Всем привет. Сегодня расскажу, как создать и установить счетчик LiveInternet (ЛайвИнтернет) на сайт для отслеживания и анализа трафика и зачем это нужно.
Что такое LiveInternet?
LiveInternet – сервис позволяющий получить статистику посещения сайта. Установив счетчик на сайт, вы сможете получить данные по посещениям, увидите источники переходов, количество хостов, время проведенное посетителем на сайте.
Эти данные помогут выстроить правильную стратегию продвижения ресурса, а также его оптимизацию.
Сервис ЛайвИнтернет предоставляет не только статистические данные. На его платформе реализован рейтинг со множеством категорий, в который входят сайты из России и стран СНГ.

Многие вебмастера стремятся попасть в топ этого рейтинга.
Как получить код счетчика посещений
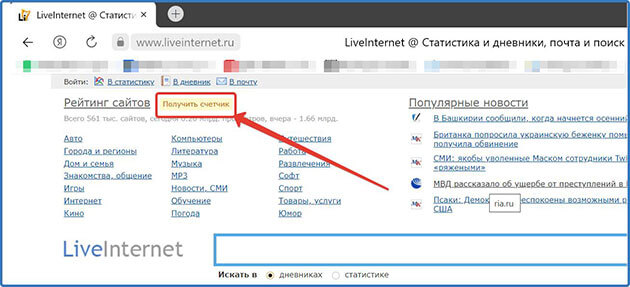
Для создания счетчика на главной странице сервиса нажимаем «Получить счетчик»

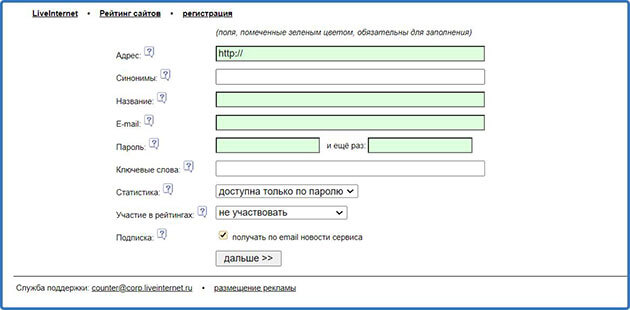
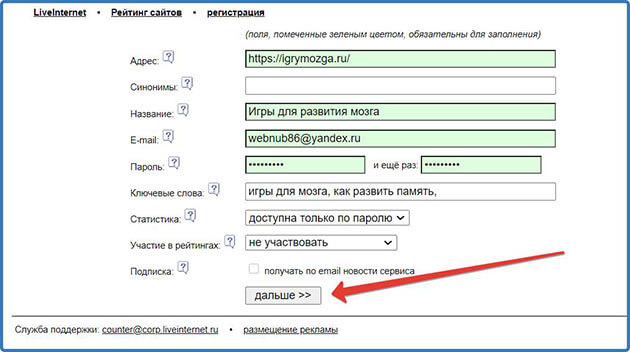
Откроется форма для заполнения.

В первом поле вводим основной адрес сайта.
В поле «Синонимы» прописываем дополнительные домены, по которым открывается сайт, если они есть.
В названии можете указать все, что захочется, но я рекомендую вписать название сайта, на тот случай если вы будите создавать несколько счетчиков. Будет удобно между ними ориентироваться.
Далее указываем электронную почту.
В ключевых словах через запятую прописываем слова описывающие тематику вашего ресурса.
Статистику рекомендую оставить по паролю. Если выберете пункт «Общедоступна» то ее сможет посмотреть любой желающий.
Участие в рейтингах ставите на свое усмотрение.
Так же можете убрать галочку напротив пункта «Получать по email новости сервиса» тоже на ваше усмотрение.
После заполнения данных внизу жмем на кнопку «Дальше».

