекопонятные урлы. Вот пример: Написали статью с названием «Как активировать плагин» Без этого плагина ссылка будет выглядеть так:
- https://igrymozga.ru/ bez-rubriki/как-активировать-плагин
И если мы скопируем данную ссылку из браузера Google Chrome и поделимся ей в интернете, то она будет выглядеть так:
- https://igrymozga.ru/bez-rubriki/%D0%BA%D0%B0%D0%BA-%D0%B0%D0%BA%D1%82%D0%B8%D0%B2%D0%B8%D1%- 80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C-%D0%BF%D0%BB%D0%B0%D0%B3%D0%B8%D0%BD/
Как видите, пользователям будет непонятно что это за статья. А после установки плагина ссылка везде будет отображаться так:
- https://igrymozga.ru/bez-rubriki/kak-aktivirovat-plagin/
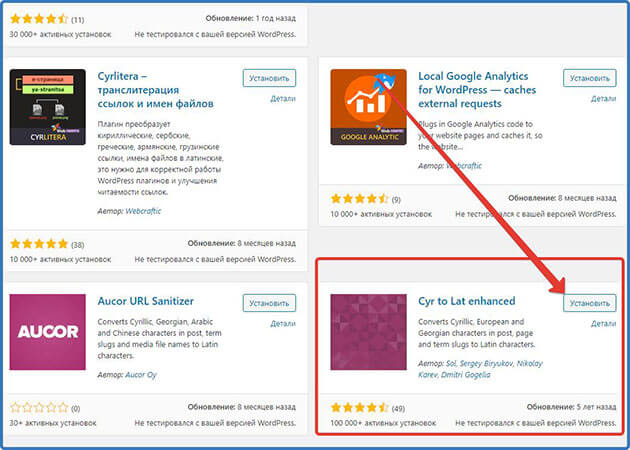
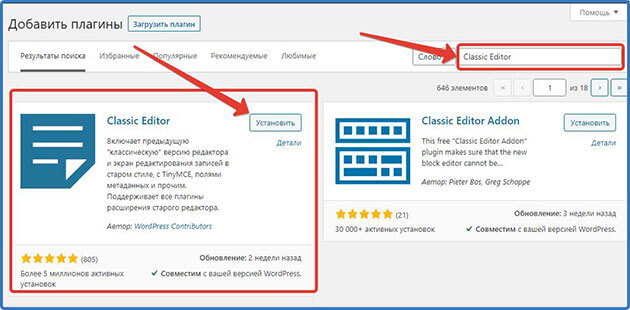
Такой вариант будет более удобен для пользователей и лучше воспринимается поисковыми системами Яндекса и Google. Приступим к установке. Вставляем в поле поиска название.  И как видим, он находится не на первом месте как я вам и говорил. Нажимаем «Установить».
И как видим, он находится не на первом месте как я вам и говорил. Нажимаем «Установить».

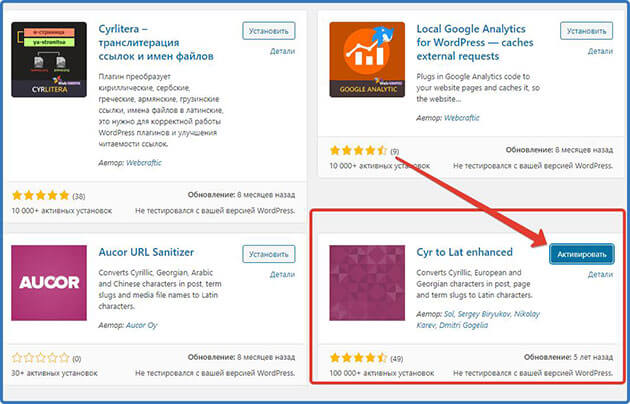
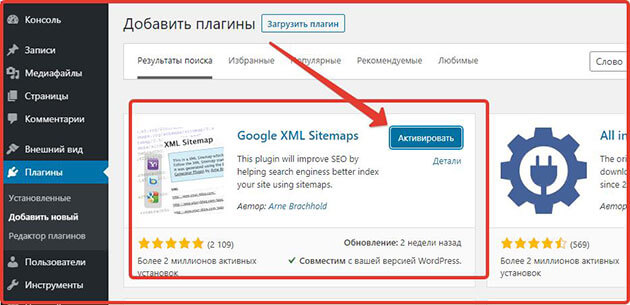
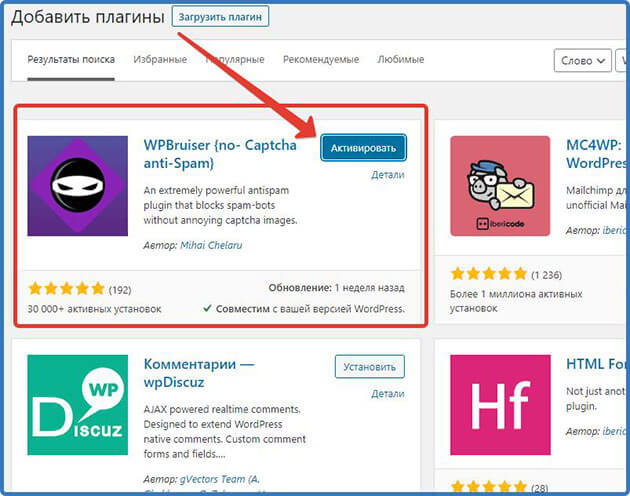
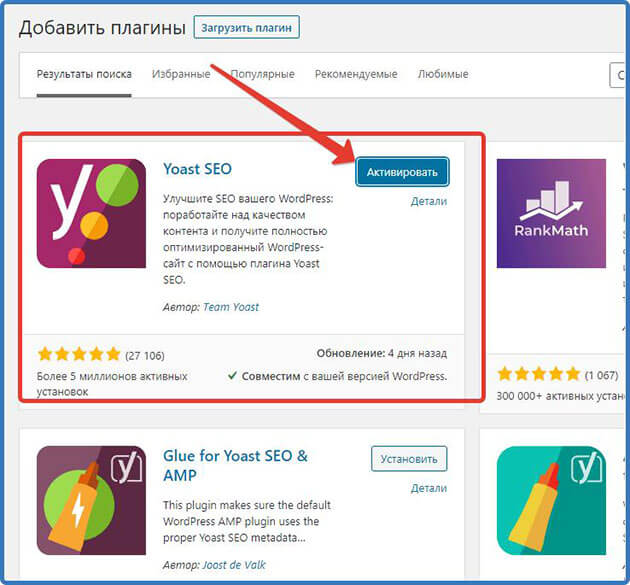
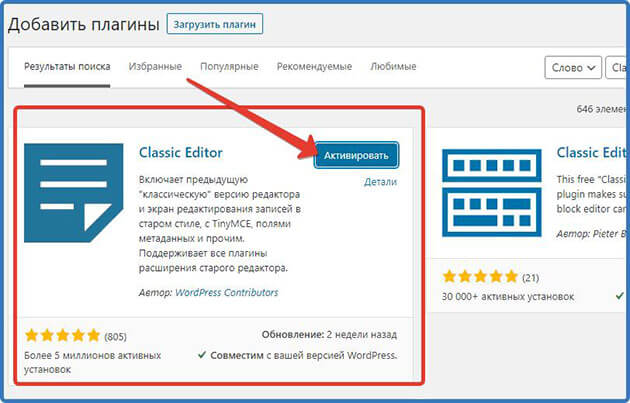
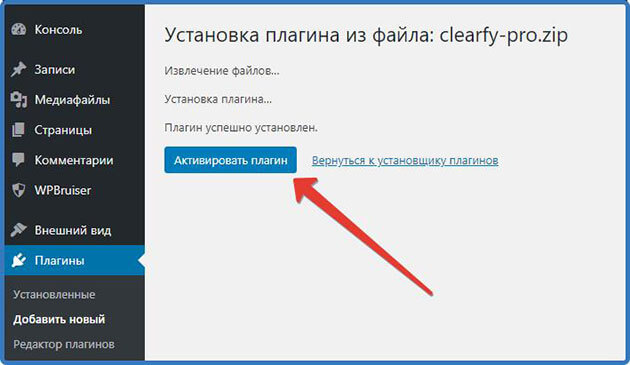
После установки появиться кнопка «Активировать» нажимаем и ждем активации плагина.

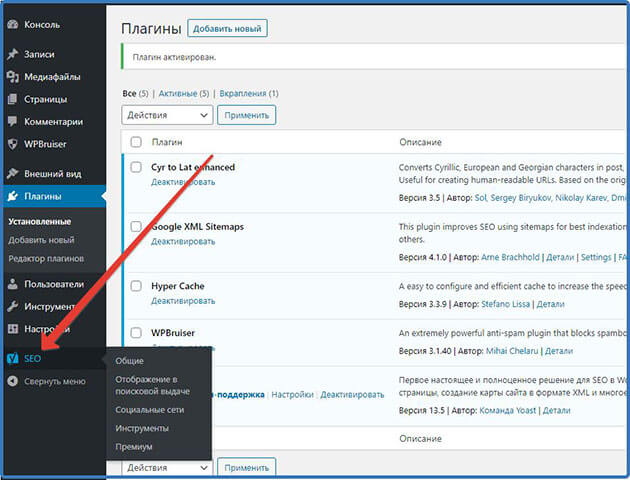
После активации нас перенаправит в раздел «Установленные». Здесь будут отображаться все активные и неактивные плагины.

Настройку этого плагина производить ненужно. После установки при написании статей он будет автоматически преобразовывать кирилические URL-адреса в латиницу.
Подробнее обо мне можно прочитать на странице Об авторе
Google XML Sitemap
Плагин Google XML Sitemap создает карту сайта для поисковых роботов. Тем самым обеспечивая быструю индексацию сайта в поисковых системах. Производим установку.

Активируем.

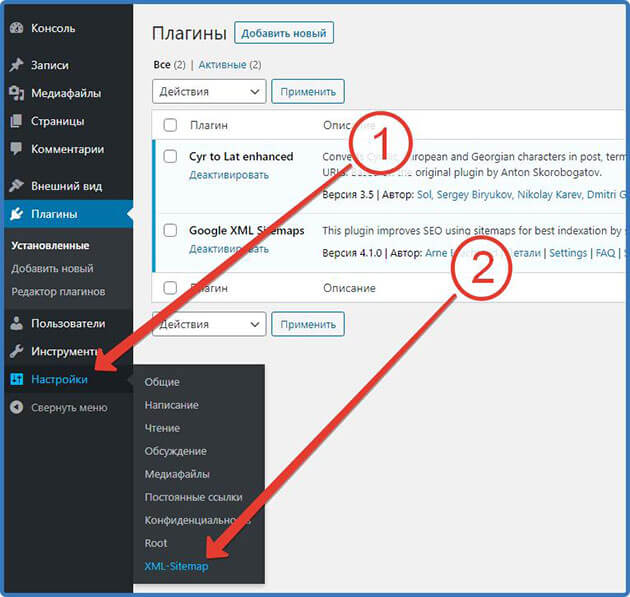
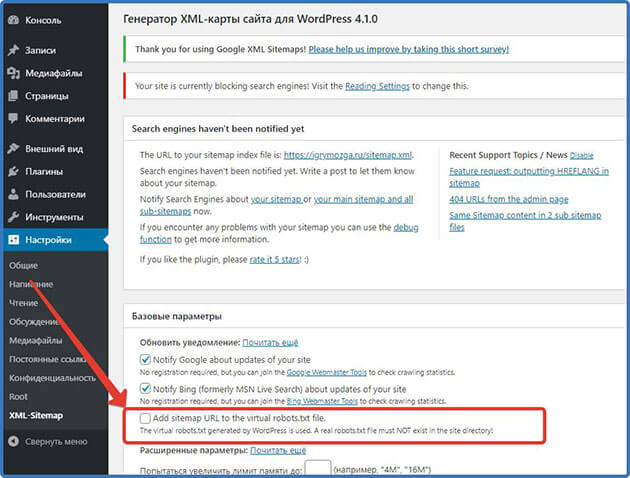
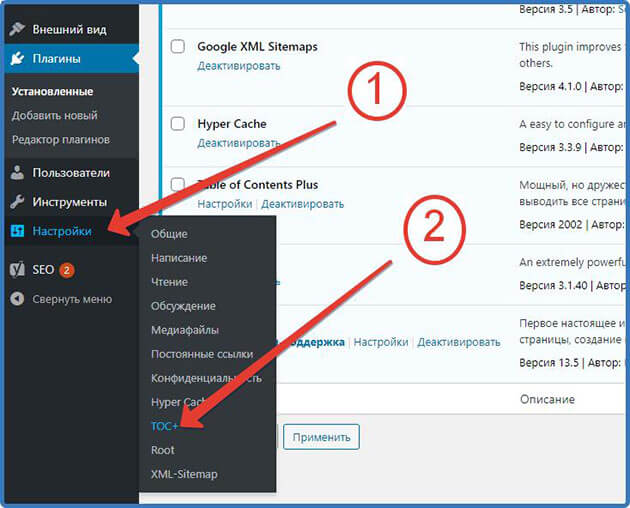
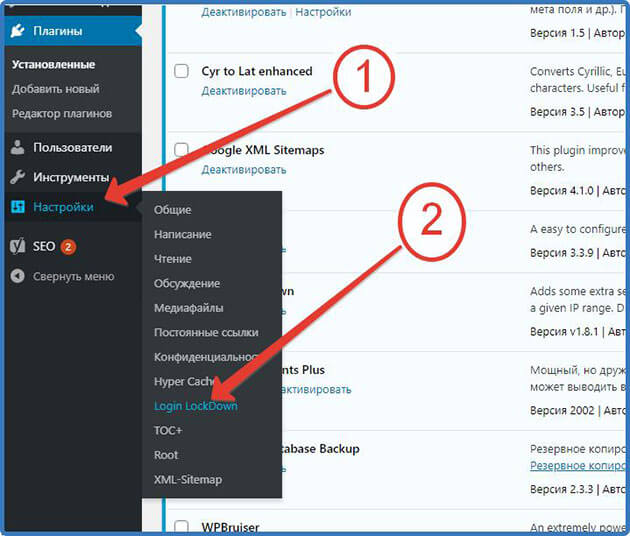
Для настройки переходим в «Настройки» «XML — Sitemap».

И всего в одном пункте снимаем галочку, тем самым отменяя создание файла robots.txt. Этот файл будем создавать отдельно.

