Всем привет! Сегодня расскажу о том, как установить Яндекс.Метрику на сайт WordPress. Вы узнаете, где и как создать счетчик. Опишу три способа установки скрипта в код вашего ресурса.
Этими же способами можно добавить и другие счетчики аналитики, например LiveInternet и Google Analytics.
Что такое Яндекс.Метрика и для чего она нужна
Яндекс.Метрика – это бесплатный инструмент отслеживания посетителей а также их действия на вашем ресурсе.
Благодаря этому счетчику вы будете всегда в курсе:
- Сколько пользователей посетило сайт
- Сколько времени провели на нем
- Какого они возраста и пола
- С каких устройств, и в каком браузере просматривают
- Откуда был произведен вход (сайт, социальные сети, закладки и.т.д)
А с помощью технологии Вебвизор сможете в формате видео отследить действия пользователей просматривающих страницы сайта.
Создание и настройка счетчика Яндекс.Метрики
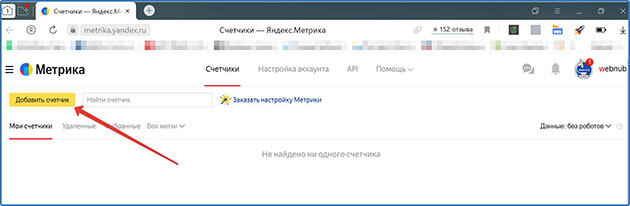
Для создания обязательно нужно зарегистрировать электронную почту в Яндексе, авторизоваться в ней и перейти по ссылке https://metrika.yandex.ru и нажать кнопку «Добавить счетчик»

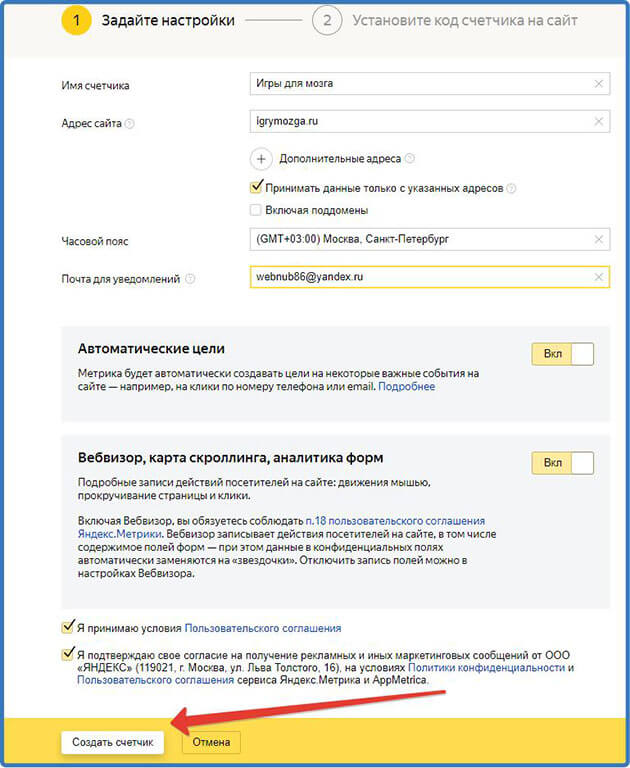
Вводим имя (оно может быть произвольным) чтобы не запутаться я указываю домен.
В следующей строке вписываем полный путь к сайту (https://igrymozga.ru/) или домен (igrymozga.ru).
Ставим галочку напротив «Принимать данные только с указанных адресов».
Выставляем время в нужном часовом поясе.
Указываем электронную почту для получения уведомлений от сервиса.
Включаем автоматические цели и Вебвизор.
Ставим, галочки напротив «Принимаю условие…» и «Подтверждаю согласие…».
Жмем создать счетчик.

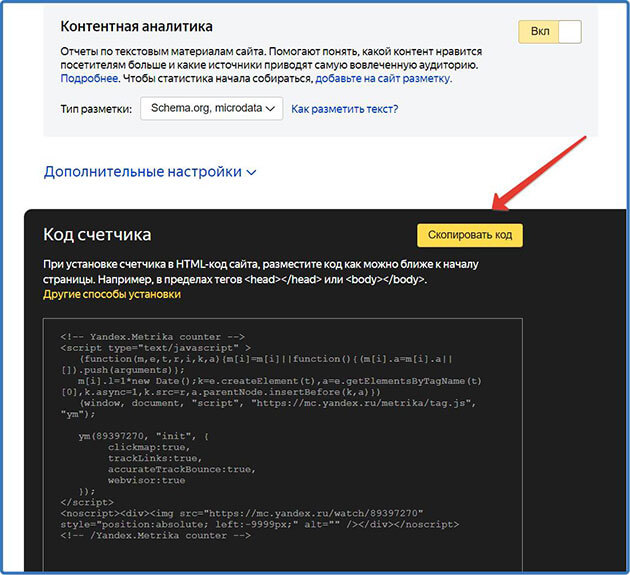
На следующей странице включаем «Контентную аналитику» выбрав разметку Schema.org, microdata так как шаблон Root на котором я все показываю, поддерживает именно эту микроразметку. Копируем код созданного счетчика, который и нужно будет установить.