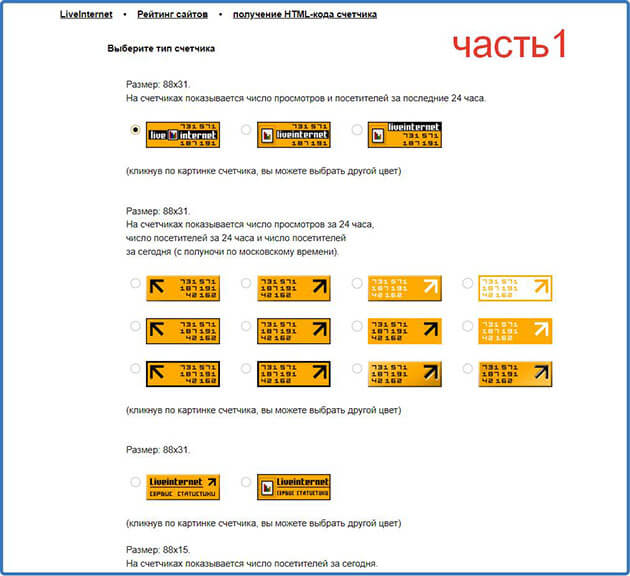
Проверяем данные, вводим капчу, нажимаем «Зарегистрировать» Далее кликаем на кнопку «получить htlm-код счетчика». Откроется страница выбора типа счетчика (информер).

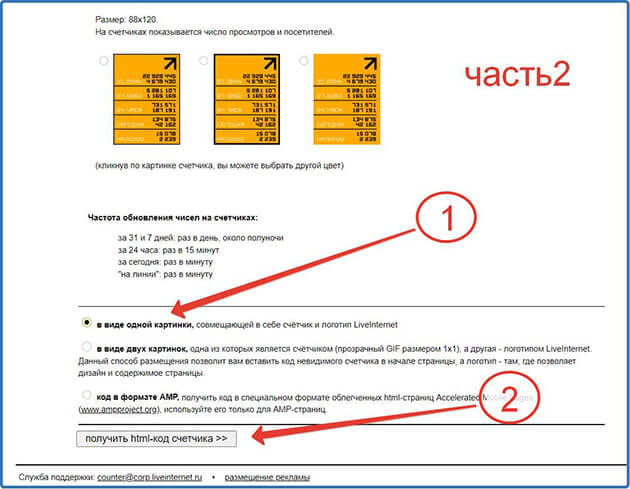
Здесь выбираем нужный тип информера и цвет, нажав на картинку. На каждом будет отображаться статистика. А также вариант отображения на сайте.

Есть несколько вариантов размещения кода.
- В виде одной картинки – картинка и код располагаются в одном месте.
- В виде двух картинок – в этом случае код можно разместить, например, в шапке сайта, а информер в любом другом месте.
- Третий вариант подходит только для AMP страниц. (В нашем случае он не нужен)
Какой вариант выбрать решайте сами. В этой статье я покажу установку первого варианта на своих сайтах я пользуюсь этим способом. Кликаем на «получить htlm-код счетчика»
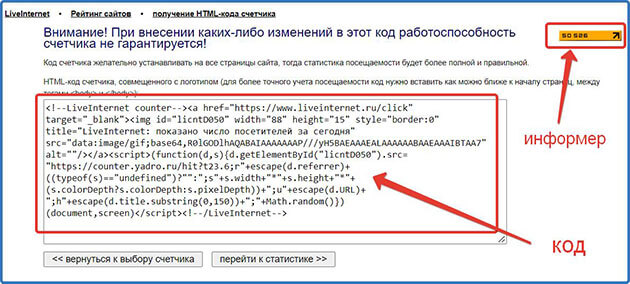
Откроется окно, в котором будет код и иконка, которую вы выбрали.

Копируем код и устанавливаем в код сайта.
Установка счетчика LiveInternet на сайт
Покажу самый распространённый вариант установки в подвал (футер) сайта на WordPress.
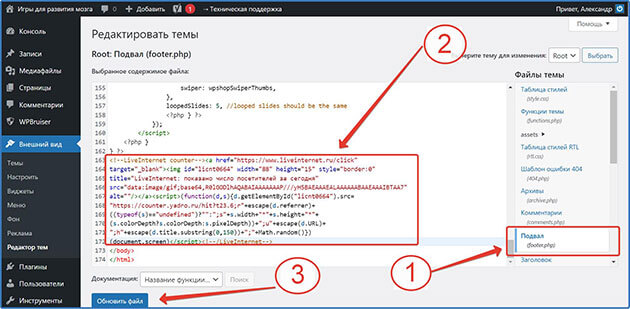
Копируем созданный код. Переходим в консоль управления сайтом, редактор тем и справа выбираем для редактирования файл “footer.php” и вставляем в любое место перед закрывающим тегом . После установки обязательно для сохранения нажимаем «Обновить файл»