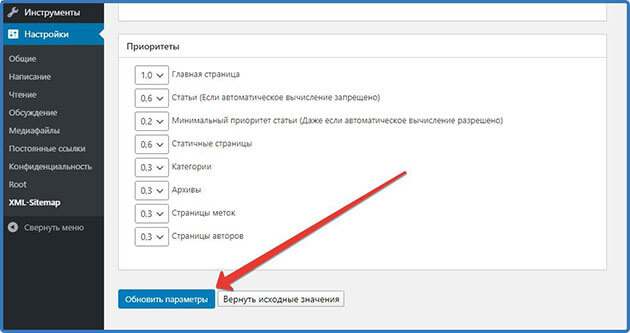
И внизу страницы жмем «Обновить параметры»

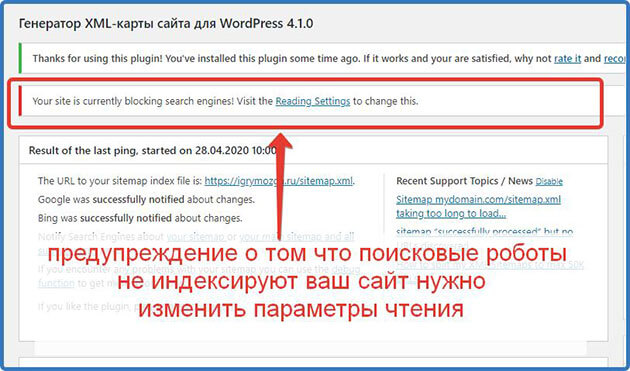
На ошибку в начале страницы не обращайте внимание, так как мы временно сами запретили индексацию сайта в настройках «Чтение». 
После того как настроите сайт и опубликуете первую статью разрешите индексацию и ошибка пропадет.
Hyper Cache
Плагин Hyper Cache ускоряет загрузку сайта путем создания и сохранения кешерованых страниц, которые весят гораздо меньше обычных. И когда пользователь обращается к сайту, плагин открывает ему сохраненную в кеше страницу, миную базу данных. Устанавливаем плагин.

И активируем его.

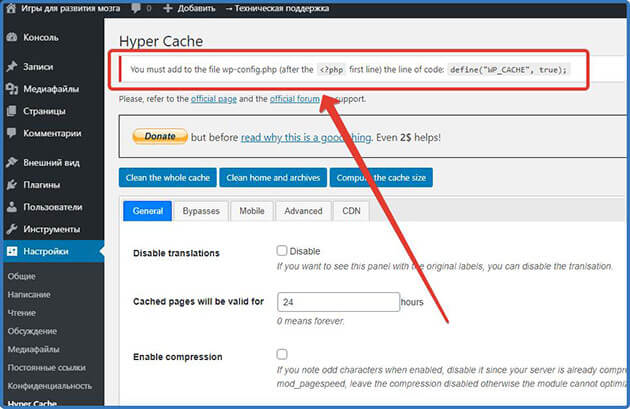
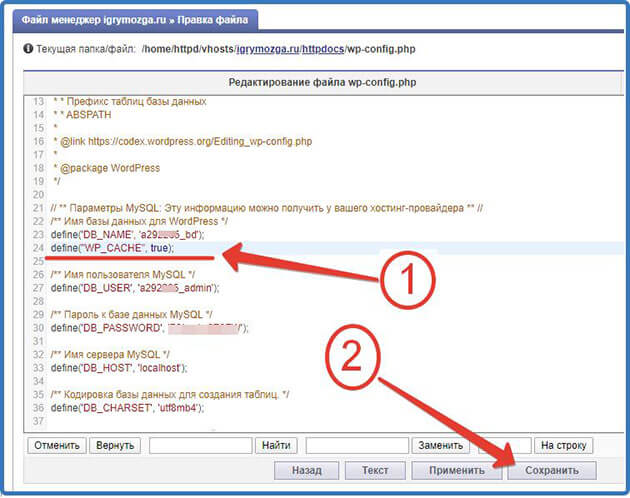
Для настройки переходим в «Настройки» «Hyper Cache» Как видим, вверху высветилось сообщение, что для нормальной работы нужно в файл wp-config.php надо добавить код: define(«WP_CACHE», true);

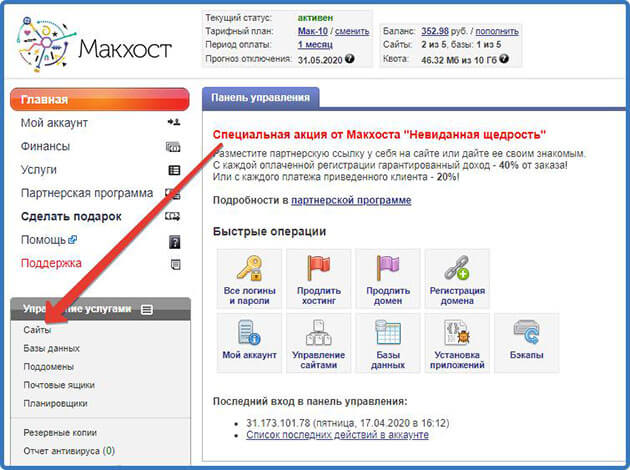
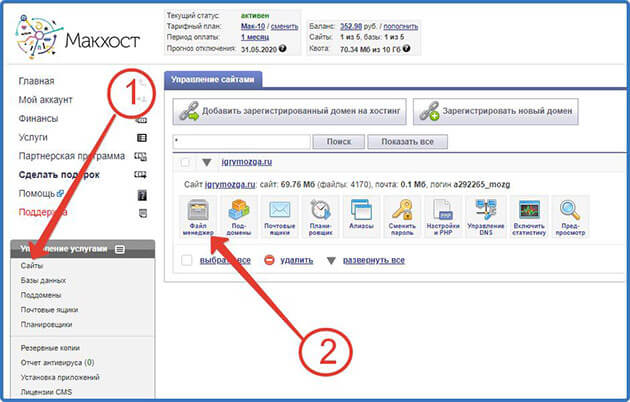
А файл этот находится в корневой папке сайта на хостинге. Для коректировки входим в панель управления хостингом Макхост и нажимаем «Сайты».

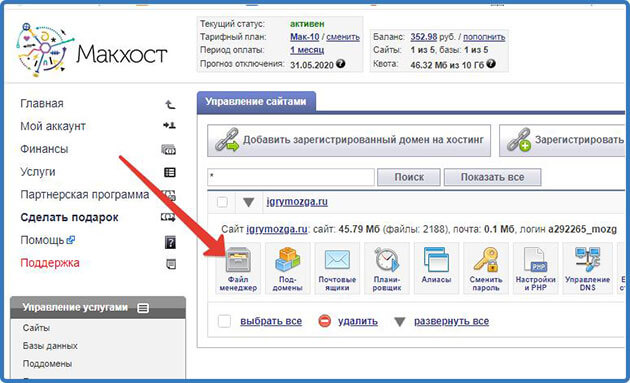
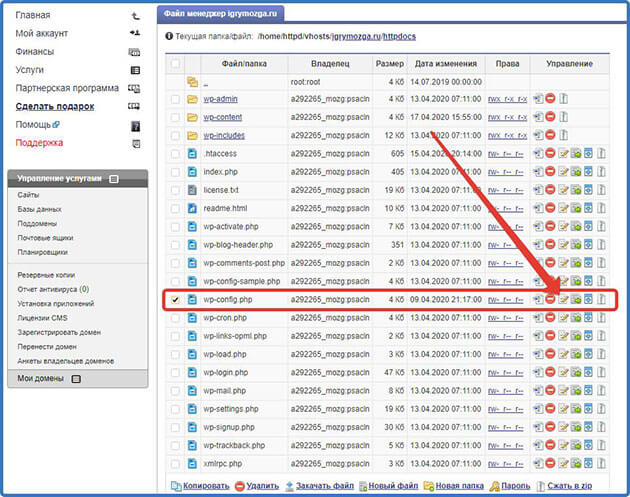
Далее переходим в «Файловый менеджер».

В открывшейся директории находим файл wp-config.php и нажимаем редактировать.

И вставляем код и сохраняем изменения.

Переходим в консоль управления сайтом и обновляем страницу. Как видим, ошибка исчезла.

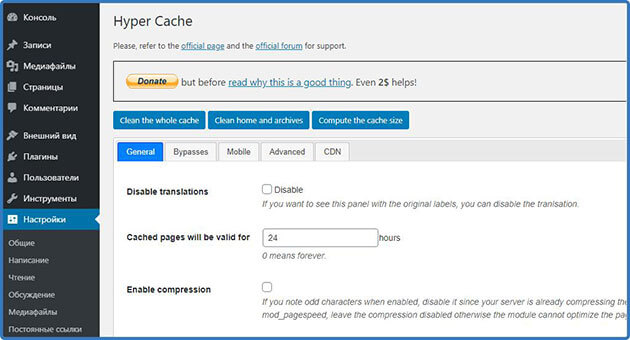
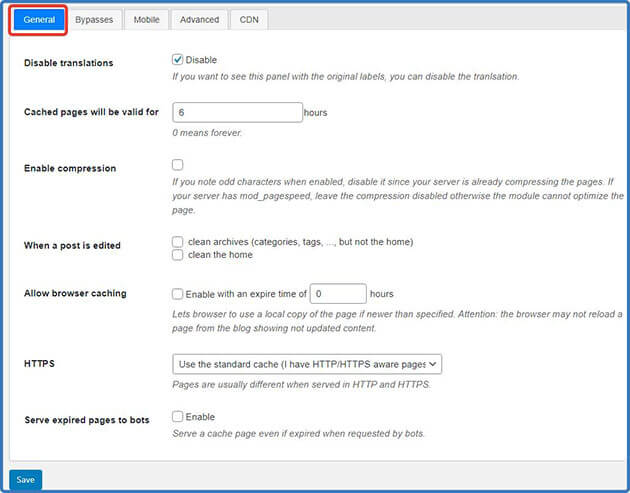
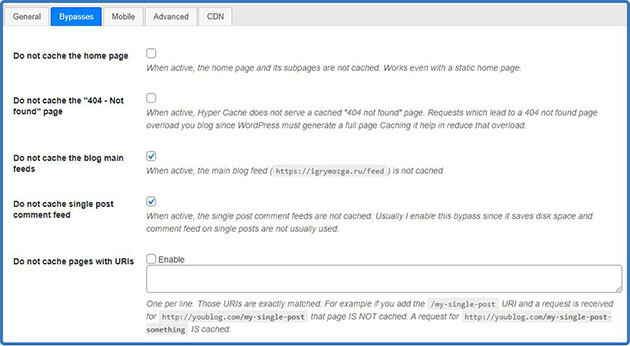
Дальше устанавливаем следующие настройки. Вкладка General.

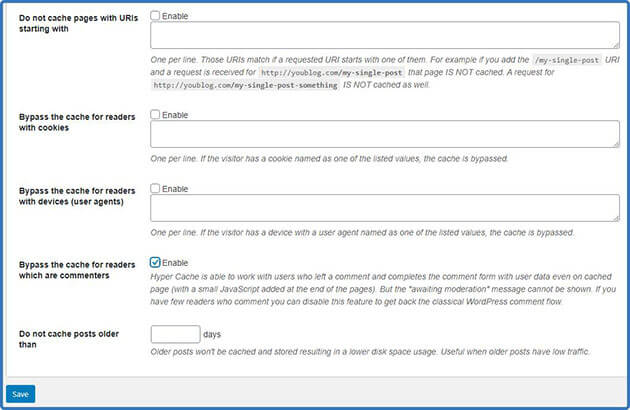
Вкладка Bypasses.

После этого нажимаем «Save» сохраняя изменения.

На этом настройка завершена.
WPBruiser
Плагин WPBruiser защищает сайт от спама в комментариях. Устанавливаем.

Активируем.

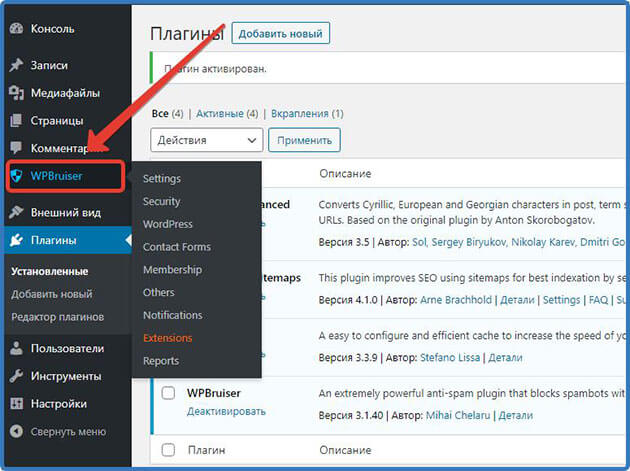
Переходим в настройки.

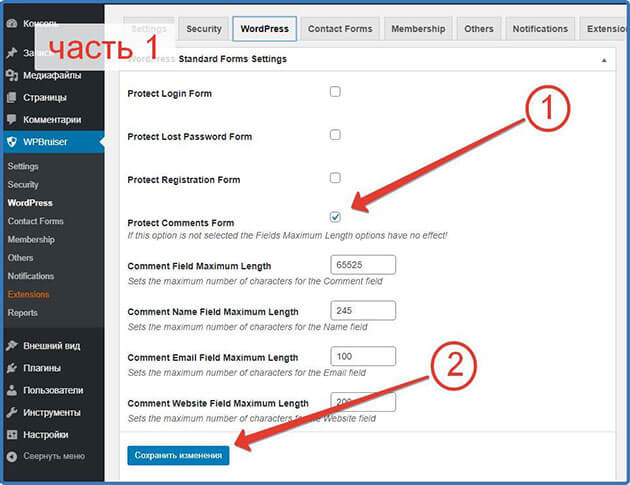
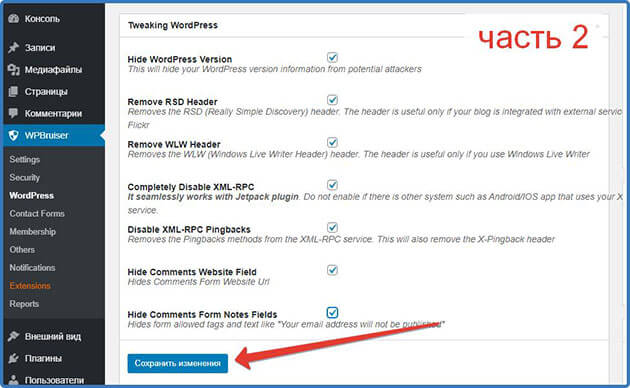
Во вкладке WordPress устанавливаем галочки и сохраняем изменения.