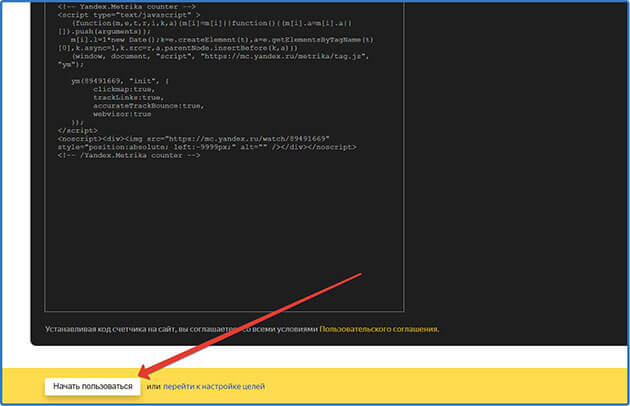
В низу страницы нажимаем «Начать пользоваться»

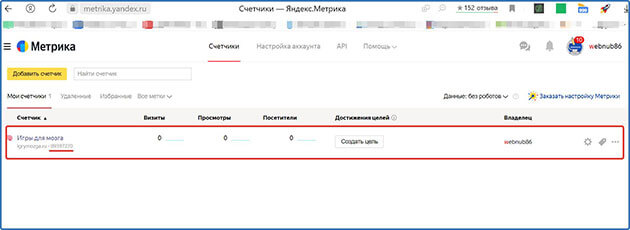
Все счетчик создан и ему присвоен индивидуальный номер.

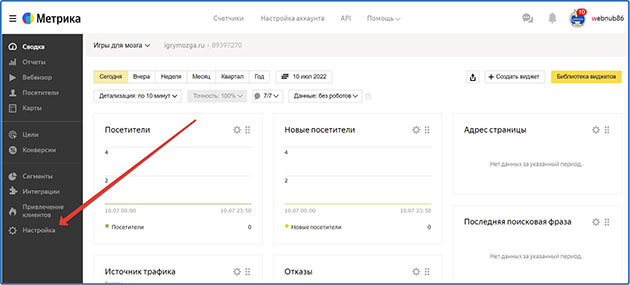
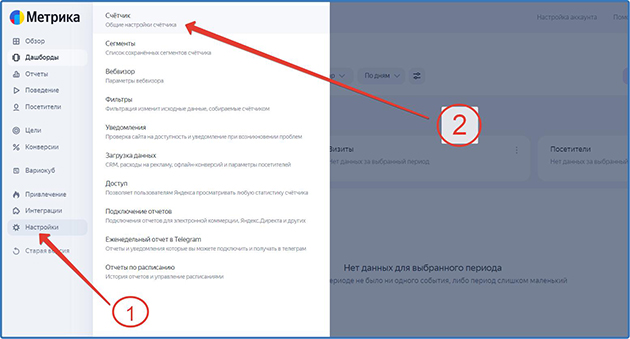
В любой момент можно изменить его настройки. Для этого входим в личный кабинет управления (где вы сможете смотреть статистику) и слева в меню выбираем «Настройки».


Изменения обязательно сохраняем, копируем код и обновляем его на сайте.
Как добавить счетчик Яндекс.Метрики на сайт wordpress
Существует множество способов установки кода (скрипт) Яндекс.Метрики. Я расскажу о трех самых популярных и простых.
С помощью плагина
Это самый простой способ установки скрипта на сайт ВордПресс.
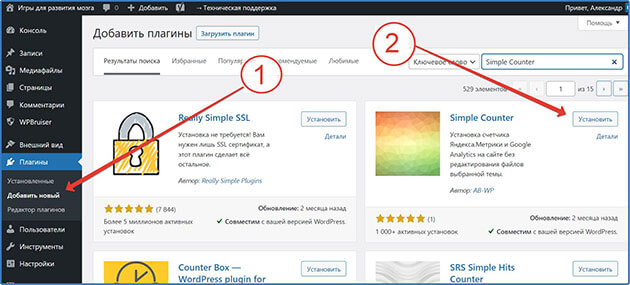
Для начала установим плагин Simple Counter.
Я выбрал именно его, потому что плагины с названием «Яндекс Метрика» давно не обновлялись, а это плохо для безопасности вашего ресурса.
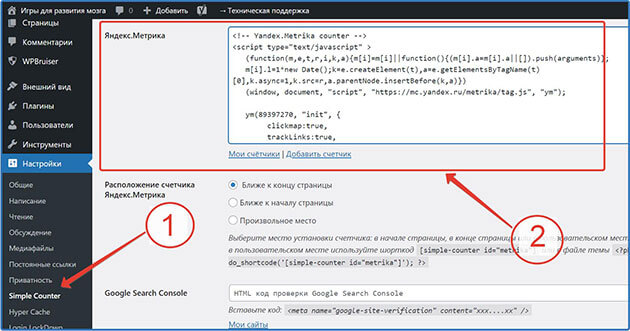
Входим в панель управления сайта в раздел плагины и в поиск вводим «Simple Counter» и устанавливаем и активируем.