В этом способе есть один нюанс, про который надо помнить. При обновлении темы код нужно будет вставлять заново.
Поэтому многие разработчики шаблонов для вордпресс предусматривают в настройках темы специальные места для установки кодов в шапку или подвал.
Вот и в теме Root которую я использую в своем «Реалити по Создание блога на WordPress» разработчиками предусмотрено такое место.
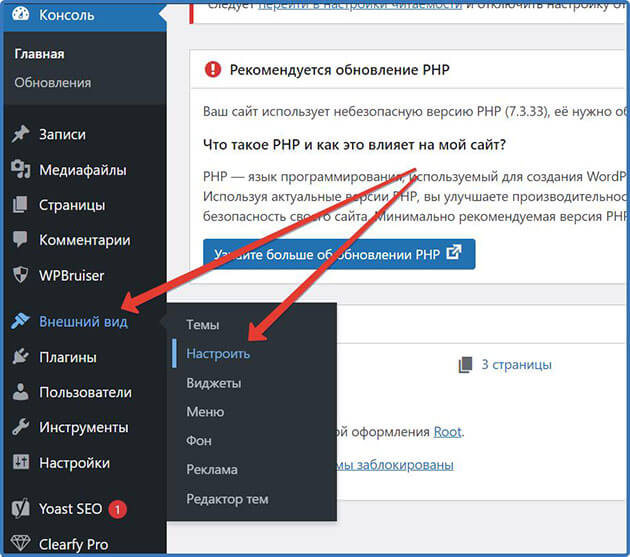
Переходим «Внешний вид» «Настроить»

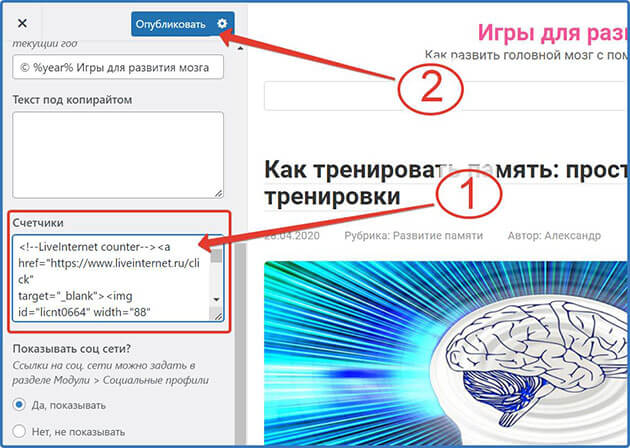
С лева откроется меню, в нем переходим в раздел «Блоки» «Подвал» и в поле счетчики вставляем код и жмем «Опубликовать».

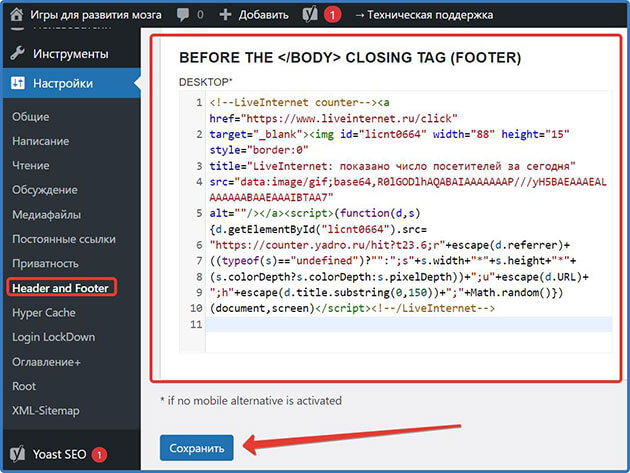
Если в вашей теме не предусмотрены такие места, тогда воспользуйтесь плагином Head, Footer and Post Injections. Устанавливаем плагин переходим в настройки и в поле «before the closing tag (footer)» вставляем счетчик и сохраняем изменения.