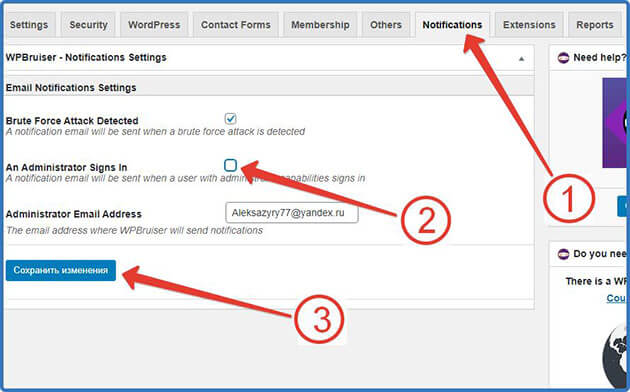
Во вкладке Notifications снимаем одну галочку и сохраняем.

Yoast SEO
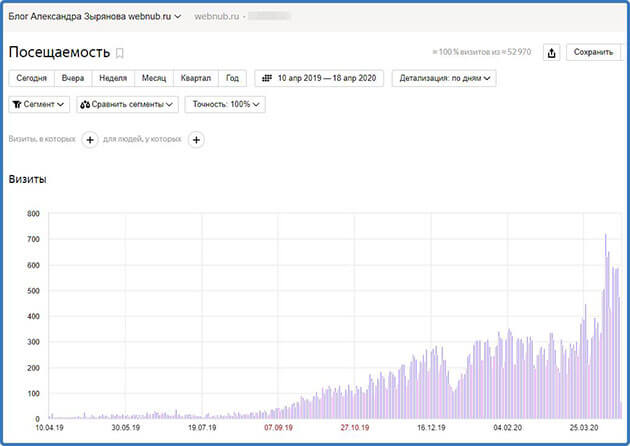
Плагин Yoast SEO – помогает продвинуть сайт в поисковых системах, тем самым увеличивая посещаемость вашего сайта. Бесплатная версия этого плагина установлена на моем блоге. А вот скриншот где четко видно, что посещаемость блога из поисковых систем стабильно растет.

А теперь давайте приступим к установке и настройке плагина Yoast SEO на сайте WordPress. Установка.

Активация.

О каждой настройки Yoast Seo на сайте WordPress я не буду рассказывать, так как о них есть много статей в интернете. Я просто покажу, как настроено у меня. Один раз производим настройку и забываем. Переходим в настройки.

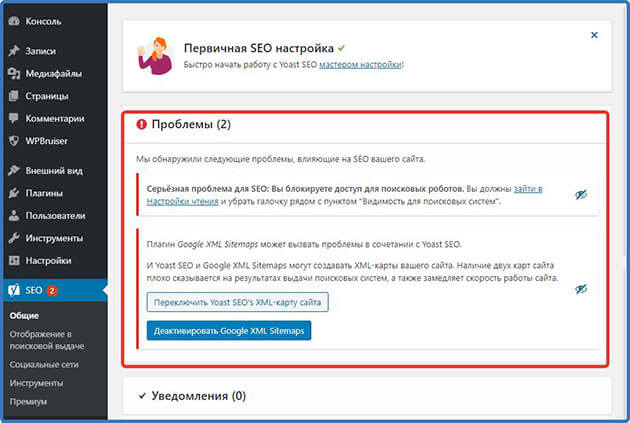
Попадаем на вкладку «Общие» «Консоль» где Yoast указывает на две проблемы.

Первая это то, что мы блокируем доступ к сайту поисковых роботов. Но как помните, мы сами отключили этот доступ в настройках «Чтение». Поэтому не обращаем на эту ошибку, когда придет время публиковать статьи, мы все включим, и ошибка пропадет.
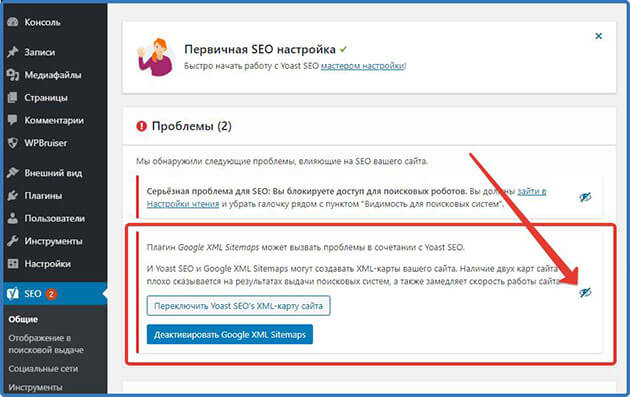
Вторая ошибка говорит о том, что Yoast недоволен, что мы создали карту сайта с помощью плагина Google XML Sitemap и предлагает ее удалить и создать карту с помощью своего функционала. Но мы менять ничего не будем. Оставим все как есть. Просто скроем эту проблему, нажав на значок глаза напротив сообщения.

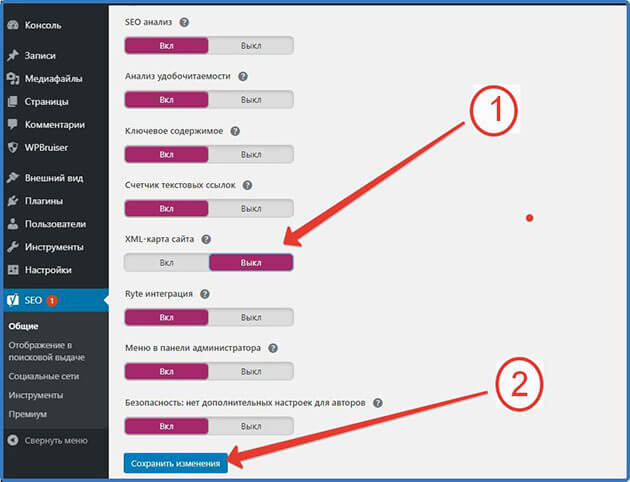
И выключаем создание карты сайта во вкладке «Общие» «Возможности» и сохраняем изменения.

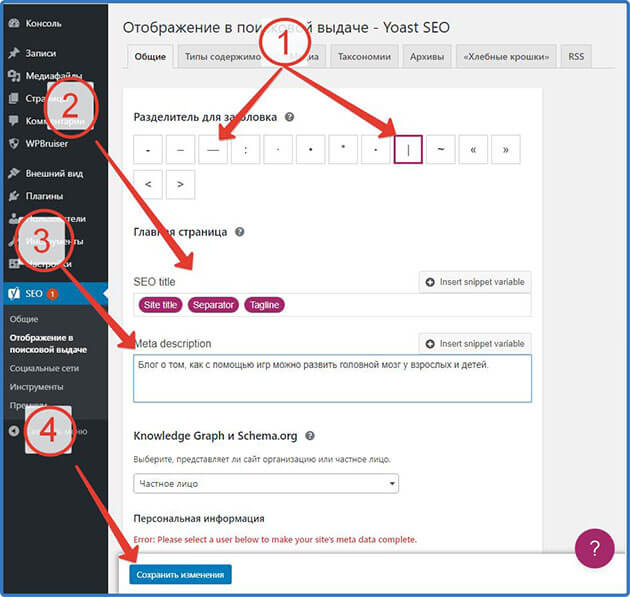
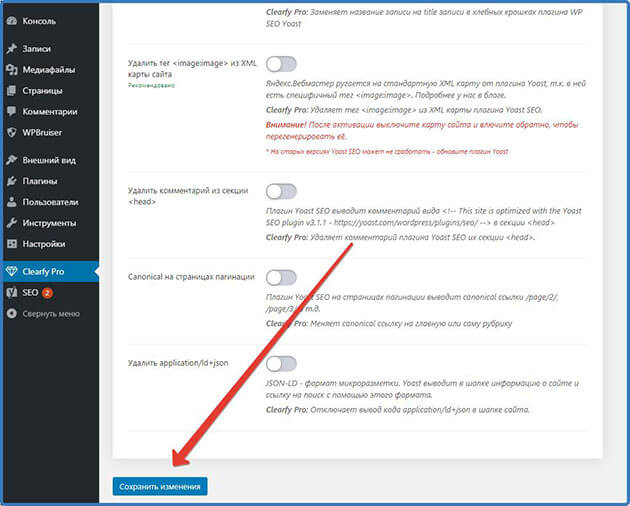
Отображение в поисковой выдаче Данный раздел состоит из вкладок, которые нужно настроить. Вкладка «Общие». Выбираем разделитель для заголовка. Я рекомендую один из двух « – » или «|». Для себя я выбрал второй вариант. SEO title – конструкция для заголовка главной страницы. Я выбрал такую «%%sitename%% %%sep%% %%sitedesc%%» где:
- «%%sitename%% – название сайта
- %%sep%% – разделитель, который мы выбрали
- %%sitedesc%% – описание сайта
Meta description. В этом поле нужно вписать описание, которое будет соответствовать главной странице сайта. Далее устанавливаю, что я частное лицо и нажимаю «Сохранить изменения».

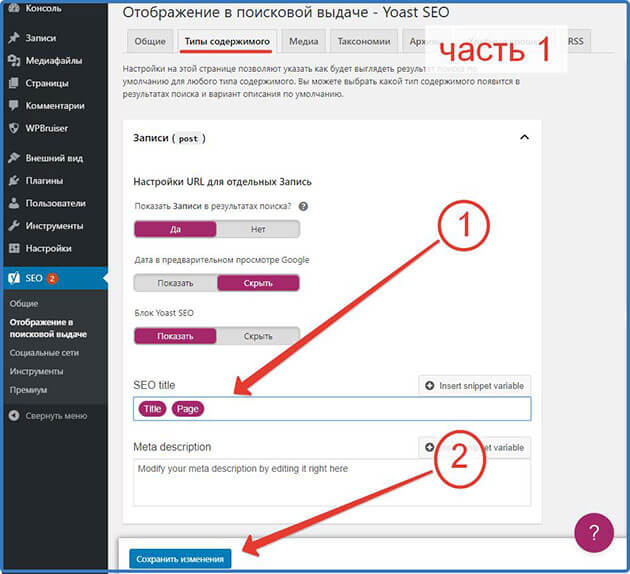
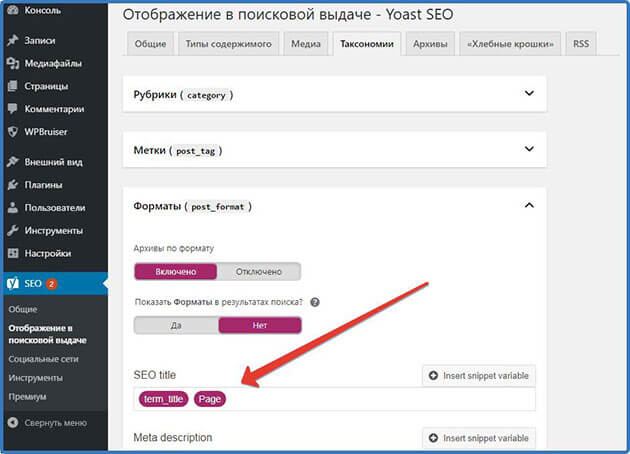
Типы содержимого Здесь настраиваем: Записи (post).

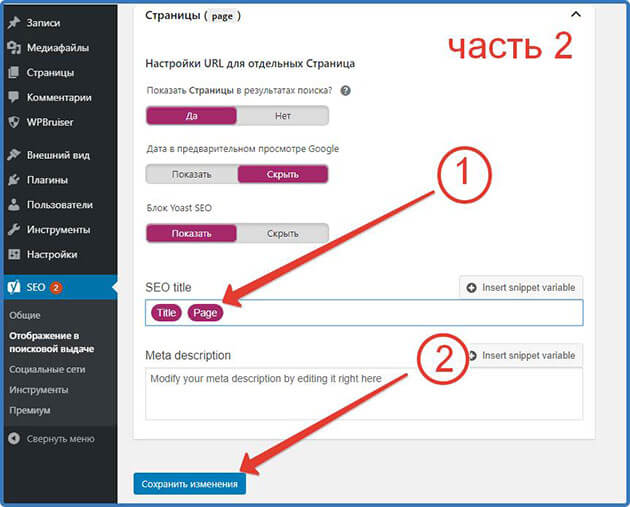
Страницы (page).

В обоих случаях изменяем только SEO title, убираем лишние теги и оставляем такую конструкцию «%%title%% %%page%%» и сохраняем изменения. Таксономии В этой вкладке есть четыре параметра:
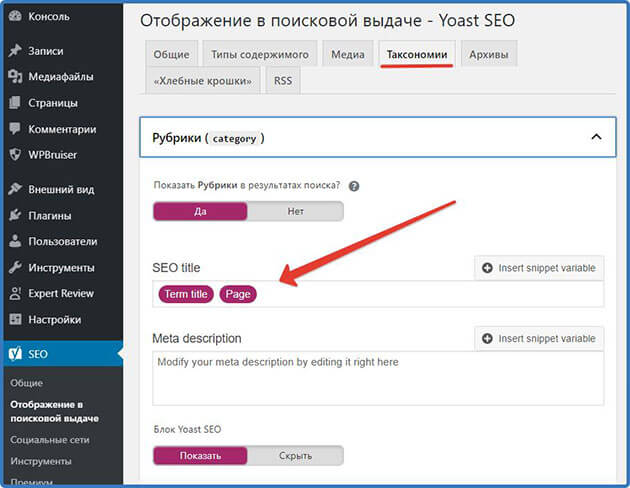
- Рубрики (category)
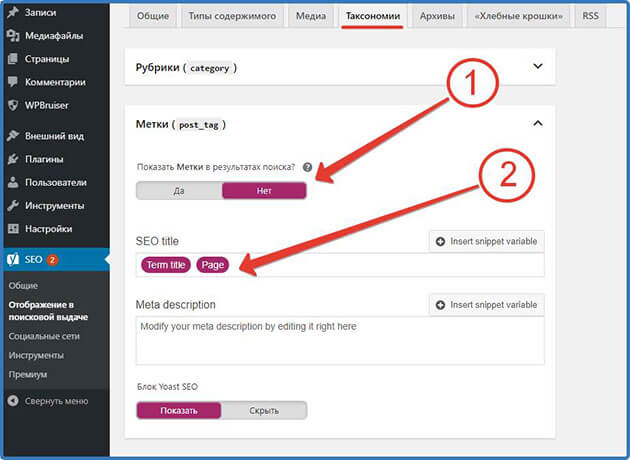
- Метки (post_tag)
- Форматы (post_format)
- URL рубрик
Рубрики (category). В этих настройках удаляем лишние теги в SEO title и оставляем такую конструкцию: %%term_title%% %%page%%

Метки (post_tag). Запрещаем показ меток в результатах поиска и в SEO title оставляем такую конструкцию: %%term_title%% %%page%%

Форматы (post_format). Изменяем конструкцию тегов в SEO title на: %%term_title%% %%page%%

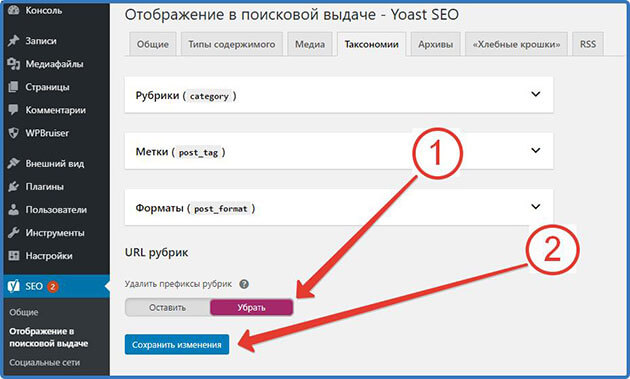
URL рубрик. Убираем префикс, для рубрик выставив «Убрать» и сохраняем все изменения.