Переходим в настройки и вставляем код в выделенное окошко и сохраняем изменения.

Скрипт Яндекс.Метрики установлен. Вы также можете через Simple Counter установить код верификации Яндекс.Вебмастер, Google Search Console и скрипт Google Analytics.
Этот способ не является идеальным, так как приходится устанавливать еще один плагин, а большое их количество может негативно сказаться на скорости загрузки вашего сайта.
В шаблон темы
Во многих темах предусмотрена вставка скрипта в настройках темы.
Если помните, я все показываю на шаблоне Root в нем это предусмотрено.
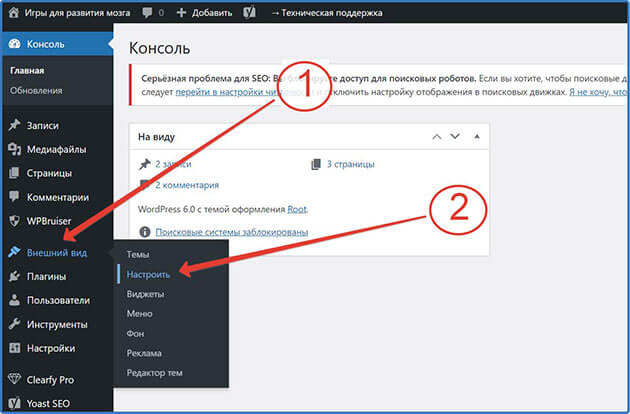
В панели управления выбираем «Внешний вид» «Настроить»

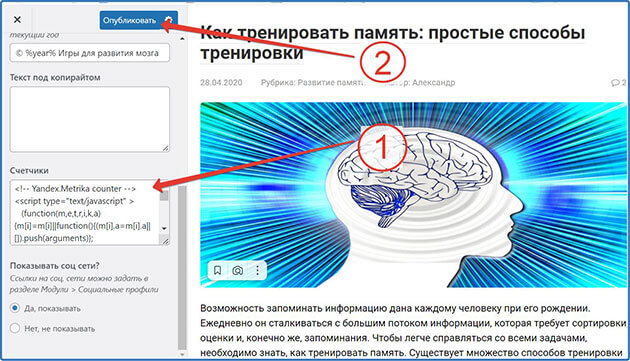
В разделе «Блоки» выбираем «Подвал» там находится специальное поле в которое и вставляем скрипт Яндекс.Метрики и жмем «Опубликовать»

Вот так все просто.
Ручная установка
Ручная установка подразумевает внесение кода непосредственно в файлы темы (шаблона).
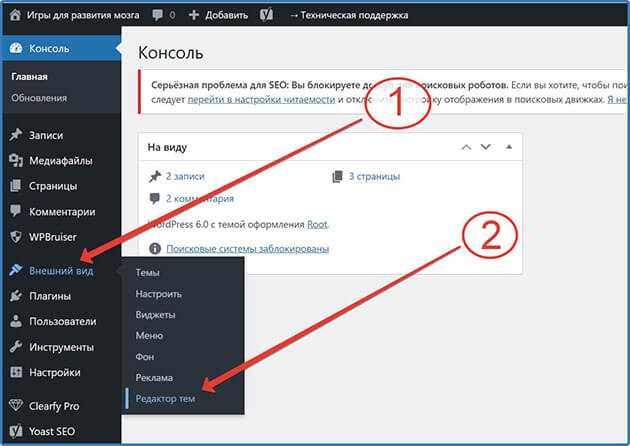
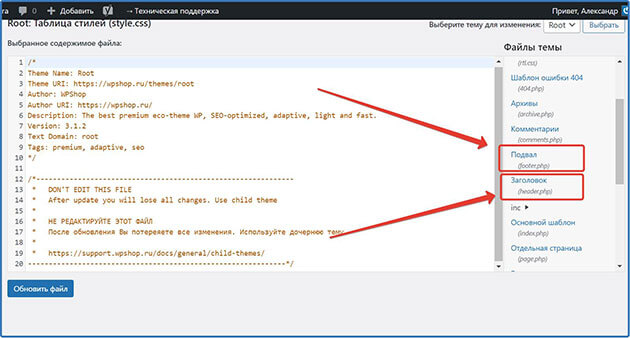
Для этого переходим в консоль управления и переходим «Внешний вид» «Редактор тем»