После всех манипуляций переходим на сайт и смотрим, не слетел ли дизайн ресурса.
Если вы установили все правильно, то статистика посещений начнет отображаться в личном кабинете сервиса LiveInternet.
А теперь давайте посмотрим что это за данные.
Обзор возможностей сервиса
В личном кабинете ЛайвИнтернет вы сможете увидеть статистические данные по посещаемости вашего ресурса пользователями.
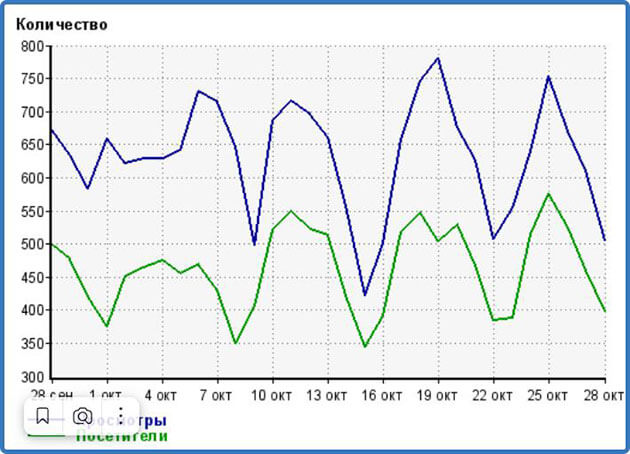
Отображаются они в конкретных цифрах и графиках.
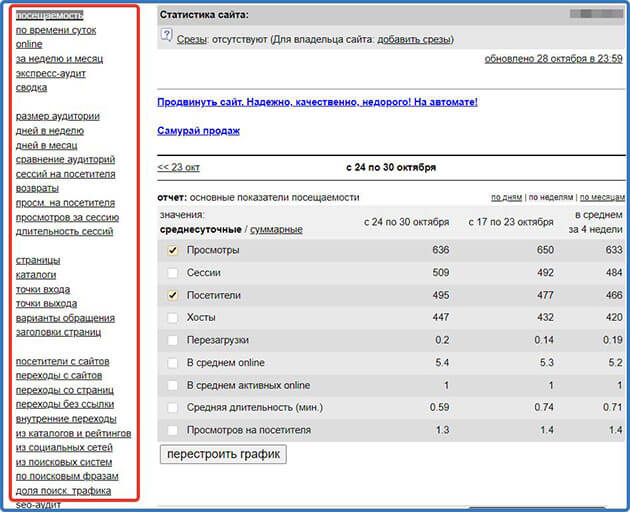
Вот так выглядят цифровые данные:


Их можно перестраивать по дням, неделям и месяцам.
Доступны здесь следующие показатели:
- Просмотры – сколько раз при переходе на ресурс загружались страницы, учитывается внешние и внутренние переходы. Один пользователь может посетить несколько страниц.
- Посетители – уникальные переходы на сайт с использованием браузера.
- Сессия – несколько просмотров одним посетителем в промежутке не более 15 минут.
- Хосты – запросы страниц с уникальных IP.
- Перезагрузки – учет пользователей, которые перезагрузили страницу в течение одной секунды.
- В среднем online – среднее количество посетителей в сутки за 15 минут.
- В среднем активных online – среднее количество посетителей в сутки за 15 минут посмотревших более одной страницы
- Средняя длительность – среднее количество времени, которое затрачивают посетители на вашем ресурсе.
- Просмотров на посетителя – средний показатель количества просмотров одним посетителем.
Нажав кнопку «Перестроить график» ниже отобразится график в зависимости от выбранных вами данных в первой таблице.
В сервисе можно посмотреть и другие данные список находится с правой стороны от таблицы с показателями.

Нажимая на них, в таблице будут показаны соответствующие данные.
Многие вебмастера отдают предпочтение этому сервису, так как он предоставляет большие возможности по сбору и анализу статистики.
Но я бы посоветовал не забывать про такие средства аналитики как Яндекс.Метрика и Google Analytics.
Заключение
Я думаю, теперь вам будет легко добавить данный счетчик на сайт тем более, если у вас премиум шаблон. А статистика предоставляемая сервисом позволит улучшить показатели посещаемости вашего ресурса.
Если вы хотите лучше узнать о создании сайтов на ВордПресс, подписывайтесь на обновления блога и читайте рубрику «Создание блога на WordPress».
На этом сегодня все. Всем пока!