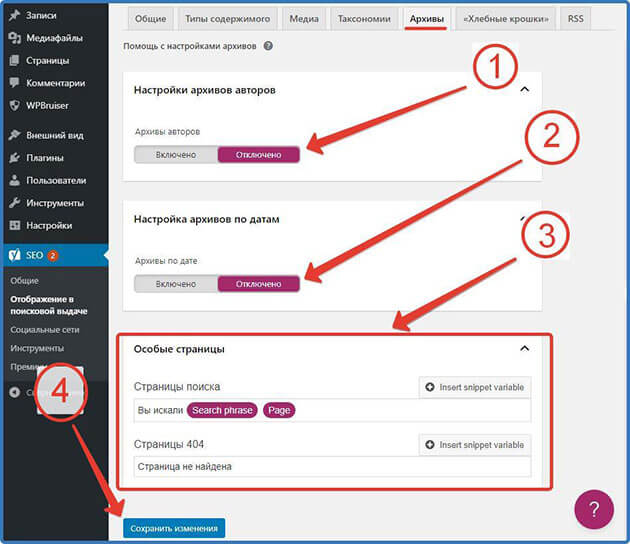
Архивы «Архивы авторов» и «Настройки архивов по датам отключаем». А в «Особые страницы» выставляем, как показано на скриншоте. И не забываем, сохранить изменения.

Все остальное оставляем по умолчанию.
Table of Contents Plus
Плагин Table of Contents Plus – создает оглавление (содержание) в статьях. Установка.

Ативация.

Настройки. Переходим в нужный раздел.

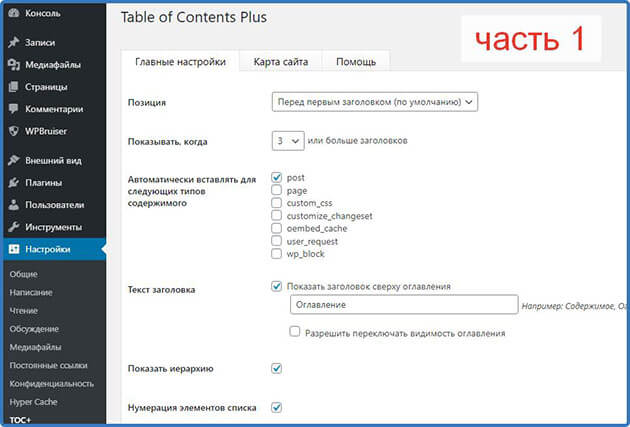
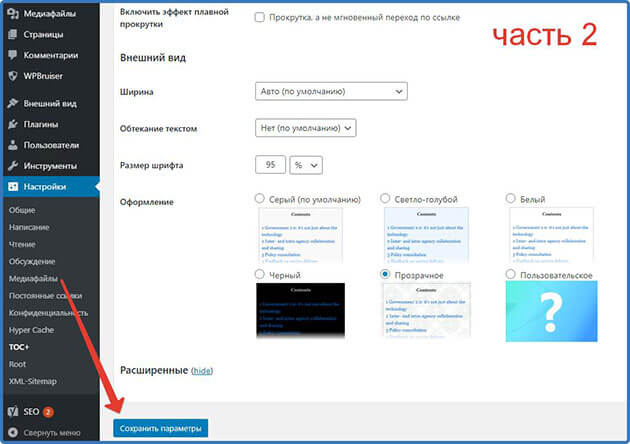
И выставляем все как на скриншотах. Оглавление будет такое как на этом блоге. Можете посмотреть в начале статьи.


Если вы захотите его изменить, то сделайте это после написания первой статьи. Чтобы визуально видеть изменения.
WordPress Database Backup
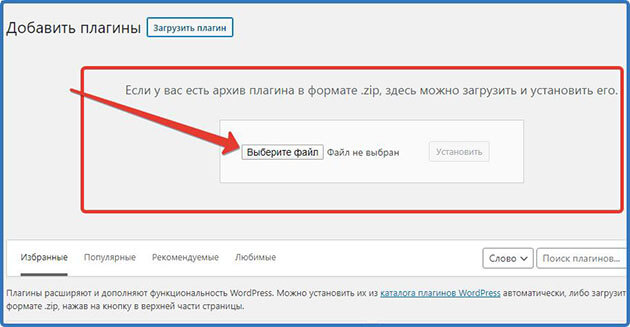
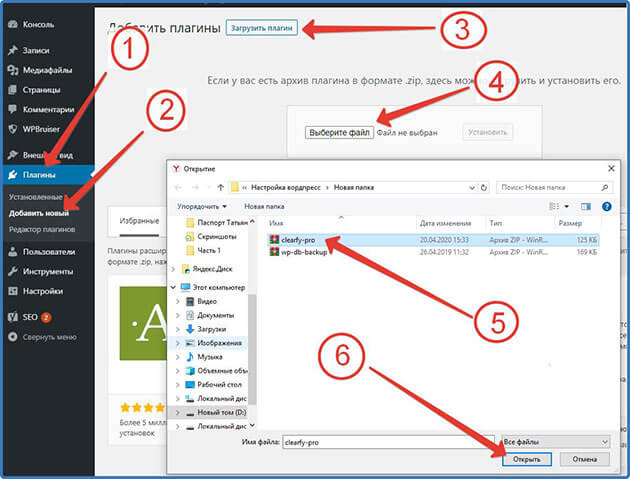
Плагин WordPress Database Backup – предназначен для создание и сохранения резервной копии базы данных сайта. Его мы будем устанавливать из архива. Находиться он будет в дополнительных материалах, скачать которые можно в конце статьи. Установка и активация. Для установки переходим в раздел «Плагины» «Добавить новый» и нажимаем кнопку «Загрузить».

В открывшемся блоке жмем «Выберите файл».

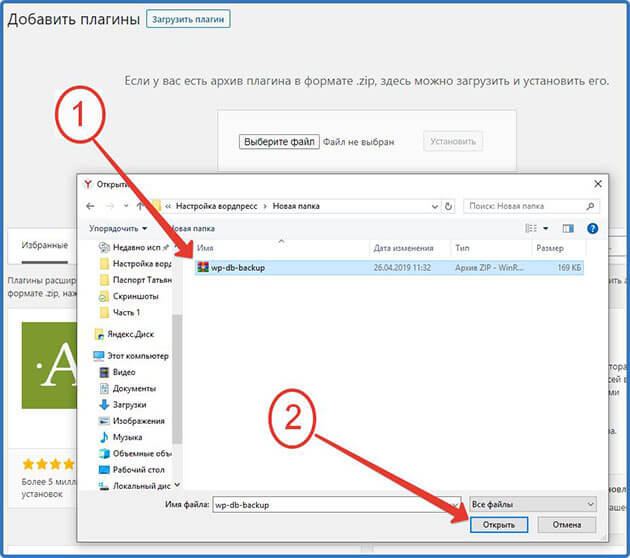
В открывшемся окне выбираем архив и нажимаем «Открыть»

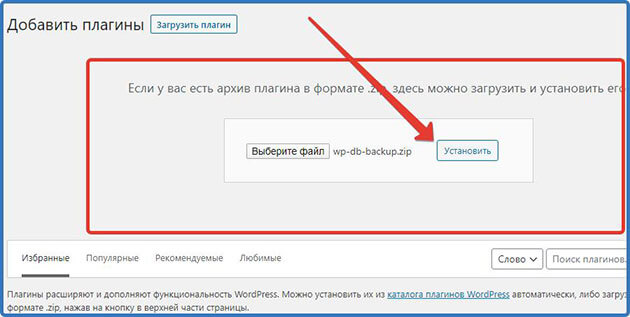
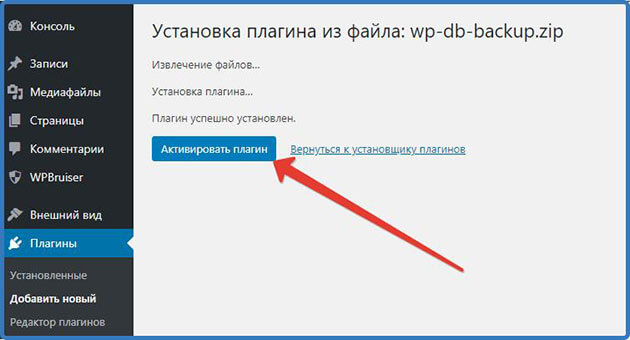
После загрузки активируется кнопка «Установить» кликаем на нее.

Далее активируем его.

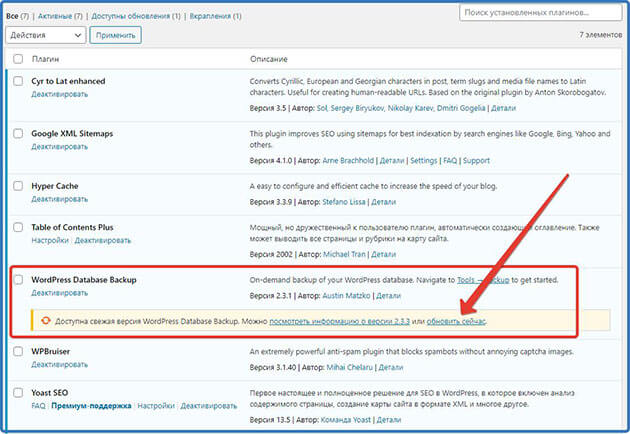
И после активации в разделе, где находятся установленные плагины, обновляем его.

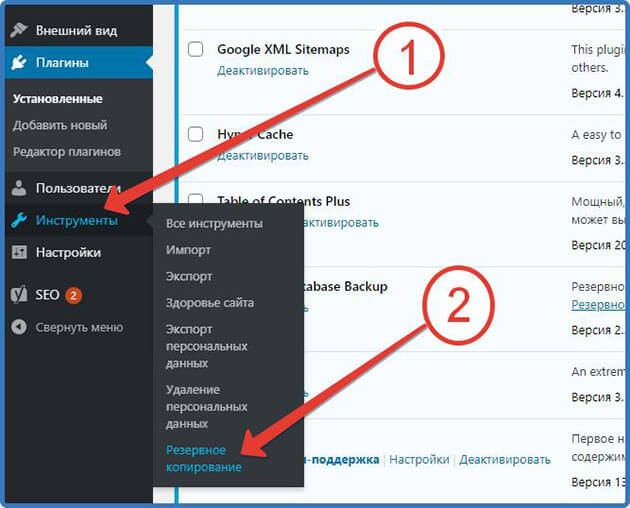
Для настройки переходим в раздел «Инструменты» «Резервное копирование»

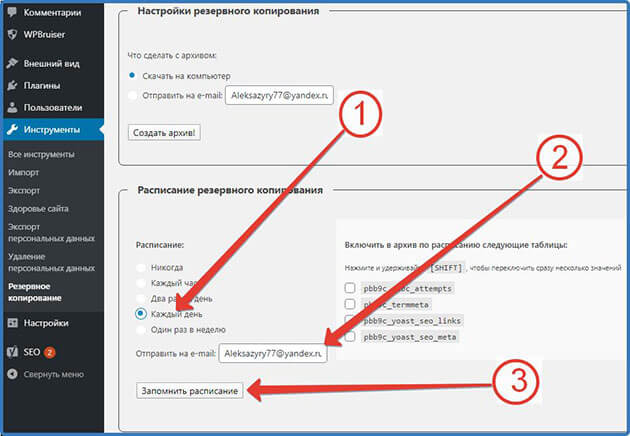
И в настройках «Расписание резервного копирования» выбираем период и e-mail адрес, на который будет отправляться база данных.

Как видно на скриншоте я выбрал период «каждый день» и свой основной емейл адрес, указанный в настройках пользователя. И сохраняем, нажав «Запомнить расписание» Что еще следует знать:
- E-mail адрес можно указать любой
- Можно создать и резервную копию в реальном времени в разделе «Настройки резервного копирования» скачав на компьютер или отправить на электронную почту.
Classic Editor
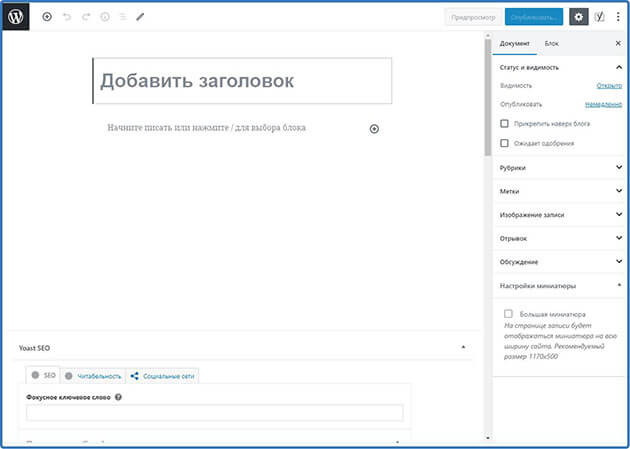
Плагин Classic Editor – включает в место нового редактора классическую версию. В которой мне проще работать, и я уверен, вы тоже захотите вернуть старую версию. Конечно, если вы решите работать в новой версии, то тогда этот плагин устанавливать не надо. Вот так выглядит новый блочный редактор.