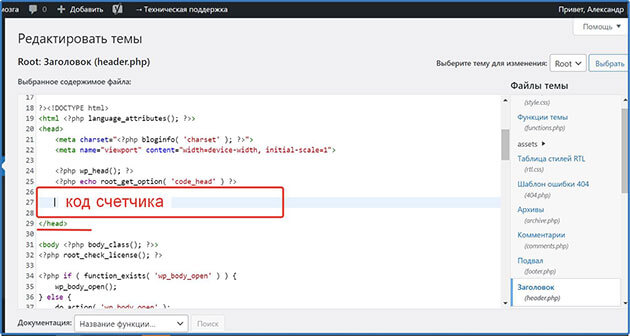
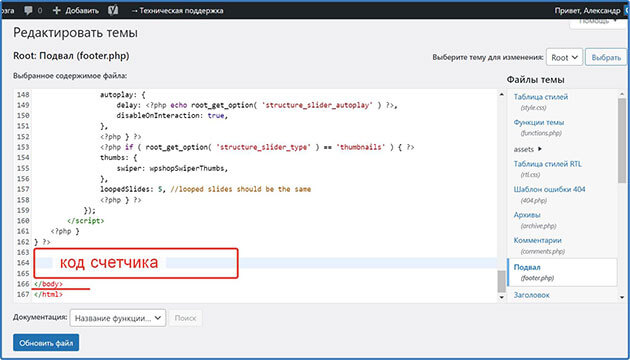
Выбираем один из двух файлов header.php (заголовок или шапка) или footer.php (подвал) так как эти два элемента находятся на каждой странице сайта, а счетчик должен присутствовать на всех страницах.

В header код вставляем перед закрывающимся тегом

В footer код вставляем перед закрывающимся тегом

После вставки незабываем, сохранить изменения, в файлах нажав «Обновить файл»
В этом способе есть тоже свой минус, так как после обновления темы все изменения в файлах пропадут, и придется вставлять код заново.
Как проверить счетчик метрики
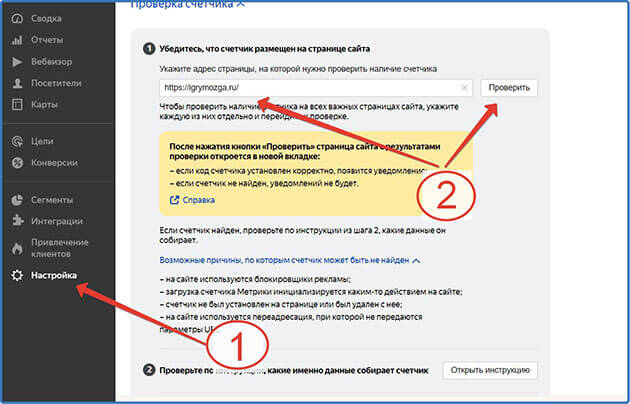
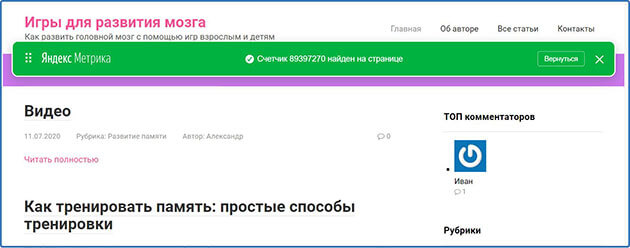
Для проверки правильности установки кода необходимо перейти в Яндекс.Метрику и войти в личный кабинет управления счетчиком в раздел «Настройки». На первой вкладке прокрутить страницу вниз до пункта «Убедитесь, что счетчик размещен на странице сайта». В специальное поле вставить адрес сайта и нажать кнопку «Проверить»

Вас перенаправит на страницу, где высветится сообщение, о том найден счетчик или нет.

Заключение
Я рассказал как создать и подключить Яндекс.Метрику на ресурсе использующего ВордПресс.
Если у вас другая CMS или сайт без нее, то обязательно воспользуйтесь информацией в официальной справке Яндекса.
На этом сегодня все. Подписывайтесь на обновления блога. Делитесь информацией с друзьями. Всем пока!







Статья супер!!!!