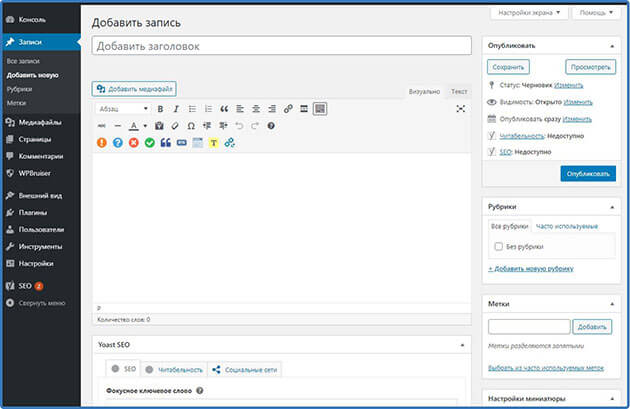
А так классическая старая версия.

Даже по виду мне кажется, что классика более удобна. Установка.

Активация.

Настраивать для работы ничего не надо.
WP Typograph Lite
WP Typograph Lite (ВП Типограф Лайт) – предназначен для правильного отображения на сайте таких символов как: тире, кавычки, запятые и.т.д. Устанавливаем и активируем по стандартной схеме.


Настройки никакие не требуются.
Login LockDown
Плагин Login LockDown – предназначен для защиты от подбора паролей на входе в админку сайта. После нескольких неудачных попыток ввода неправильного пароля он блокирует пользователя. Установка.

Активация.

Настройка. Здесь все очень просто. Переходим в настройки.

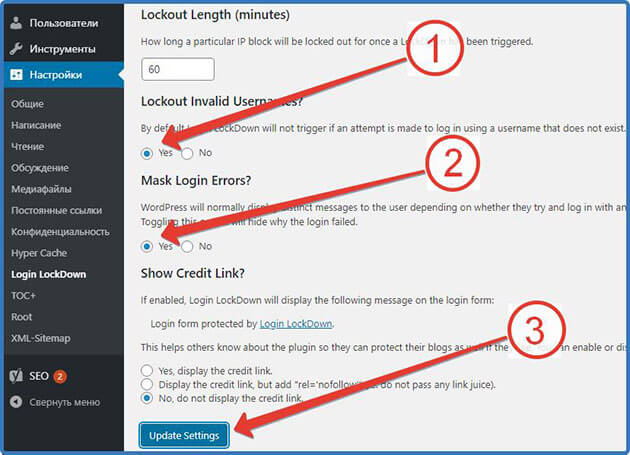
Включаем параметры Lockout Invalid Usernames? и Mask Login Errors? и сохраняем изменения, нажав «Update Settings».

Как видите нечего сложного.
Clearfy
Плагин Clearfy – предназначен для очистки кода от мусора, удалению дублей страниц, обеспечивает дополнительную безопасность и включает всебя функции еще нескольких обязательных для установки плагинов.
Более подробно обо всех функциях можно узнать на сайте разработчиков здесь.
О том, как его приобрести я писал в статье – Как выбрать шаблон для сайта на WordPress
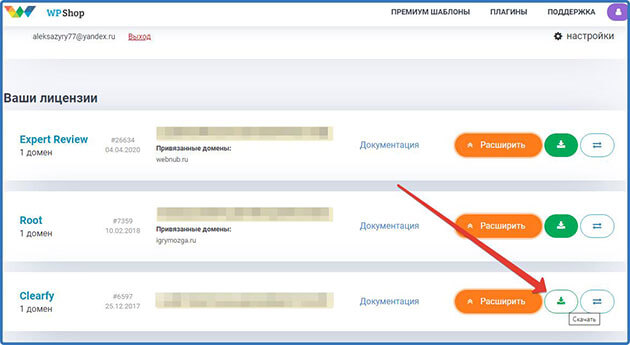
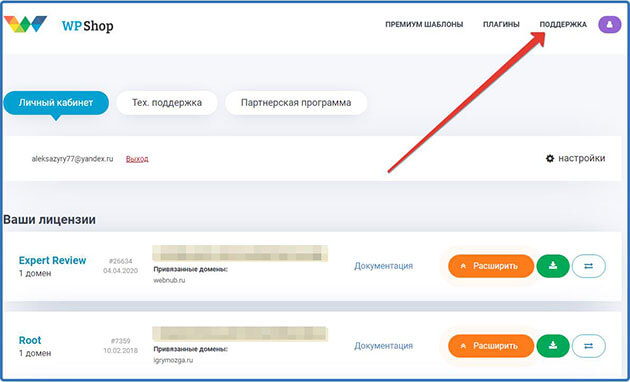
Устанавливать его будем из архива. Поэтому переходим в личный кабинет на сайте WPShop.ru и скачиваем архив на компьютер.

После заходим в административную панель сайта. Переходим в раздел «Плагины» «Добавить новый» и нажимаем «Загрузить». В открывшемся окне выбираем нужный архив и жмем «Открыть».

После загрузки нажимаем «Установить»

По окончании установки активируем его.

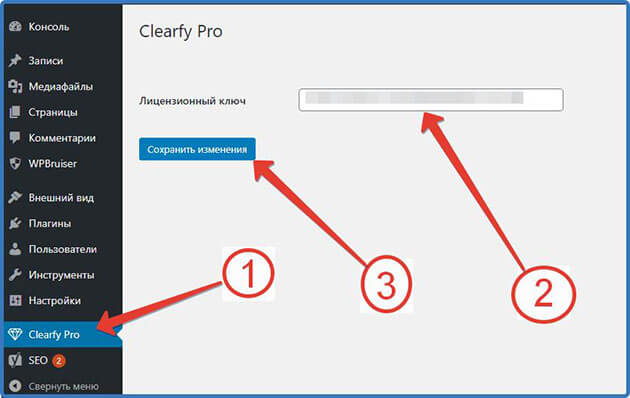
Настройка Теперь копируем лицензионный ключ, который находится в личном кабинете на сайте WPShop.ru.

И вставляем его в настройках плагина и сохраняем изменения.

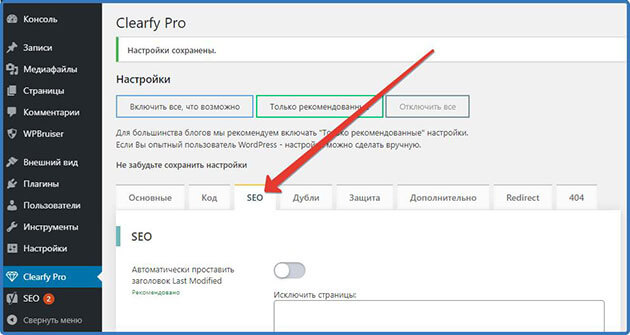
После активации станут доступны настройки. Из которых нам нужна всего одна вкладка «SEO».

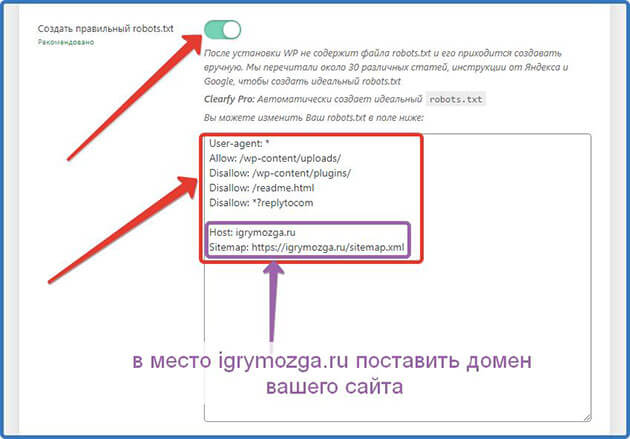
Пролистываем немного вниз и останавливаемся на «Создать правильный robots.txt». Включаем параметр и в поле вставляем свою конструкцию этого файла. Обязательно измените адрес сайта igrymozga.ru на ваш.

Сохраняем изменения. И тем самым получаем настроенный robots.txt, который вы сможете посмотреть по адресу https://ваш адрес сайта/robots.txt

Сам код вы сможете скопировать в дополнительных материалах, которые можно скачать в конце статьи.
Важно знать. Этот robots.txt будет работать, только пока установлен плагин Clearfy.
Поэтому будет полезно, если я опишу второй способ создания этого файла.
Настройка robots.txt wordpress
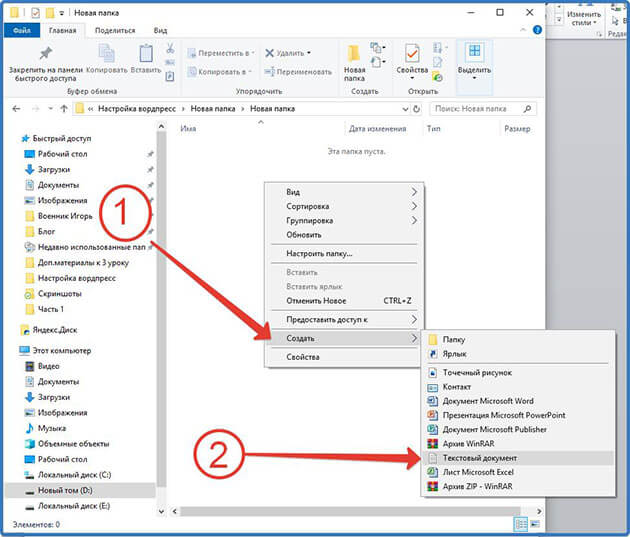
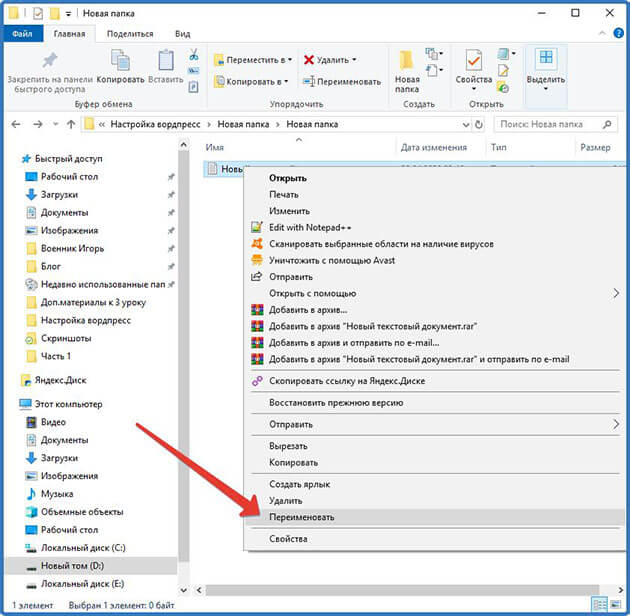
Для этого нам потребуется файл с разрешением txt. Для этого создаем обычный текстовый документ в программе блокнот.

Переименовываем его в robots


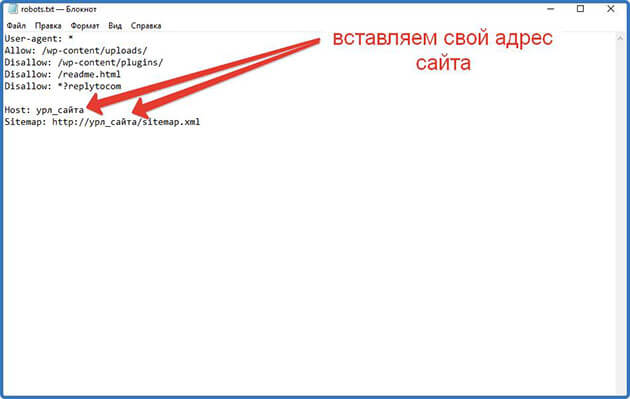
Открываем и вставляем код. Подставляя свой адрес сайта.

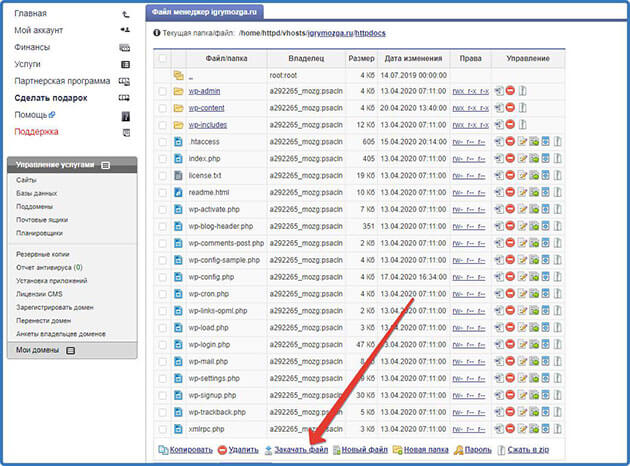
Теперь нужно загрузить этот файл в корневую папку сайта. Для этого переходим личный кабинет хостинга. В раздел «Сайты» и открываем файловый менеджер.

В низу страницы жмем «Закачать файл».

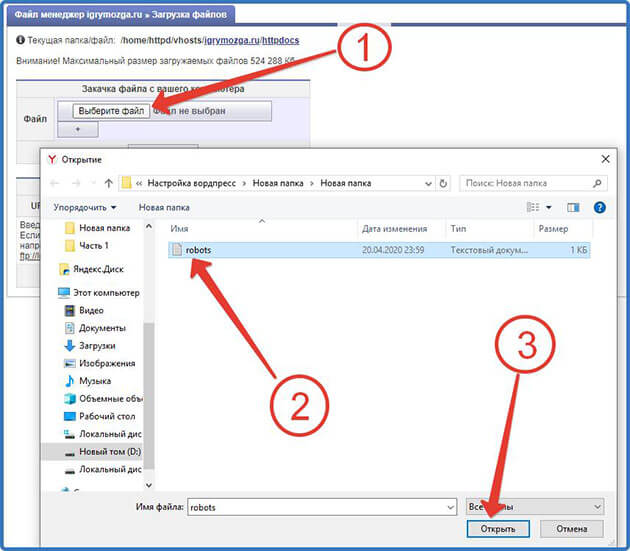
Далее жмем «Загрузить файл» и в открывшемся окне выбираем нужный нам и кликаем «Открыть».

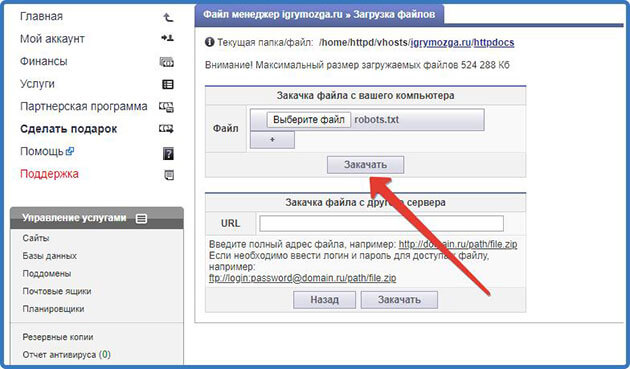
Закачиваем файл, на хостинг, нажав кнопку «Закачать».

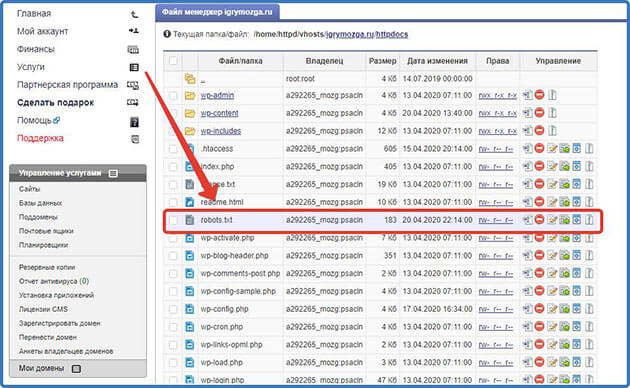
Все наш файл в корневой директории блога.

Я показал вам как установить и настроить основные плагины для нашего блога с учетом того что установлена тема блога Root. Но если вы пользуетесь обычной бесплатной темой, то вам могут понадобиться другие плагины чтобы реализовать свои задумки. Вот небольшой список тех, которые могут пригодиться:
- Expert Review – плагин платный, предназначен для визуального оформления статей следующими блоками: плюсы и минусы, вопрос – ответ, блок эксперта, рейтинги. Вот пример блока «Лайки и дизлайки» как видите довольно симпатичные кнопки.
- Broken Link Checker – проверяет сайт на наличие неправильных (битых) ссылок. Отличный плагин с ним вы всегда сможете исправить или удалить неработающие ссылки. Такие ссылки негативно влияют на продвижение сайта в поисковой выдачи.
- Q2W3 Fixed Widget – добавляет к расположенным в сайдбаре виджетам функцию фиксации. Зафиксированный виджет будет следовать за пользователем до конца статьи. Такие виджеты еще называют плавающие.
- TablePress – используется для создания красивых и многофункциональных таблиц для вставки их в статьи и на страницы сайта.
- Nofollow for external link – закрывает внешние ссылки и автоматически проставляет атрибут target=»_blank» class=»link_a», который заставляет ссылки открываться в новой вкладке браузеров.
- WP-HTML-Compression – уменьшает вес html страниц путем удаления на них переноса строк, пробелов, отступов. Тем самым уменьшая время на загрузку страниц сайта.
- Contact Form 7 – с помощью него вы легко создадите контактную форму.
- Belavir (php MD5) – проверяет целостность файлов сайта, в случае изменения сообщает об этом.
- Flat Profit Maker (Flat PM) – простой плагин для вывода рекламных блоков (Adsense, РСЯ, тизеры) в любом месте на вашем сайте.
- My Popup – с помощью этого плагина вы сможете выводить попап окна в которых можно размещать рекламу, формы подписок, показывать уведомления.
Настройка внешнего вида WordPress
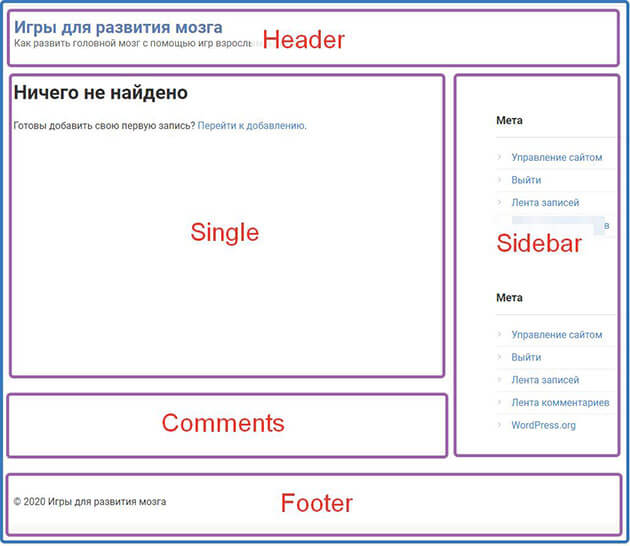
И так друзья мы настроили сайт изнутри, теперь нам предстоит научиться настраивать внешний вид. Для того чтобы было легче ориентироваться с настройками я предлагаю посмотреть из каких блоков состоит вид сайта снаружи:
- Header (шапка) – верхняя область
- Single – область где выводятся статьи, записи.
- Comments – область комментариев
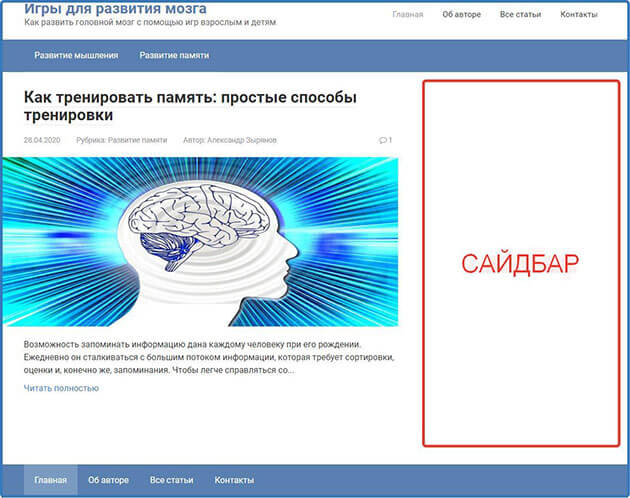
- Sidebar (сайдбар) – область справа, где располагаются виджеты.
- Footer (подвал) – нижняя область

Эта информация для того чтобы вы знали. А сейчас переходим непосредственно к действиям.
Создание и настройка страниц в ВордПресс
Раньше для создания страниц нужно было работать непосредственно с кодом. Сейчас все поменялась и на создание страниц уходят считанные минуты. Но для начала, нужно определиться, какие именно нужны на сайте. Здесь может быть несколько вариантов:
- Главная – она может быть двух видов статическая может быть любая страница сайта и последние записи в большинстве случаях используют для блога. Но для начала нужно, чтобы были созданы как минимум две страницы.
- Об авторе – располагается информация об авторе.
- Карта сайта (html карты сайта) – на ней расположен ссылочный список всех статей сайта (блога). Вот пример на моем блоге страница с названием «Все статьи».
- Контакты – содержит контакты для связи или форму обратной связи.
- Политика конфиденциальности – нужна для информирования пользователей о том, что вы не разглашаете третьим лицам информацию, собираемую с помощью сайта (формы подписки).
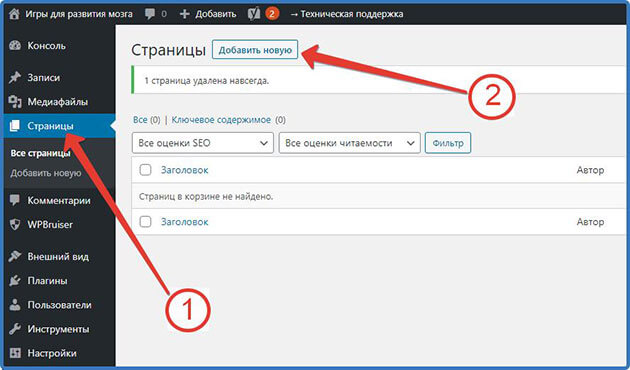
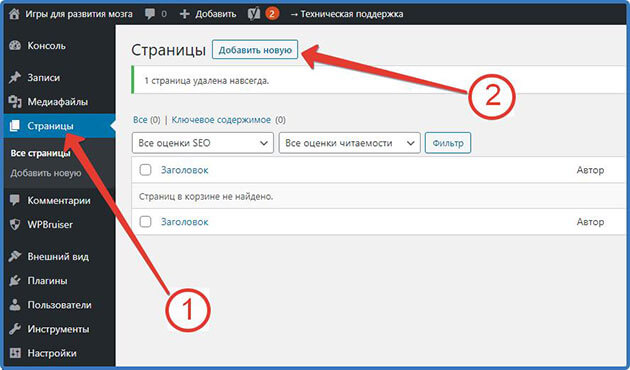
Ну и вообще можно создать страницу с любой информацией, которой вы хотели бы поделиться со своими читателями. Ну а теперь к делу. Переходим в консоль управления сайтом, переходим в раздел «Страницы», «Добавить новую».

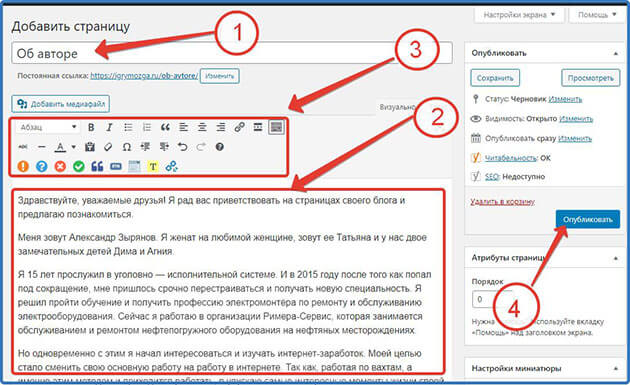
Вписываем заголовок, текст и оформляем его с помощью классического редактора и после того когда все готово нажимаем «Опубликовать».

Таким способом мы создаем в основном все страницы. Но есть исключения, на которых мы остановимся подробно.
Страница с формой обратной связи в WordPress
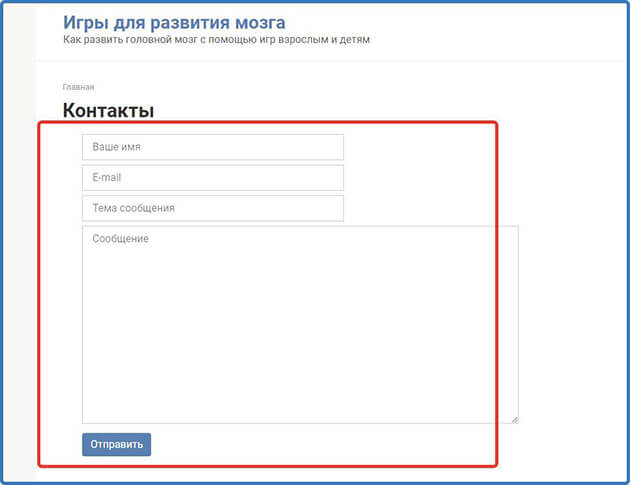
Такая страница, как правило, называется «Контакты» и на ней располагается форма обратной связи, заполнив которую можно связаться с автором. Ребята из WPShop продумали создание этой формы с помощью шорт кода. Для этого при создании новой страницы вместо текста нужно вставить вот такую конструкцию [contactform] и опубликовываем страницу.

Вот такая форма для отправки сообщений администраторам сайта.

Сообщения будут уходить на e-mail указанный в общих настройках.
Создание страницы html карты сайта
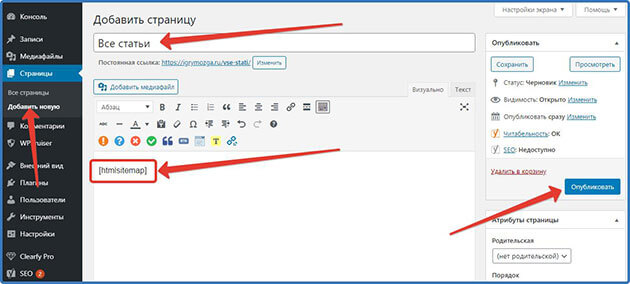
В этом шаблоне нужно в место текста страницы вставить следующий шорткод [htmlsitemap].

Теперь как только вы опубликуете статью, ссылка на нее будет автоматически публиковаться на этой странице. Вот для примера можете глянуть как выглядит карта сайта на моем блоге.
Настройка главной страницы в WordPress
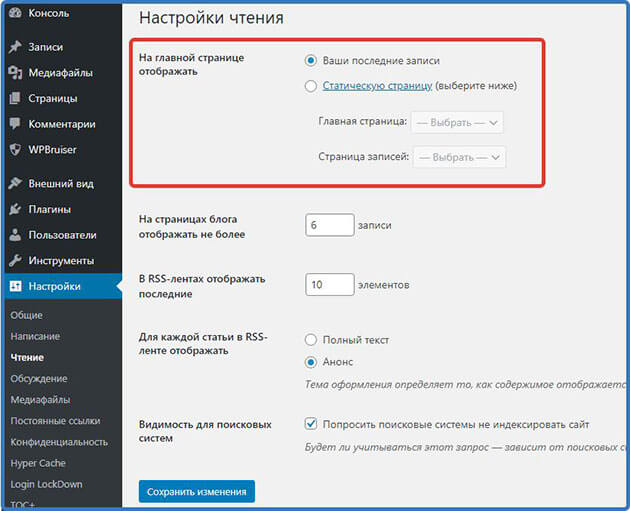
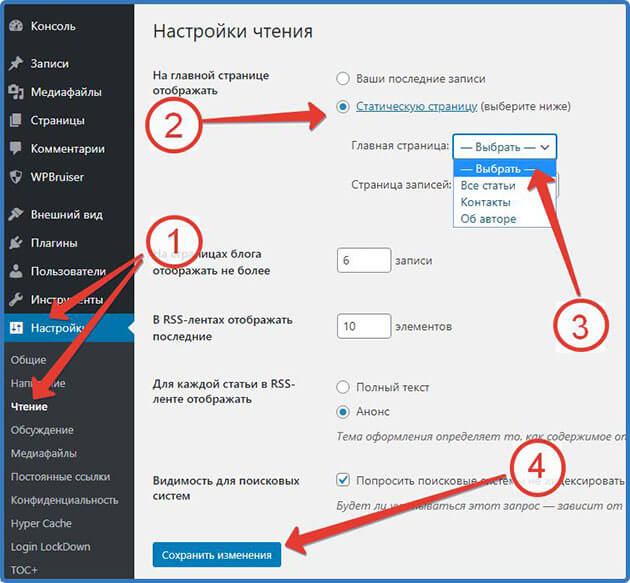
После создания нескольких страниц в настройках «Чтение» появиться возможность настроить главную страницу сайта. Тут два варианта:
- Ваши последние записи
- Статическая страница
По умолчанию установлен первый вариант и именно его выбирают большинство блогеров. По названию уже понятно, что на главной будут отображаться анонсы ваших статей (записей).

Во втором варианте вы сами выбираете, какая страница будет главной из уже созданных страниц, а также сможете назначить страницу, на которой будут последние записи.

Я для блога рекомендую именно первый вариант.
Страница 404
В шаблоне рут, который мы настраиваем, данная страница уже есть, и настраивать уже нечего не надо. Если вдруг пользователь введет неправильный адрес, который не существует. Или вы удалите статью, а ссылка на нее еще останется в поиске, и по ней будут переходить пользователи, то они будут перенаправляться на страницу 404. В бесплатных шаблонах этой страницы, как правило, нет.
Как сделать рубрики в ВордПресс
Рубрики – это категории, по которым распределяются статьи на сайте. Они значительно улучшают навигацию по сайту для читателей. К примеру, для создаваемого сайта я могу сделать следующие рубрики:
- Развитие памяти
- Развитие внимания
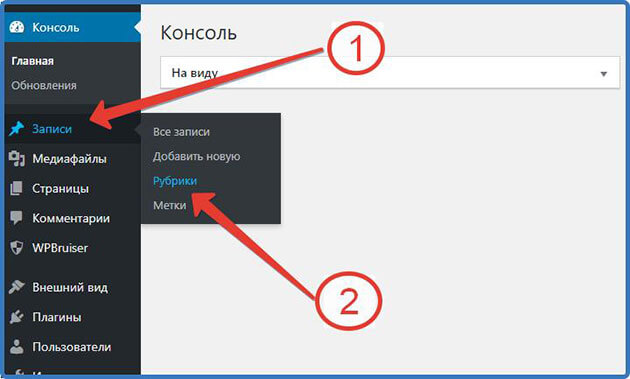
А потом писать и располагать статьи по развитию памяти в соответствующую рубрику. Теперь давайте их создадим. Для этого в консоли управления переходим в раздел «Записи» «Рубрики».

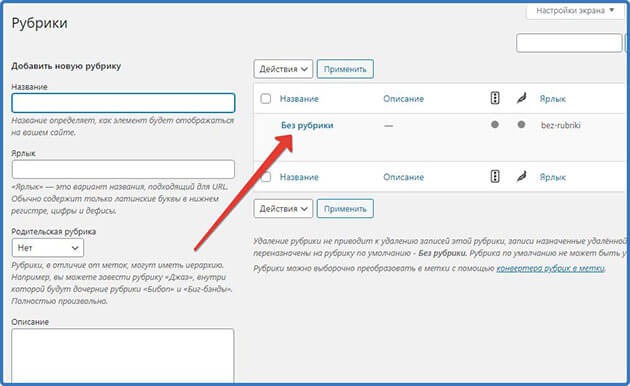
Как видим, у нас есть одна рубрика, созданная по умолчанию «Без рубрики».

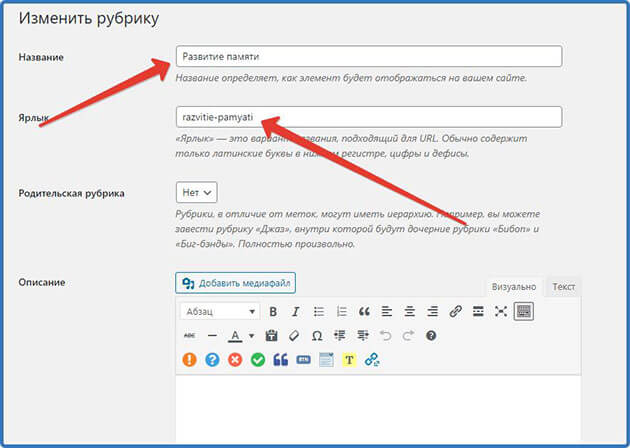
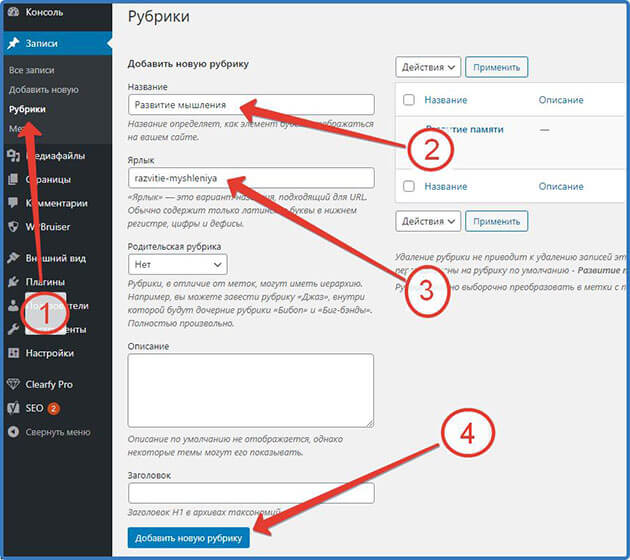
Давайте для начала ее переименуем. Для этого открываем ее. Меняем название на «Развитие памяти» и меняем ярлык. И внизу страницы нажимаем кнопку «Обновить» сохраняя изменения.

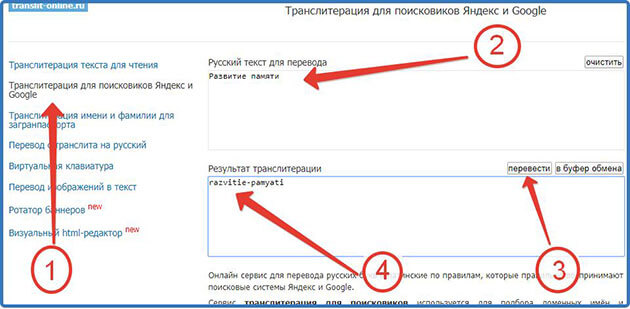
Для перевода русских букв в латинские воспользуемся сервисом «Транслит онлайн переводчик». Выбираем режим «Транслитерация для поисковиков Яндекс и Google» вводим наше название рубрики и жмем «Перевести». Копируем результат.

Теперь создадим еще одну рубрику с нуля. Для этого в консоли переходим в рубрики и в разделе «Новые рубрики» вписываем название, и ярлык по той же схеме что описана выше. И кликаем на «Добавить новую рубрику».

Не рекомендую создавать сразу много рубрик, делать это лучше по мере написания статей.
Написали статью, создали рубрику и в ней опубликовали эту статью.
Создание и настройка меню в wordpress
Меню сайта – это сгруппированные ссылки упрощающие поиск нужной информации на сайте путем быстрого доступа к страницам и рубрикам. Шаблон Root позволяет всего за пару кликов создавать несколько видов меню по месту его расположения:
- В шапке
- Под шапкой
- В подвале
Я создам все три:
- В шапке будет располагаться меню со ссылками на страницы.
- Под шапкой расположу меню, состоящее из рубрик блога.
- В подвале (footer) будет располагаться такое же меню что и в шапке состоящие из страниц.
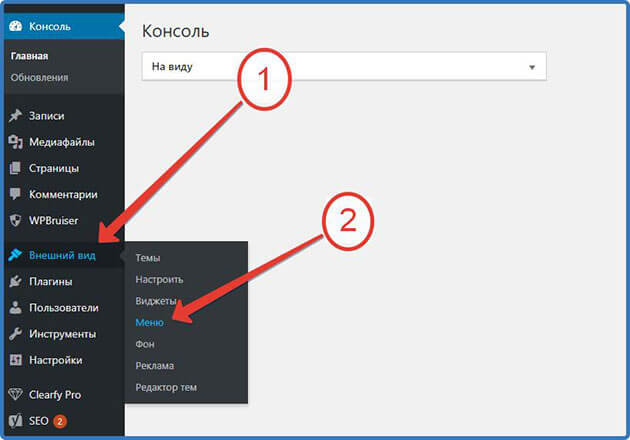
Переходим в настройки внешнего вида «Меню».

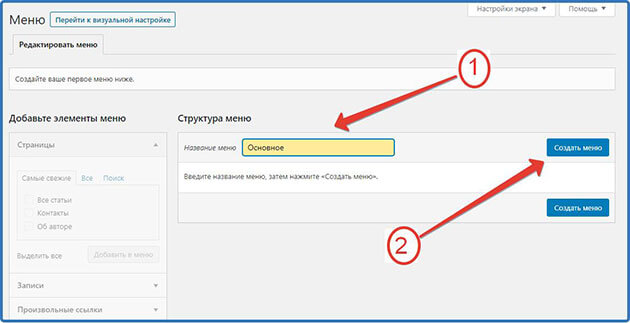
Вписываем название «Основное» и создаем меню.

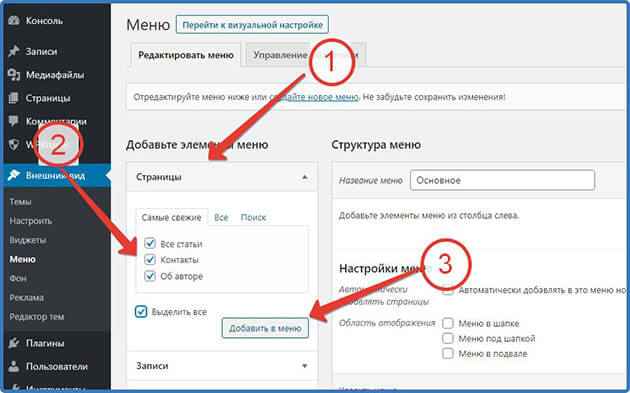
Далее добавляем в него элементы. Выбираем «Страницы» отмечаем нужные и добавляем их в меню.

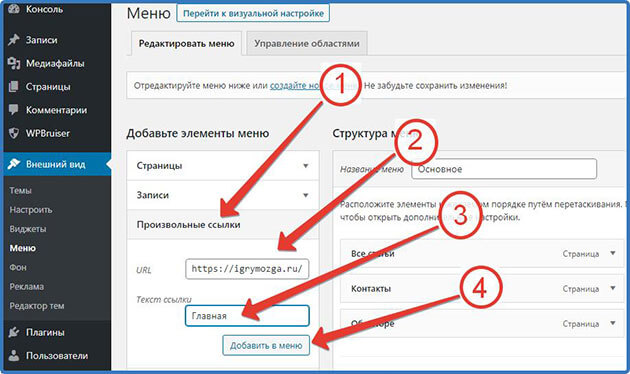
Еще в это меню добавлю ссылку на главную страницу. Для этого выбираем элемент «Произвольная ссылка». Вставляем ссылку на главную страницу сайта и вписываем название. Я назвал «Главная». Добавляем, в меню.

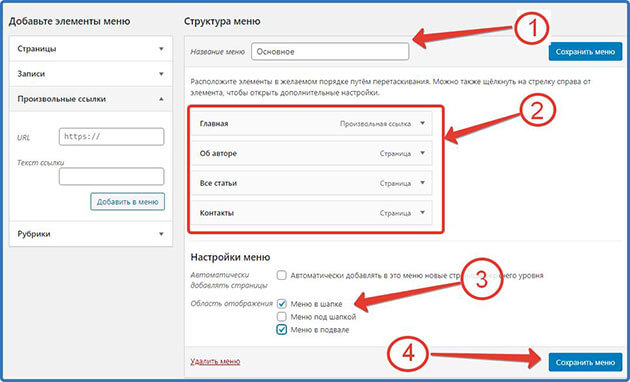
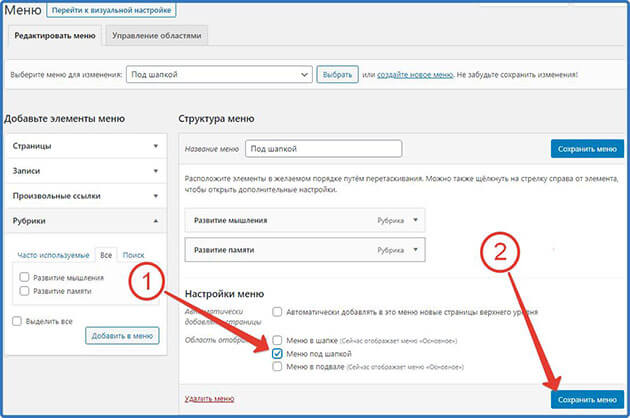
Таким образом, можно добавить ссылку на любую страницу. На следующем шаге выбираем, где оно будет располагаться. Я выбрал в шапке и подвале. Так же здесь простым перетаскиванием можно поменять порядок расположения элементов. После всех действий нажимаем «Сохранить меню».

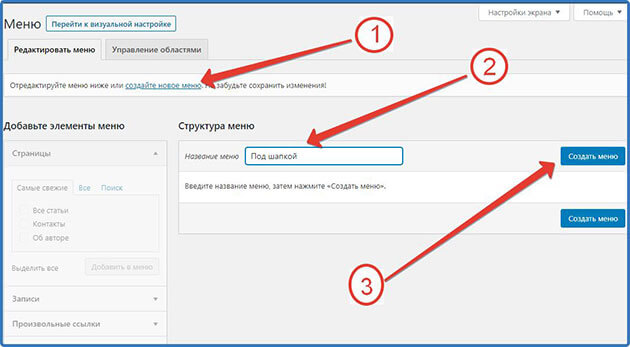
Нам осталось создать третье меню под шапкой. Для этого жмем на «создать новое меню», вводим название и кликаем на «Создать меню».

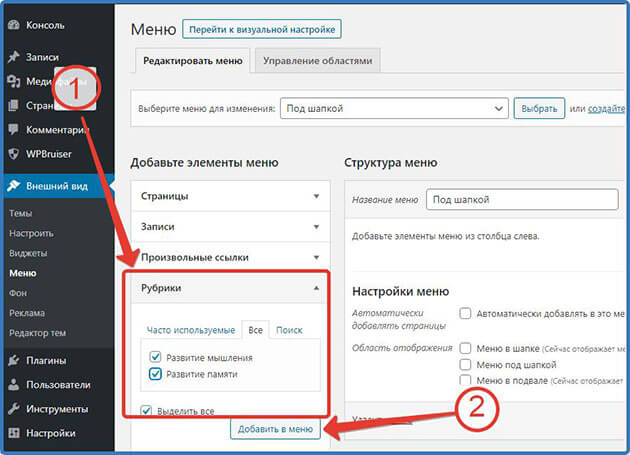
Добавляем элементы «Рубрики».

Ну а дальше выбираем месторасположение и сохраняем.

Как добавить статью в ВордПресс
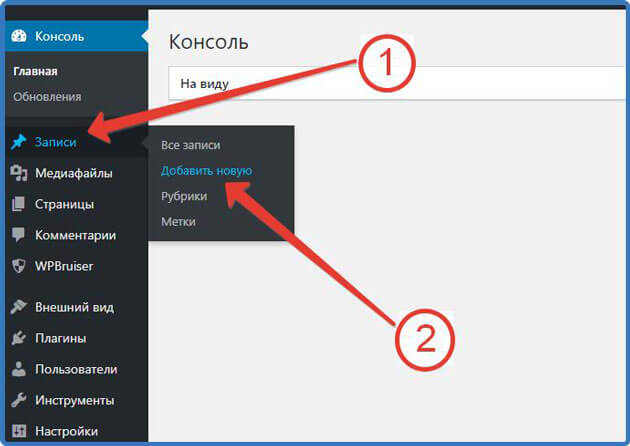
Я подготовил несколько статей для того чтобы показать вам как публиковать их. Рекомендую вам тоже подготовить пару статей и опубликовать их это нужно для того чтобы визуально смотреть изменения на блоге когда мы будем настраивать шрифты текста, цвета и много других мелочей. В консоли управления переходим в раздел «Записи» «Добавить новую».

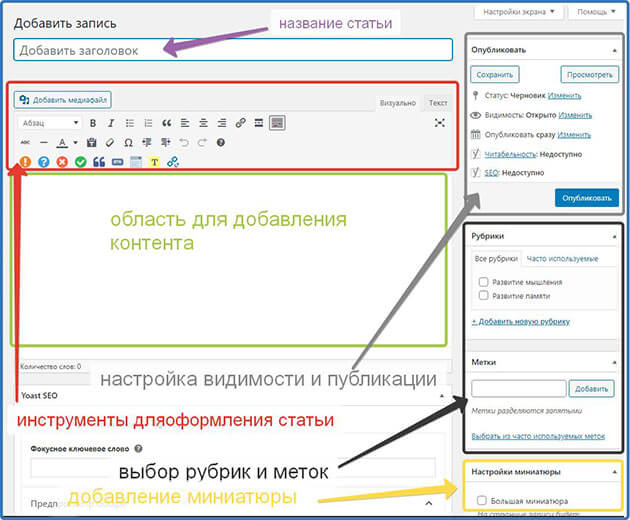
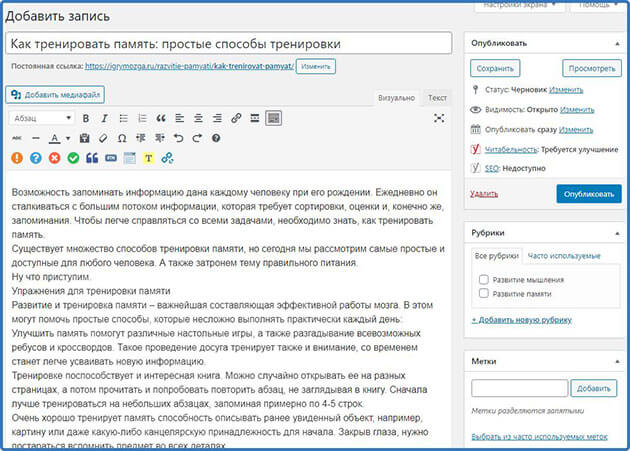
Нам откроется редактор записей.

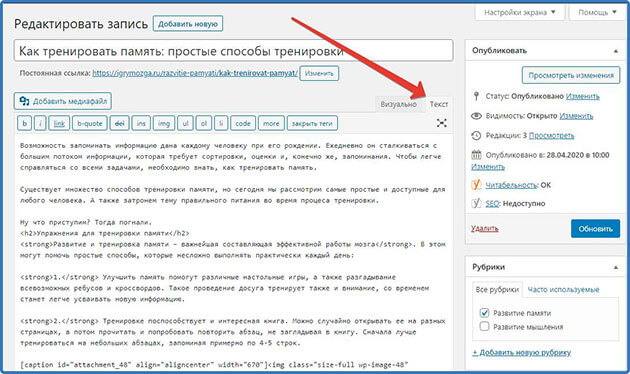
Вставляем заголовок. Копируем наш текст и в режиме «Текст» вставляем в область для контента.

Нужно это для того чтобы произвести удаление форматирования текста. После этого переводим в режим «Визуально».

А дальше с помощью редактора оформляем текст. Делим текст на абзацы, выделяем заголовки, вставляем картинки. Публикуем статью. Редактор в теме Root немного отличается от редакторов в стандартных шаблонах ВордПресс. В нем добавлены следующие элементы:
- Блоки внимания
- Добавление и оформление кнопок
- Установка спойлера
- Возможность замаскировать любую ссылку (Сделать неиндексируемой)
После публикации первой статьи незабываем разрешить индексацию сайта в настройках «Чтение»
Как добавить виджеты WordPress
Теперь видно как внешний вид блога изменился. Осталась не заполненная область сайдбара.

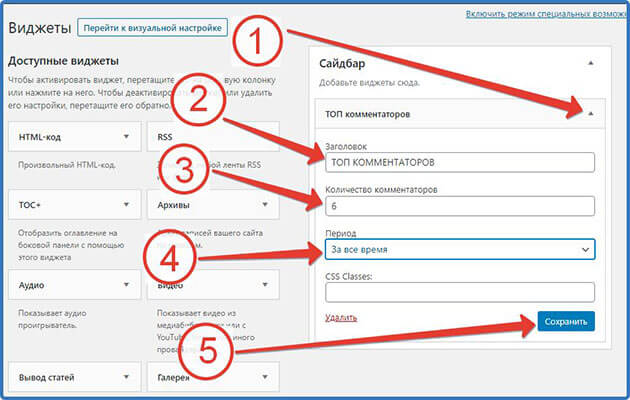
И сейчас я покажу, как добавлять туда виджеты. Для этого в консоли переходим «Внешний вид» «Виджеты».

Как видим с лева находятся все возможные для добавления виджеты а с права область «Сайдбар» для добавления.

В зависимости от темы областей sidebar может быть несколько. Установка производится просто. Выбираем виджет и с помощью мышки просто перетаскиваем в нужную область. Я для примера установлю виджет «ТОП комментаторов» для этого я специально добавил один комментарий к статье. Перетаскиваем «ТОП комментаторов» в сайдбар. Открываем его для настройки, выбираем параметры и сохраняем изменения.

Все теперь наш сайт преобразился, и мы можем переходить к визуальным настройкам.
Визуальные настройки
Выбираем «Внешний вид» «Настройки».

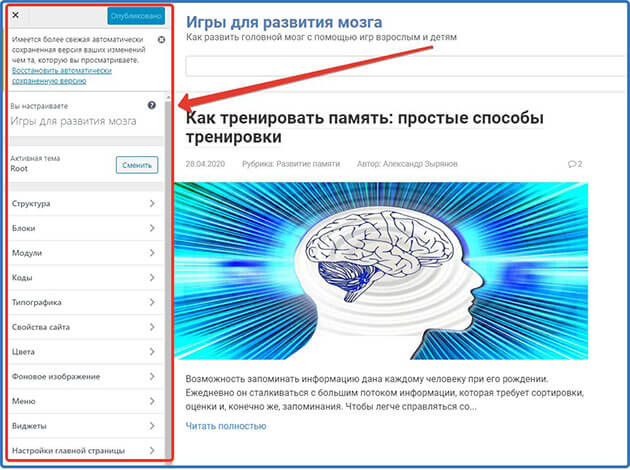
Нам откроется сайт, но с левой стороны будет располагаться панель с помощью, которой мы сможем завершить настройку внешнего вида.

Очень удобный функционал. Изменив что то сразу можно посмотреть изменения с права и если все нормально сохранить их нажав вверху «Опубликовать». Для каждого шаблона функционал этой панели разный. В установленном у меня шаблоне рут настроить можно практически все кроме изменений в самом шаблоне. И так панель состоит из следующих блоков:
- Структура
- Блоки
- Модули
- Коды
- Типографика
- Свойства сайта
- Цвета
- Фоновое изображение
- Меню
- Виджеты
- Настройка главной страницы
- Дополнительные стили
- Расширенные настройки
- Партнерская программа
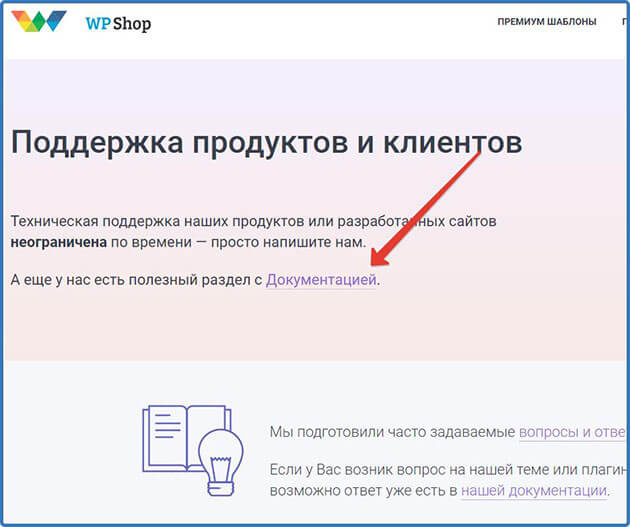
С помощью них можно настроить шрифты текста, цвета, сменить фон, загрузить шапку и много другое. Подробная инструкция по ним находится на сайте разработчиков шаблона root WPShop.ru. Из личного кабинета переходим в раздела «Поддержка».

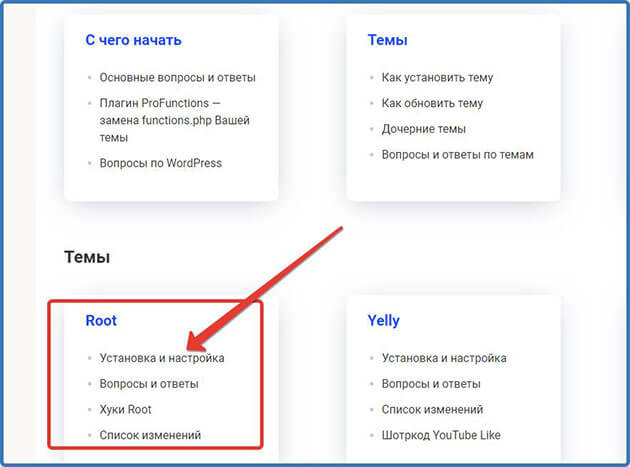
Далее жмем «Документация»

И в разделе «Темы» «Root» выбираем «Установка и настройка».

Все переходим в раздел «Установка и настройка» изучаем, настраиваем блог под свои запросы.
Заключение
Как и обещал, даю ссылку на скачивание дополнительных материалов – скачать материалы. На этом сегодня все. Понравилась стать? Делитесь ей с друзьями в социальных сетях. Не забудьте подписаться на обновления, чтобы не пропустить следующих статей. Так как настройка еще не завершена. В ближайшее время предстоит еще узнать, как установить счетчики посещаемости:
- Яндекс.Метрики
- Google Analytics
- LiveInternet
И еще много полезного. Остались вопросы? Задавайте их в комментариях и принимайте участие в конкурсе «Удачливый комментатор» Всем пока.







Спасибо за мегакрутую статью-)))
Пожалуйста. Рад, что вам понравилась статья.
ВордПресс это супер, на нем можно как маленькие сайты делать, так и большие проекты!
Здравствуйте, Лидия. Согласен с вами.
Много полезного и интересного узнал из статьи. Как сказал бы Трамп — это супер пупер. Спасибо! 🙁
Здравствуйте, Игорь. Рад что информация в статье оказалась для вас полезной.
Спасибо за длинный и полный мануал. Скажу честно многое мне известно, так как сам веду блог про инвестиции на вордпрес, но я почерпнул много интересного.
У вас качественные статьи, уверен, новичкам и начинающим могут реально помочь!
Спасибо, Илья.
Ваша статья довольно полезная для блогеров и любителей создания и ведения сайтов. Описания понятные и нужные. Большое спасибо.
Ирина, спаибо за оценку статьи.
В начале создания своего блога было интересно ковыряться в кодах, сейчас многое забыл и если случается поломка, то я обращаюсь к фрилансерам.
Сейчас стало просто блог устанавливать, настройки в нем делать. Мне в свое время пришлось все делать руками — движок на хостинге разворачивать, базы данных создавать, А еще до этого, когда такие движки не использовались — в html блог вести
Здравствуйте, land_driver. Интернет-технологии не стоят на месте и с каждым годом сайты будет создавать все проще, а вот продвигать их станет сложнее так как поисковые системы тоже развиваются.
Статья просто замечательная. Всё доступно и хорошо изложено. Без правильных настроек дальнейшее видение сайта просто невозможно. :p
Спасибо, Александр.
Спасибо, очень полезная статья, особенно для меня — новичка в этом деле. 😆
Здравствуйте, Анна. Рад, что статья оказалась для вас полезной.
Большое — большое спасибо! Всё подробно, всё по полочкам… всё грамотно! Я уже столько пересмотрела информации, и ничего для себя/для новичка не нашла… только Ваша информация подошла… Я тоже хочу серьезно заняться сайтом… хочу дружить с сайтом… Теперь я могу со спокойной душой настроить свой будущий сайт… конечно, по Вашим рекомендациям…Ещё раз, Спасибо! И Всего Вам хорошего и доброго!
Пожалуйста, Ирина. Удачи вам!
Очень полезная информация, спасибо
Пожалуйста.
Александр, спасибо вам за отличный гайд! Очень все понятно и доступно!
У меня вопрос — подскажите пожалуйста (нигде не нашла ответ)!
Купили тему. Ставили ее на сайты. А сейчас потеряли где она активна. То есть все сайты просмотрели везде тема эта стоит и ключ не активен. А на новый сайт установить не дает. Значит где-то остался ключ активный видимо… Есть ли какой-то лимит установок темы? или как можно найти где на каком сайте ключ темы в активном положении??
Заранее благодарю Вас за ответ!
Здравствуйте, Елена. Здесь надо смотреть в личном кабинете там, где вы покупали тему. Может просто закончился лимит по установки (лицензия). Вот, например, у ребят в wpshop есть три лицензии на использование тем «на один домен» «на два домена» и «неограниченная».
1. Половина плагинов не нужна если стоит Clearfly от wpshop и тема root/reboot
2. WP Typograph Lite из за этого плагина у меня однажды поехала верстка, когда пытался создать отдельную лендинг страничку через Elementor.
3. Зачем ставить Google XML Sitemap если в yast seo тоже создает карту сайта.